In den letzten Jahren wurden von Software-Anbietern wie Apple, Google, Microsoft und Adobe Technologien für farbige digitale Satzschriften entwickelt. Diese sind mittlerweile als Teil von OpenType standardisiert und können in immer mehr Software-Anwendungen eingesetzt werden. Doch viele Schriftanwender sind mit den neuen Möglichkeiten noch gar nicht vertraut. Dieser Artikel gibt einem Überblick über die Farbfont-Technologien und ihren Nutzen.
Die (gescheiterten) Vorläufer
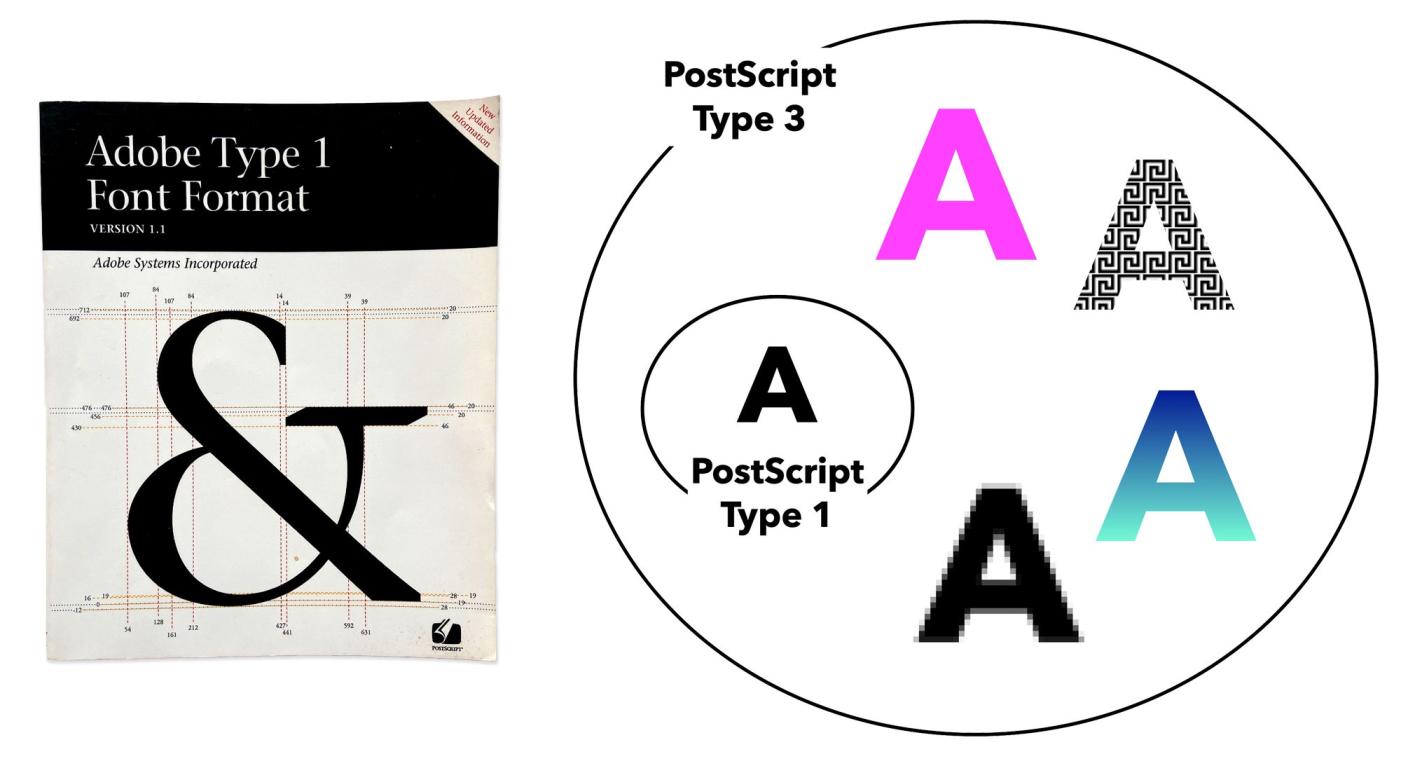
Gängige Fonts, die professionelle Schriftanwender täglich einsetzen, bestehen aus Glyphen, in denen die Buchstaben als mathematisch beschriebene Umrisslinie enthalten sind. Bei der Anzeige der Schrift wird diese Kontur dann flächig gefüllt. So ist es in den Fontformaten seit den 1980er-Jahren vorgesehen bzw. sogar vorgeschrieben. Den Anfang machten hier vor allem die PostScript-Type-1-Schriften, die früh zum Standard im professionellen Print-Design avancierten. Die später von Apple entwickelte TrueType-Technologie funktionierte ganz ähnlich.
Was heute jedoch nur wenige wissen: Die Type-1-Schriften benutzten nur eine Teilmenge der Möglichkeiten, die PostScript-Schriften eigentlich zu bieten hatten. In PostScript-Type-3-Schriften war PostScript-Code nahezu unbeschränkt einsetzbar. Solche Schriften konnten daher Vektor- und Bitmap-Elemente enthalten, Konturen mit wechselnder Stärke, Farben, Muster und Verläufe – praktisch alles, was man heute auch in einem PDF speichern könnte. Durchsetzen konnte sich das Format jedoch nicht. Die Teilmenge PostScript Type 1 mit ihren vielen Einschränkungen setze sich wohl gerade wegen ihrer Einfachheit durch. Dies garantierte einen problemlosen Einsatz.
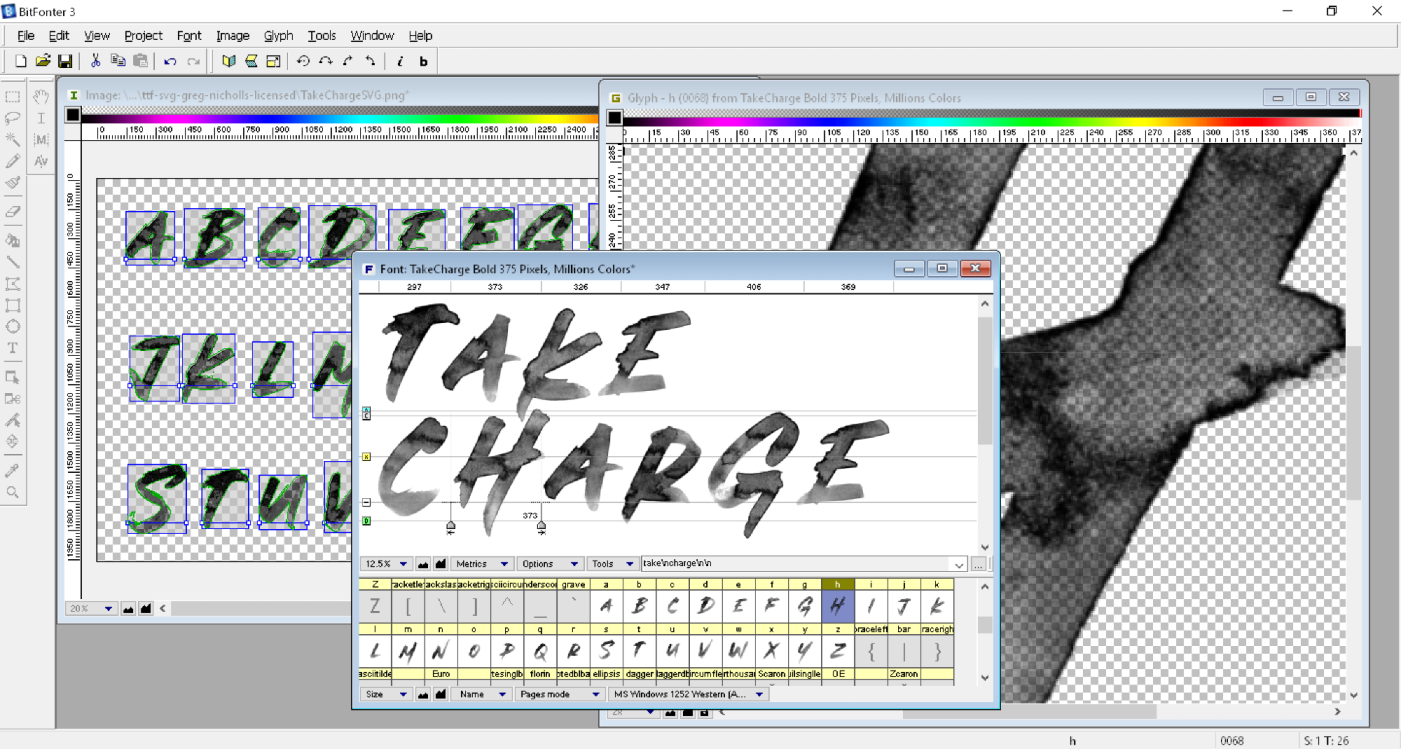
Die Erstellung eines Photofonts im Programm Bitfonter von FontLab
Anfang des neuen Jahrhunderts versuchte es der US-amerikanische Hersteller FontLab noch einmal mit den sogenannten Photofonts. Hier waren die Buchstaben bitmap-basiert und der Font eine XML-Datei. Die Software-Anbieter standen bei der Implementierung der Technologie jedoch nicht gerade Schlange. Stattdessen mussten Nutzer die von FontLab herausgegebenen Plugins einsetzen, um gesetzte Textzeilen in Programme wie Photoshop oder InDesign zu bekommen. Ein namhafter Fonts in diesem Format war die Zapfino Ink, die den Pinselcharakter der Zapfino besser darstellen konnte als die bekannten Vektor-Versionen. Doch ansonsten kam das Format kaum über einige Demo-Fonts hinaus. Die Technologie fand kaum Anwender und keine Unterstützung auf Seiten der Software-Anbieter.
Farbige Schrift — die Wende
Die Nachfrage nach Möglichkeiten zur Darstellung farbiger Fonts änderte sich aber ab 2008 schlagartig mit dem großen Erfolg der Emojis. Apple legte hier zunächst mit einer proprietären technischen Umsetzung vor und spätestens nach der Aufnahme der Emojis in den Unicode gab es kein Halten mehr. Alle großen Software-Anbieter benötigten nun eine Lösung zur Darstellung der Emojis als farbiger Text. Dabei entstanden folgende vier Lösungen:
Apple: SBIX
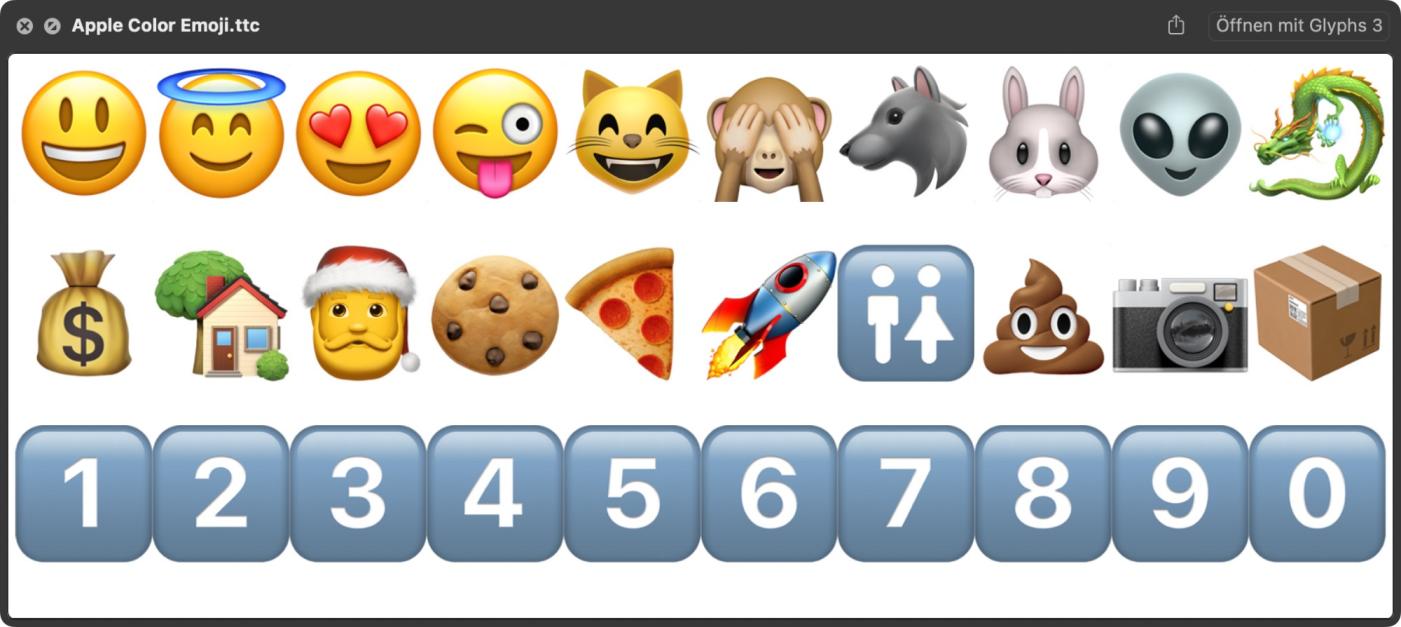
Apple erweiterte sein eigenes Fontformat um eine sogenannte SBIX-Tabelle (Standard Bitmap Graphics Table). Die Glyphen sind hier als Bitmapgrafiken (meist PNG) abgespeichert. Für verschiedene Schriftgrößenbereiche können auch verschiedene Originalgrafiken hinterlegt sein. Dies verringert den Rechenaufwand. Wenn ein Emoji nur klein gezeigt werden muss, kann direkt eine kleine Grafik geladen werden, statt diese erst aus einer hochaufgelösten Version zu berechnen. Apples Emoji-Font wird unter allen Apple-Betriebssystemen mit dieser Technologie angezeigt.
Der Font Apple Color Emoji als Teil der Apple-Betriebssysteme
Google: CBDT/CBLC
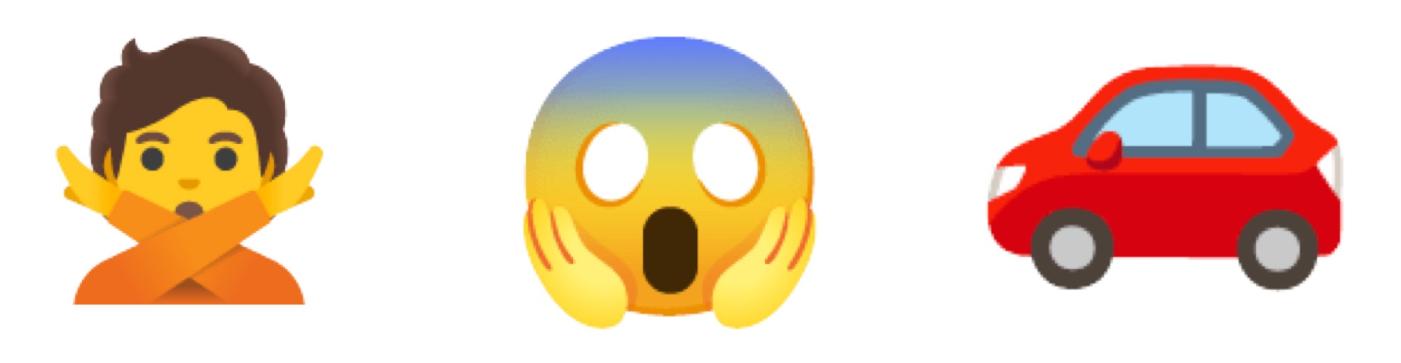
Google entwickelte ein ähnlich funktionierende Variante, die anfangs unter Android zur Anzeige von Emojis benutzt wurden. Auch hier kommen Bitmap-Grafiken zu Einsatz. Die Informationen sind auf zwei Tabellen verteilt: CBDT (Color Bitmap Data Table) und CBLC (Color Bitmap Location Table).
Microsoft: COLR/CPAL
Microsoft zeigte Emojis in Windows zunächst als herkömmliche Piktogramm-Vektor-Fonts ohne Farbe an. Statt später ebenfalls auf Bitmap-Grafiken zu setzen, hat man lieber auf das eigene System der Vektorfonts aufgebaut und ein System für farbige Vektorfonts entwickelt. Die neue COLR-Tabelle (Color Table) beherrscht weder Bitmaps, noch Transparenzen. Die Fonts sind dafür aber abwärtskompatibel und notfalls auch als herkömmliche, einfarbige Vektorfonts anzeigbar. In der CPAL-Tabelle (Color Palette Table) können Farbinformationen abgelegt werden. Anwender können sich so leicht durch verschiedene, vordefinierte Farbpaletten klicken oder die Paletten können von der Software direkt angesprochen werden. Man denke etwa an Piktogramm-Fonts, die passende Paletten für helle und dunkle Untergründe enthalten. Dies kann nun direkt vom Fonthersteller hinterlegt werden.
Schwarz-weiß oder bunt. Mit COLR-Fonts ist beides möglich.
Adobe/Mozilla: OpenType SVG
Die Hersteller Adobe und Mozilla haben schließlich eine vierte Farbfonttechnologie entwickelt. Diese basiert auf dem SVG-Standard für skalierbare Vektordaten. Man kann sich dies wie ein PDF vorstellen, das als Glyphe abgespeichert wird. Nahezu alles, was man zum Beispiel in Adobe Illustrator gestalten kann, könnte auch als Glyphe in einem OpenType-SVG-Font abgespeichert werden: Farben, Verläufe, Transparenzen, Bitmap- und Vektorgrafiken.
Dies macht die Umsetzung auf Softwareseite jedoch auch komplex. Man könnte sagen, solche Fonts haben mit Schrift gar nicht mehr allzu viel zu tun, da die Glyphen nur als Container benutzt werden und dann beliebige, komplexe Grafiken darin ausgeliefert werden. Entsprechend sind solche SVG-Schriften dann auch inkompatibel mit der Technik variabler Fonts und der üblichen Bildschirmoptimierung für Fonts.
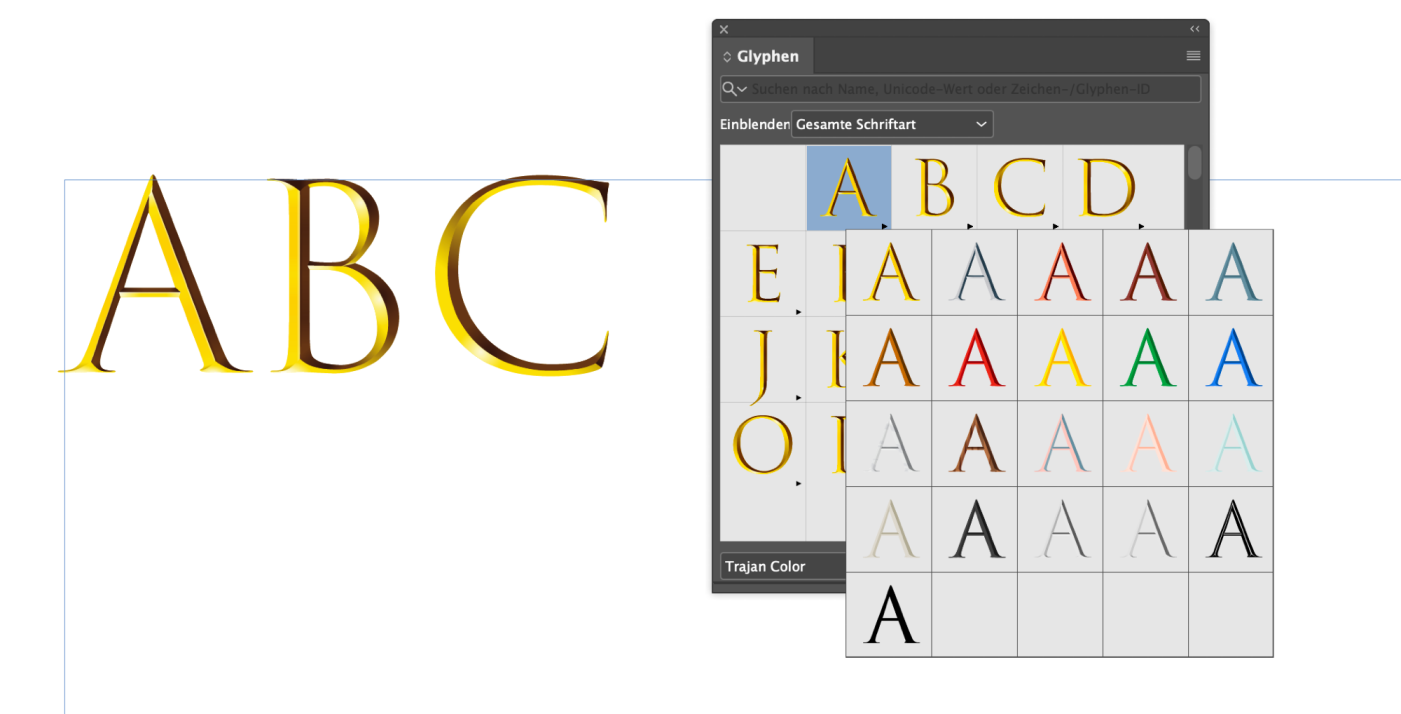
Die Schrift Trajan Color Concept in Adobe InDesign
Farbige Schriften in der heutigen Anwendungen
Die vier vorgenannten Technologien wurden in den letzen Jahren alle in den OpenType-Standard aufgenommen. Dies sorgt für eine zunehmende softwareseitige Unterstützung. Jede Software-Anwendung, die OpenType voll unterstützen möchte, muss früher oder später auch die Farbfont-Technologien integrieren.
Die Unterstützung ist schon jetzt recht breit, auch wenn unterschiedliche Formate in unterschiedlichen Bereichen dominieren. Die Bitmap-Technologien von Apple und Google dienen vor allem zur lokalen Anzeige von Emojis. Für eine Webfont-Anwendung taugen sie zum Beispiel nicht, da die vielen intergrierten PNG-Bilder die Fontdatei zu groß werden lassen. Außerdem sind die entsprechenden Fonts nicht abwärtskompatibel. Sind die Bitmap-Buchstaben nicht anzeigbar, wird gar kein Text angezeigt.
Die Lösungen von Microsoft (COLR) und Adobe/Mozilla (OpenType SVG) haben jedoch gute Chancen, sich auf breiter Front durchzusetzen.
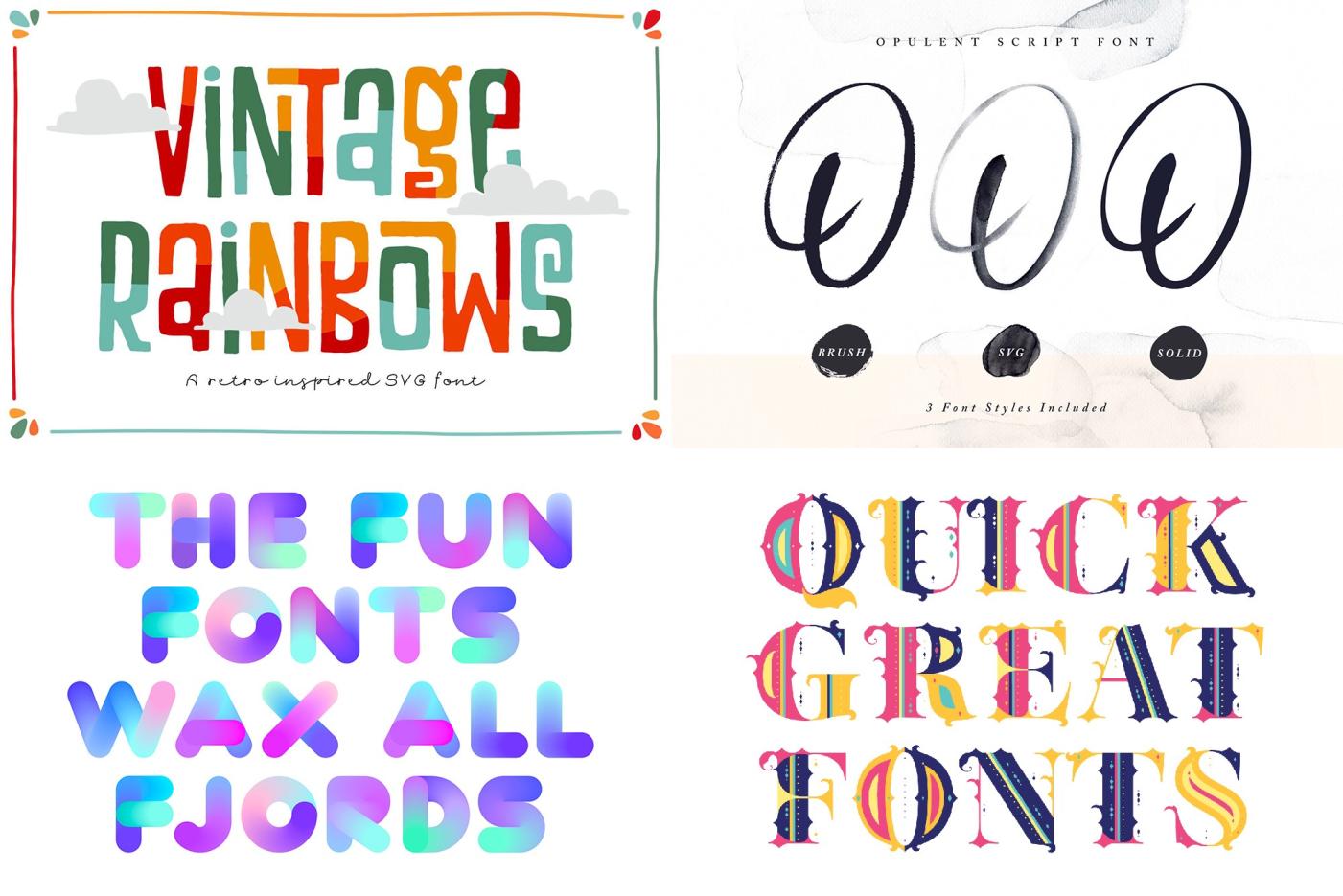
Beispiele für vektorbasierte Farbschriften: Vintage Rainbows, Opulent, Abelone, Aires
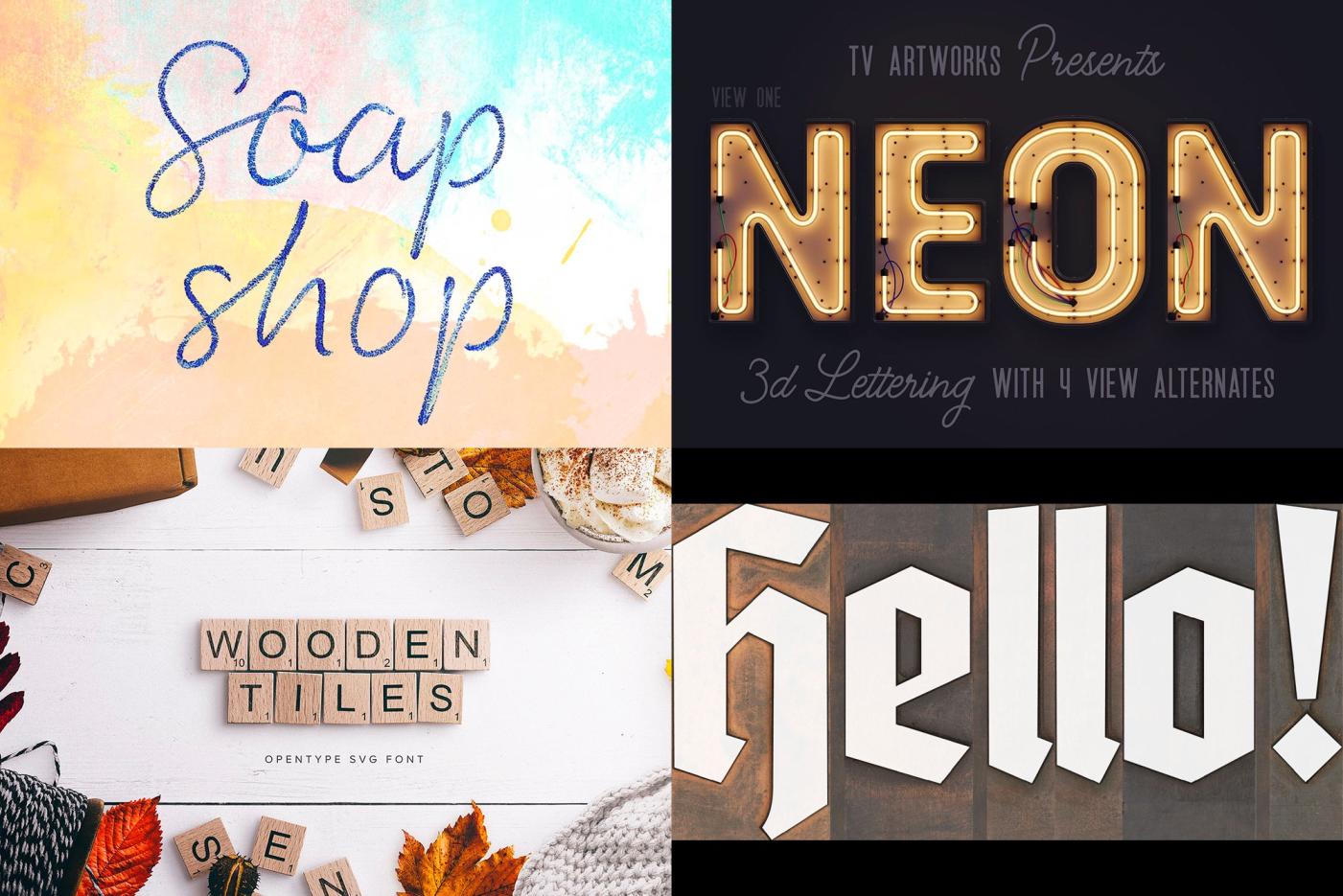
Beispiele für bitmap-basierte Farbschriften: LiebeHeide, Modern Neon 3D Lettering, Wooden Tiles, FDI Farbmeister
Auch im Bereich von Hausschriften bieten Farbschriften ganz neue Möglichkeiten, sich von der Konkurrenz abzuheben. Der Einsatz von Farbe muss ja auch nicht so deutlich sein, wie in den oben gezeigten Beispielen. Auch ein subtiler Einsatz ist denkbar, beziehungsweise könnten Formatierungen, die sonst nachträglich einer herkömmlichen Schrift hinzugefügt werden, nun direkt im Font hinterlegt werden. Damit könnten exklusive Hausschriften zum Beispiel am Bildschirm automatisch die richtigen RGB-Hausfarben als hinterlegte Paletten benutzen.
COLR für digitale Inhalte
Die Fonts mit Microsofts COLR-Technologie können übrigens bereits jetzt bedenkenlos im Internet eingesetzt werden. Alle wichtigen Browser unterstützen sie in den aktuellen Versionen bereits. Und selbst ältere Browser können zumindest die herkömmliche, einfarbige Vektorversion anzeigen. Auf Transparenzen und Bitmaps muss man bei diesem Format jedoch verzichten.
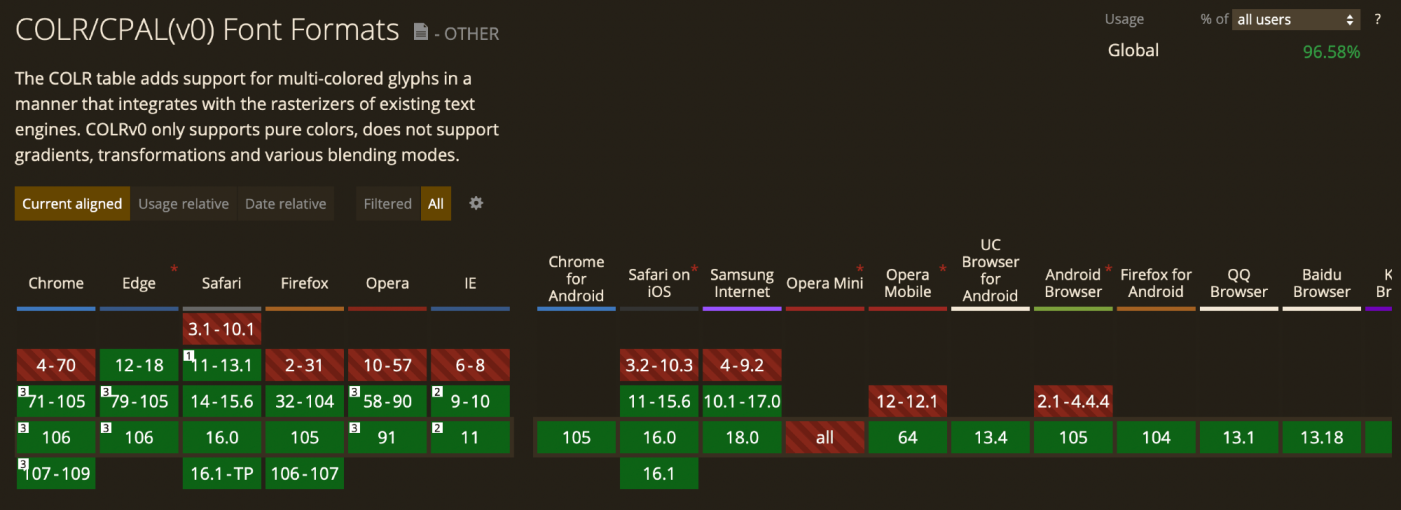
Unterstützung von COLR-Fonts (V0 bzw. V1) in Web-Browsern
OpenType SVG für Grafikdesign-Programme
OpenType SVG wiederum hat den großen Vorteil, nicht auf Vektoren oder Bitmaps eingeschränkt zu sein. Die gängigen Grafikdesignprogramme (Photoshop, Illustrator, InDesign, QuarkXPress, Affinity Designer) unterstützen OpenType SVG bereits. Designer, die mit diesen Programmen arbeiten, können also ebenfalls bedenkenlos die entsprechenden Farbfonts einsetzen.
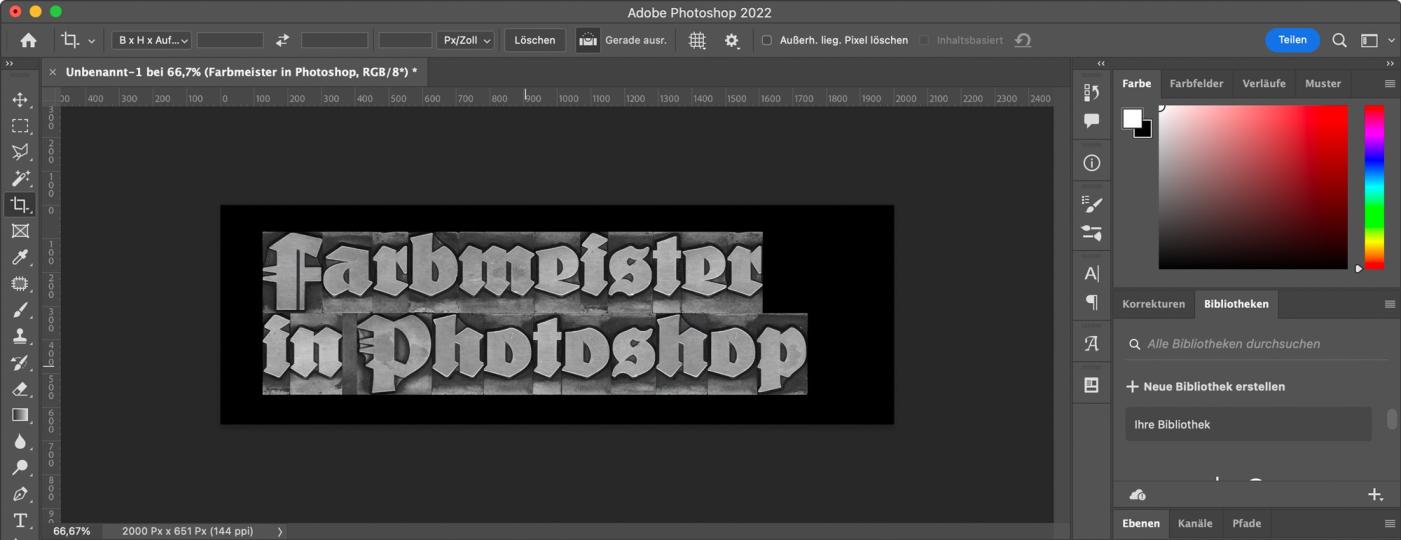
Die Bitmap-Schrift FDI Farbmeister in Photoshop
Wo finde ich farbige Schriften?
Obwohl das Angebot an Schriften mit den neuen Farbfontformaten bereits recht groß ist, sind sie gar nicht so einfach zu finden. Bei den traditionellen Webshops für Schriften (MyFonts, Fontspring, FontShop, Linotype etc.) spielt das Thema noch keine große Rolle und die Vorschau-Systeme können die farbigen Fonts oft auch noch gar nicht darstellen. Damit ist es für die Schrifthersteller dann auch nicht sonderlich interessant, farbige Schriften überhaupt in diese Shops einzustellen.
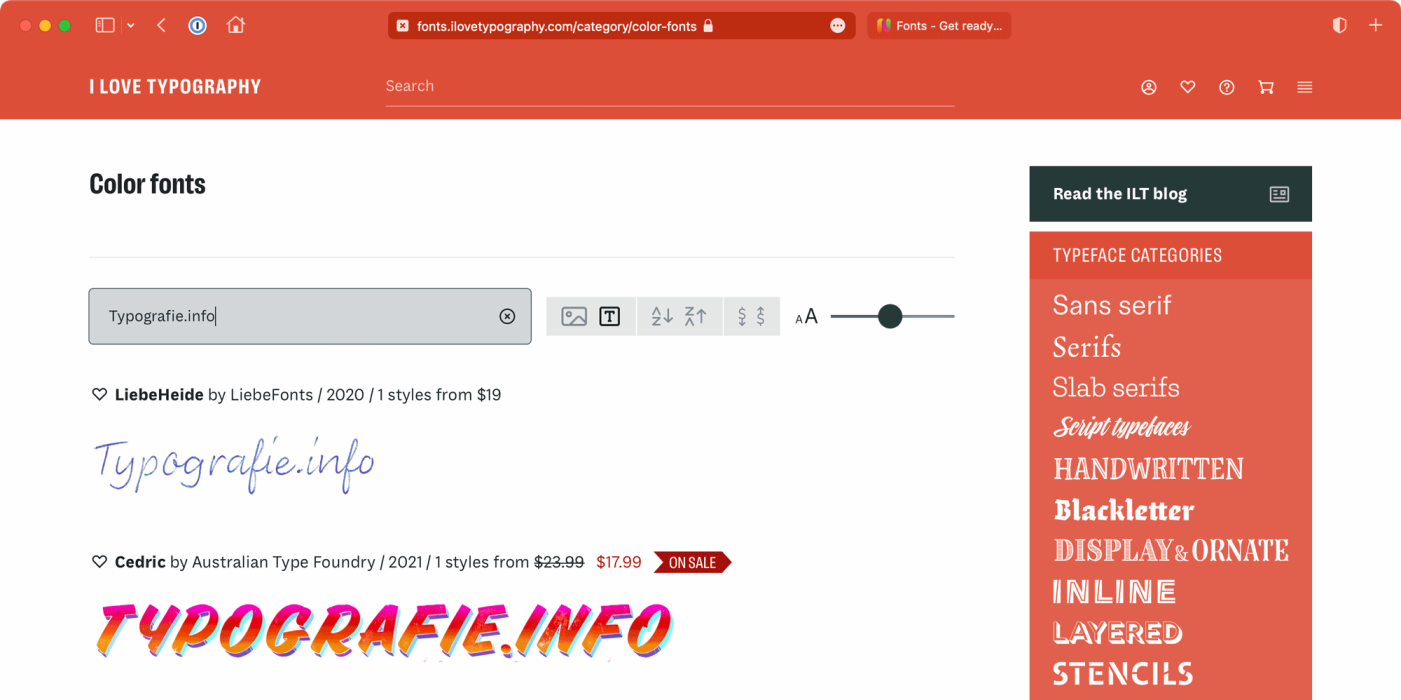
Überschaubares Angebot bei I Love Typography. Immerhin werden die Farbfontformate direkt in der Vorschau gerendert.
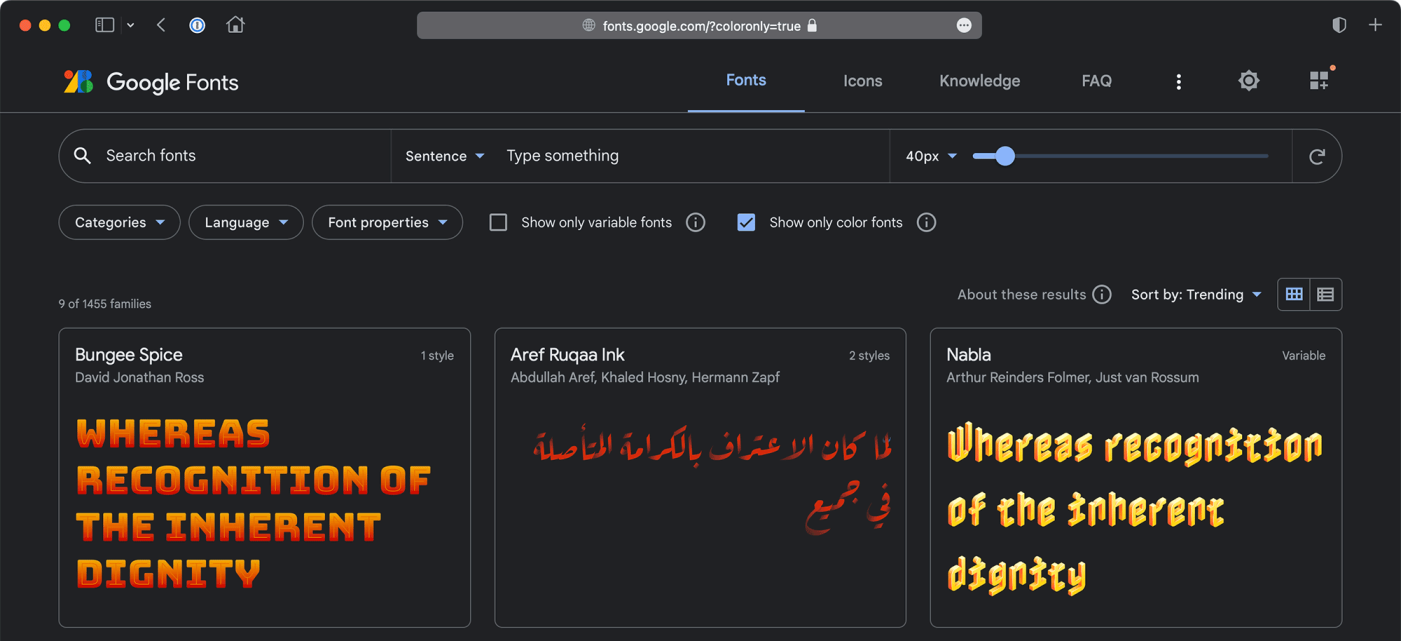
Auch bei den Google Fonts ist das Angebot noch nicht allzu groß. Immerhin wurde kürzlich eine Filter-Möglichkeit speziell für farbige Schriften hinzugefügt.
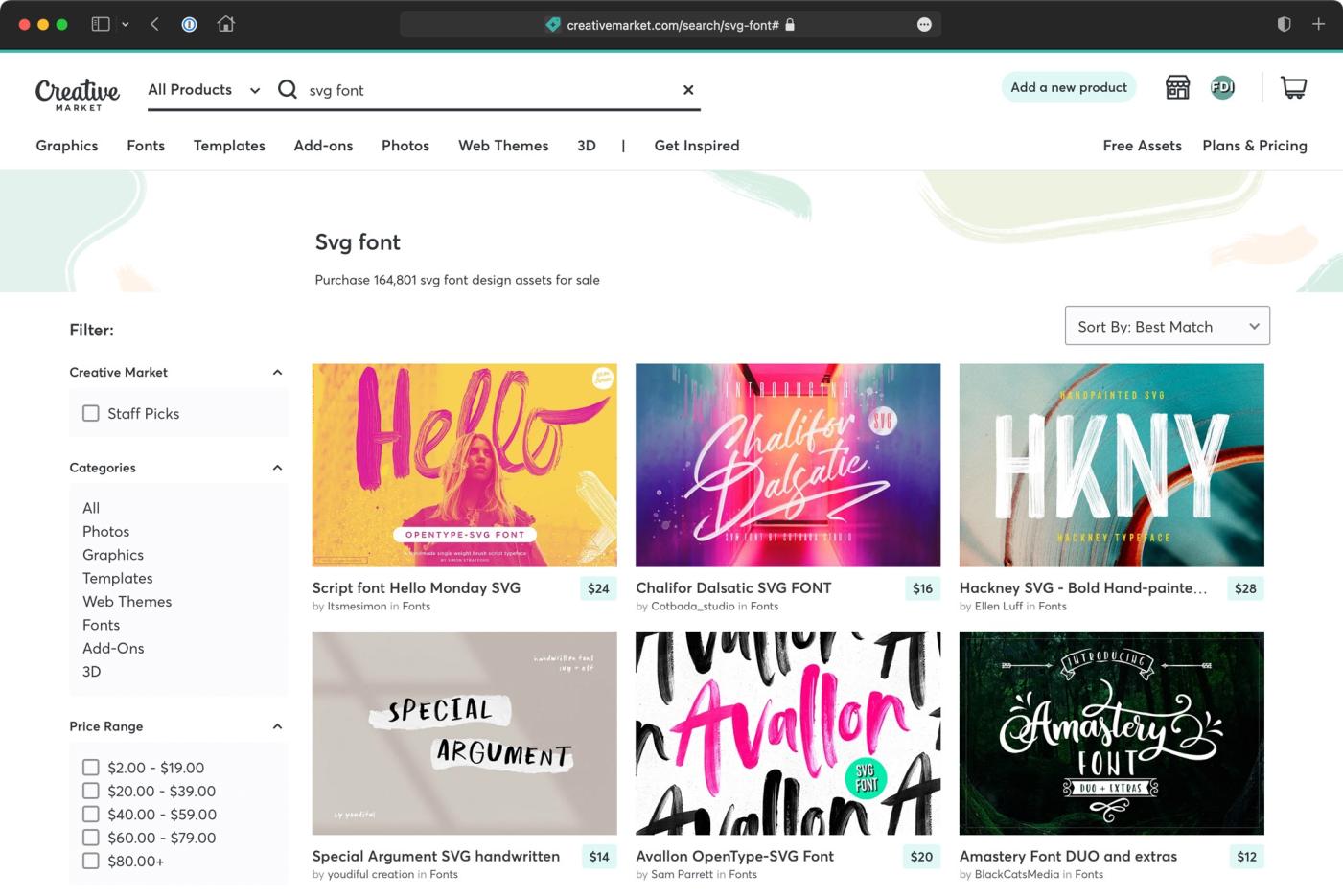
Ein großes Angebot findet sich dagegen bereits bei Creative Market wenn man direkt nach SVG Fonts sucht.
Für viele Schriften muss man schlicht direkt auf das Angebot beim Hersteller stoßen. Aktuell ist das Thema also noch ein wenig unübersichtlich. Wo finde ich passende Schriften? Welches der vier neuen Formate benutzen sie? Werden diese Formate in meinen gewünschten Anwendungsprogrammen unterstützt?
Dennoch ist die Entwicklung nur zu begrüßen. Umständliche Notlösungen wie Ebenen-Fonts sind nun für neuere Schriften nicht mehr nötig und mit Transparenzen und fotorealistischen Darstellungen eröffnen sich Schriftanwendern ganz neue Möglichkeiten.