InDesign bietet ja schon lange die Möglichkeit, beliebige Objekte (Logos, Piktogramme etc.) als Vektor- oder Bitmapgrafiken direkt in einem Fließtext einbinden zu können. Doch die Arbeitsweise ist eher umständlich, denn die eingebundenen Objekte lassen sich natürlich nicht mit dem Text zusammen formatieren, sondern bleiben immer ein etwas sperriger Objektrahmen, der einfach mit dem Text mitfließt. Viel besser wäre es, man würde sich einen eigenen Font erstellen, der z.B. das eigenen Firmenlogo als fertiges Vektorobjekt enthält. Doch aus einem Vektorobjekt einen Font zu machen, ist nicht gerade einfach und erfordert neben einem Fonteditor auch entsprechendes Fachwissen zum Typedesign.
Der Niederländische Entwickler Theunis de Jong hat diesen Bedarf erkannt und bietet ein InDesign-Skript an, mit dem sich spielend leicht und tatsächlich binnen Sekunden, beliebige Vektorobjekte direkt aus InDesign in einen Font verwandeln und direkt wieder in InDesign einsetzen lassen. Für Einzelzeichen-Fonts ist das Skript kostenlos und kann hier heruntergeladen werden: http://www.jongware.com/binaries/indyfont_demo.zip
Da es momentan noch ohne Anleitung daherkommt, erklären wir hier kurz die Arbeitsweise:
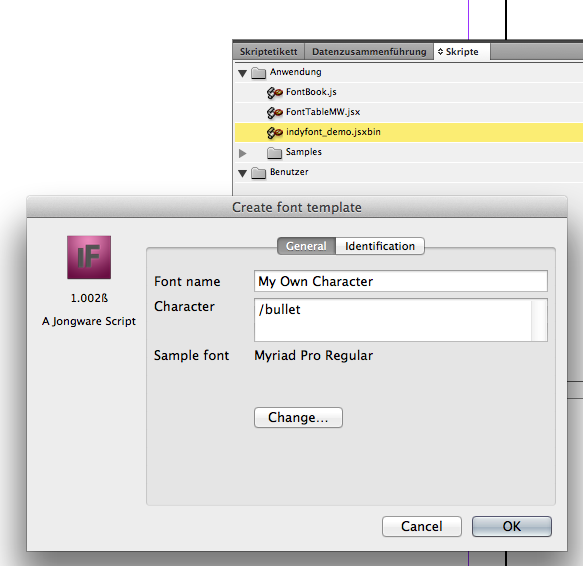
Legen Sie das Skript in den Skripte-Ordner von Adobe Indesign. Es erfordert mindestens CS4. Starten Sie Adobe InDesign und führen Sie einen Doppelklick auf das Skript indyfont_demo in der Skriptpalette aus.
Sie können dem Font nun einen Namen geben und bestimmen, auf welche Zeichenposition des Fonts das Vektorobjekt abgelegt werden soll. Standardmäßig ist hier »•« voreingestellt. Sie können hier aber auch beliebige andere Zeichen einstellen, zum Beispiel »/a«. Das Skript erkennt dabei im Typedesign üblichen Bezeichner (wie /germandbls, /zero usw.) und vergibt automatisch den korrekten Unicode. Wenn Sie unsicher sind, lassen Sie einfach die Voreinstellung bestehen.
Nach dem Bestätigen mit OK wird eine neues InDesign-Dokument erstellt, indem Sie das Vektorobjekt für Ihren Einzelzeichenfont definieren können. Die erste Seite dient nur der Information. Wechseln Sie auf die zweite Seite des Dokuments und achten Sie darauf, dass Sie sich auf der Ebene Outline befinden.
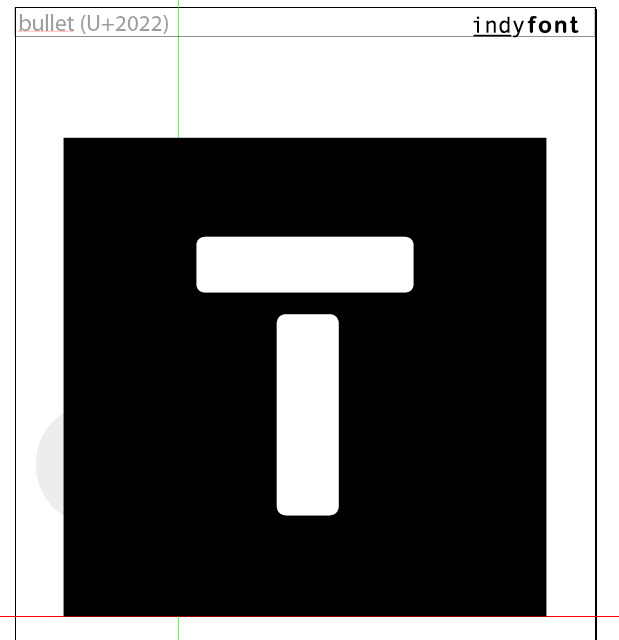
Fügen Sie nun ihr Vektorobjekt auf die Zeichenfläche ein. Die Dokumentränder markieren die linke und rechte Begrenzung des Zeichens und die rote Linie entspricht der Grundlinie.
Als Farbe muss zwingend »Schwarz« zugewiesen sein und es muss sich um einfache, geschlossene Farbflächen ohne Kontur handeln. Es können jedoch auch mehrere Objekte auf der Zeichenfläche platziert werden, die dann zu einem Zeichen zusammengefasst werden.
Da nur schwarze Objekte erlaubt sind, musste im Falle unseres Typografie.info-Logos also der weiße Buchstabe mit dem Pathfinder aus der schwarzen Fläche ausgestanzt werden.
Füllen Sie die Fläche ruhig großzügig aus. In unseren Tests hatten wir bei sehr kleinen oder detailreichen Objekten teilweise Rundungsfehler im fertigen Font. Umso größer das Objekt ist, umso weniger tritt dieser Effekt jedoch auf.
Wenn Sie mit der Gestaltung fertig sind, doppelklicken sie erneut auf das Skript. Wenn das Skript keine Fehler im Vektorobjekt findet, fragt es Sie nun, wo der Font abgespeichert werden soll. Standardmäßig ist dies der InDesign-Fontordner und diesen können Sie auch als Auswahl belassen. Nach der Bestätigung mit OK wird der Font generiert und da er im InDesign-Font-Ordner liegt, können Sie ihn direkt ohne Neustart oder Installation sofort benutzen.
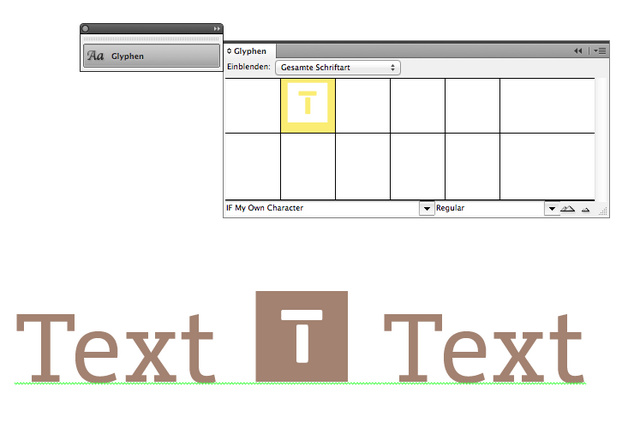
Der Font taucht mit dem Präfix »IF« im Fontmenü auf und kann in InDesign oder (nach systemweiter Installation) in jeder anderen Anwendung benutzt werden. Prüfen Sie die Korrektheit des Zeichens. Sie können von der InDesign-Vorlagendatei aus auch beliebig oft den Font neu generieren und wieder überschreiben.
So einfach kommen Sie zu Ihrem eigenen Logo-Font! Der Entwickler arbeitet noch an einer kommerziellen Version des Skriptes, die auch komplette Fonts generieren kann, aber auch diese limitierte Variante ist bereits ein ganz hervorragendes Tool.