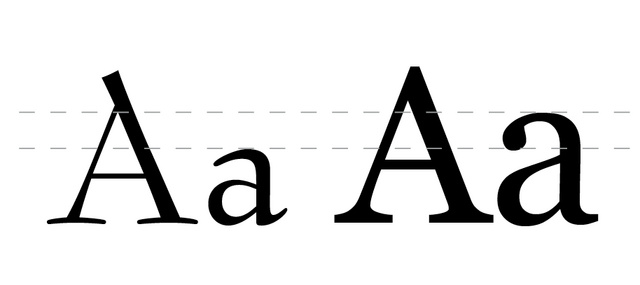
Die Definition der Schriftgröße verwirrt Anwender seit Texte am Computer gesetzt werden. Wenn wir sagen, ein Mensch ist 1,75 groß, dann meint dies das absolute Maß von Kopf bis Fuß. Wenn jedoch eine Schrift am Computer als 12 Punkt eingestellt wird, dann sind die Buchstaben genau … ja, wie groß eigentlich? Nun, keiner weiß es. Denn die Schriftgröße bestimmt nicht – wie der Name vermuten ließe – die Größe des Schriftbildes, sondern lediglich die Größe des Trägers, auf dem die Buchstabe sitzen (siehe Abbildung). Im Fachjargon wird dieser Träger als Schriftkegel bezeichnet. Und im Gegensatz zum Bleisatz können bei digitalen Schriften die Buchstaben sogar weit über die Größe des virtuellen Zeichenträgers hinausragen. Unterschiedliche Schriften erscheinen daher bei gleich eingestellter Schriftgröße nicht selten in einer völlig unterschiedlichen Darstellungsgröße.

Gleiche Schriftgröße — völlig unterschiedliche Größenwirkung: Bernhard Modern und Georgia
In Textverarbeitungs- und Layoutprogrammen erfolgt die Definition der Darstellungsgröße von Schrift seit jeher ausschließlich indirekt über die Bestimmung des Schriftkegels. Dabei wäre es in der Praxis oft viel zweckmäßiger, die Schriftdarstellung über die Versalhöhe oder x-Höhe zu definieren. Speziell letztere ist nämlich maßgeblich für den Größeneindruck und die Leserlichkeit von Schrift.
Auch Profi-Programme wie Adobe InDesign bieten jedoch keine Möglichkeit, Schriften über diese Parameter einzustellen oder überhaupt nur diese Werte auszulesen. Dabei sind sie in den Fonts selbst hinterlegt und könnten problemlos von Anwendungsprogrammen angezeigt werden.
Im Falle von InDesign können wir uns jedoch über externe Tools behelfen. Der deutsche Entwickler Gerald Singelmann hat speziell zu diesem Zweck Skripte entwickelt. Diese können technisch bedingt die Versal- und x-Höhe zwar auch nicht direkt auslesen, aber das Skript bedient sich des Tricks, bestimmte Zeichen temporär in den Text einzusetzen und deren Größe zu vermessen. Und für normale Fließtextschriften ist diese Prozedur auch problemlos einsetzbar.
Das universelle InDesign-Skript SetVisualCharSize dazu kann hier heruntergeladen werden. Es ermöglicht die Angleichung über beliebige Zielzeichen. Und wenn sie dabei H beziehungsweise x benutzen, können sie so die Größe entsprechend der Versalhöhe und x-Höhe definieren.
Im Schweizer Hilfdirselbst-Forum wurde zudem eine noch einfachere Version speziell für Versalhöhe bereitgestellt, das sich auch leicht auf die x-Höhe umändern lässt. Wir haben beide Skripte hier zum Download bereit gestellt und benutzen diese in der Folge. Auf diese Weise statten Sie Adobe InDesign also mit zwei zusätzlichen Dialogfeldern speziell für die Eingabe von Versalhöhe und x-Höhe aus.
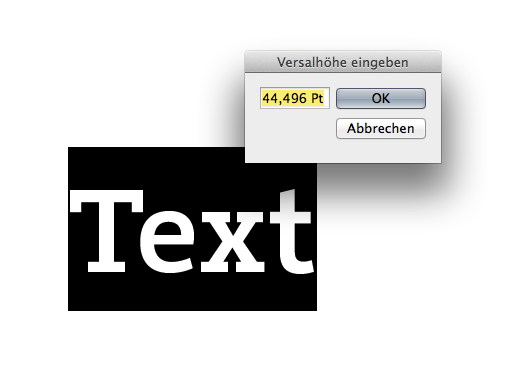
Die Bedienung könnte kaum einfacher und intuitiver sein. Markieren Sie einen Text oder Textrahmen und starten Sie eines der Skripte. Es öffnet sich ein Dialogfeld, in dem Sie die Zielgröße (hier Versalhöhe) definieren können. Sowohl Punkt, als auch Millimeterangaben sind möglich. Wenn in Ihrem Layout also zum Beispiel eine Versalzeile eine exakt definierte Höhe einnehmen soll, lässt sich dies ohne manuelles Herumprobieren (oder das Konvertieren in Pfade und anschließendes Skalieren) mit einem Klick erreichen.
Das Skript zur Definition der x-Höhe kann wichtig sein, wenn es darum geht, bestimmte Anforderungen an die Leserlichkeit zu erfüllen. So definiert ja zum Beispiel die neue DIN 1450 zukünftig Mindestmaße in Bezug auf die x-Höhe. Eine ganz typische Anwendung ist jedoch auch die Schriftmischung. Kommen verschiedene Schriftarten in einer Zeile zum Einsatz, sollte die x-Höhe angeglichen werden. Mit diesem Skript ist dies ein Kinderspiel.
Markieren Sie den Ausgangstext mit der ersten Schrift und starten Sie das Skript. Die benutzte x-Höhe wird Ihnen direkt angezeigt. Kopieren Sie den Wert und markieren Sie die zweite Schrift. Starten Sie das Skript erneut und fügen Sie die x-Höhe der ersten Schrift ein. Bestätigen Sie mit okay und schon sind beide Schriften mathematisch genau mit der gleichen x-Höhe dargestellt.
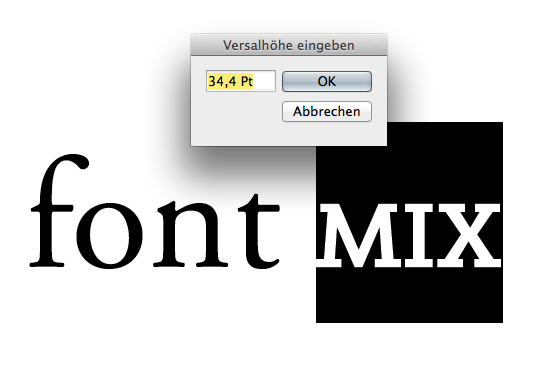
Natürlich sind auch Kombinationen möglich. Im folgenden Beispiel wurde die x-Höhe der ersten Schrift der Versalhöhe der zweiten Schrift zugewiesen.
Herzlichen Dank an Gerald Singelmann für die Entwicklung dieser Skripte. Bleibt zu hoffen, dass ähnliche Funktionen auch irgendwann direkt in Textverarbeitungs- und Layoutprogramme integriert werden. Die hier benutzten Skripte können technisch bedingt auch nicht mit den in die Fonts hinterlegten Werten für Versalhöhe und x-Höhe arbeiten und versagen daher bei Schriften, bei denen die Buchstaben nicht exakt auf die Grundlinie, x-Höhe und Versalhöhe ausgerichtet sind. Es wäre daher wünschenswert, dass die Anwendungsprogramme hier direkt einen entsprechenden Zugang liefern.