Im ersten Teil dieser Artikelserie haben wir uns bereits mit der Entwicklung und den technischen Formaten der Webfont-Einbindung befasst. Nun soll es darum gehen, wie man kostenlose und kommerzielle Schriften tatsächlich als Webfonts in Internetseiten einbinden kann. In diesem Artikel wird es dazu im Speziellen um Webfont-Dienste gehen.
Nutzt man einen Webfont-Dienst, erhält man nicht die Fontdateien selbst, um sie auf den eigenen Server hochzuladen, sondern man integriert lediglich einen Code-Schnippsel auf seiner Webseite, so wie zum Beispiel auch Besucherzähler wie Google Analytics eingebunden werden.
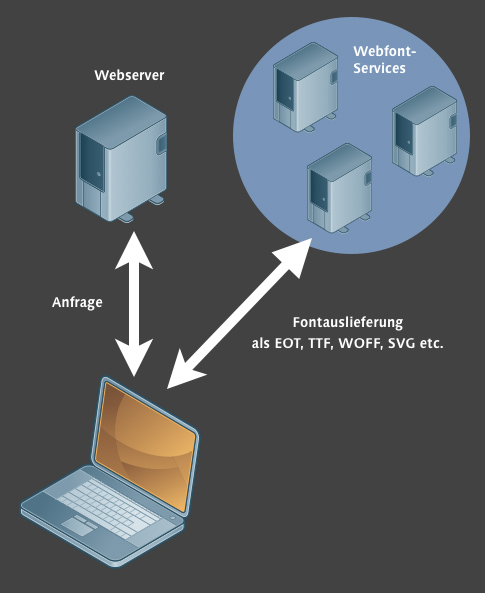
Ruft ein Besucher dann eine so präparierte Internetseite auf, wird jeweils ein Anfrage an den Webdienst-Anbieter abgesendet, der diese dann durch die Auslieferung der entsprechenden CSS-Anweisungen und der Font-Dateien beantwortet. Im Browser des Besuchers wird die Schrift dann so angezeigt, als wäre sie lokal installiert.
Wer es gewöhnt ist, gegen die Zahlung für Druckschriften-Lizenzen die Fonts selbst herunterladen und nutzen zu können, der mag vielleicht das Modell der Webfont-Dienste zunächst skeptisch betrachten. Man empfindet dies leicht als unnötige Einschränkung und impliziert in die (meist jährlichen) Zahlungen auch automatisch Mehrkosten hinein. Doch das Modell der Webfont-Dienste bietet auch einige unschlagbare Vorteile:
Vor dem Kauf testen. Im Gegensatz zu Druckschriften kann man Webfonts über Webfontdienste direkt ausprobieren und gegebenenfalls seinem Kunden im fertigen Layout präsentieren, ohne für den Font irgendetwas bezahlen zu müssen.
Lizenz beenden/Fonts wechseln. Auch dies ist bei Druckschriften nicht möglich beziehungsweise nicht üblich: Bei Webfont-Diensten zahlt man die Fonts nur, solange man sie tatsächlich nutzt. Man kann sich jederzeit entscheiden, die Nutzung einzustellen und oft auch einfach auf einen anderen Font wechseln. Einige Webfont-Anbieter bieten sogar für die Nutzungsgebühr den Zugriff auf einen bestimmten Teil oder die komplette Schriftbibliothek des Anbieters – etwas, das es bei Druckschriften nicht mal ansatzweise gibt.
Einfache und wartungsfreie Einbindung. Um die verschiedenen Fontformate und abweichenden Browser-Unterstützungen muss man sich als Nutzer solcher Dienste keine Gedanken machen. Der Webfont-Dienst erkennt an der Browser-Anfrage, welcher Browser in welcher Version gerade benutzt wird und kann die Anfrage somit zielgerichtet beantworten und nur den passenden Code sowie die jeweils unterstützten Fontdateien ausliefern. Somit werden auch zukünftige Entwicklungen und Änderungen bei der Fonteinbindung in Webseiten immer bestmöglich unterstützt, ohne dass man sich über manuelle Code- oder Font-Anpassungen Gedanken machen müsste.

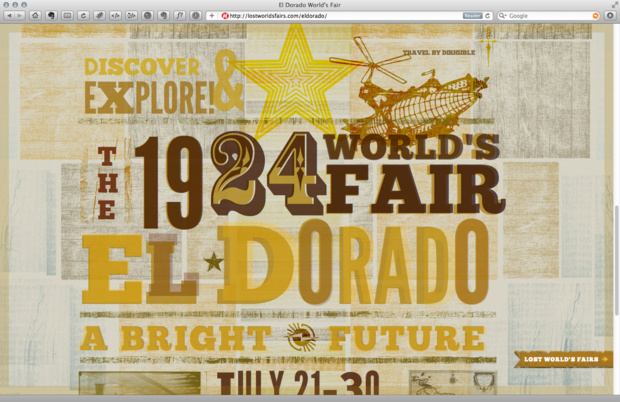
Abbildung: Überschriften auf der Homepage von Aston Martin in Arial oder Georgia? Dank Webfont-Dienst ist nun auch die elegante Hausschrift benutzbar, ohne dass man dafür auf Flash oder vorgerenderte Grafiken ausweichen müsste.
Welche Anbieter gibt es?
Webfont-Anbieter lassen sich in drei Gruppen unterteilen.
- Gratis-Anbieter
- Hersteller-übergreifende Webdienste
- (größtenteils) Hersteller-gebundene Webfontdienste
- Monotype Webfonts (Linotype/ITC/Monotype)
- Typotheque Webfonts
- Webtype.com (hauptsächlich Font Bureau)
- Just Another Foundry
Webfonts einbinden – Beispiel Google Web Fonts
Die Einbindung von Schriften über Webfont-Diensten gestaltet sich relativ einfach. Dies gilt insbesondere für kostenlose Dienste wie den von Google. Da hier keine Zahlung nötig ist, muss auch nicht mal ein Account angelegt werden. Durchsuchen Sie einfach den Katalog der Webfonts von Google. Wenn Ihnen eine Schrift gefällt, klicken Sie auf »Add to Collection«. Über den Button »Use« können Sie die gewünschte Schnitte auswählen und die Konfiguration Ihrer Webfonts damit abschließen. Es empfiehlt sich aus Kompatibilitätsgründen und auch zur Vermeidung von zu großen Download-Zeiten nicht mehr als zwei Strichstärken (z.B. normal und fett) sowie die zugehörigen Kursiven einzubinden.
Fügen Sie nun einfach den auf der Seite angezeigten CSS-Aufruf in den Kopfbereich Ihrer Webseiten ein. Hier ein Beispiel für die Lato-Familie:
... link href='http://fonts.googleapis.com/css?family=Lato:400,400italic' rel='stylesheet' type='text/css' ...
Sie können nun die so eingebundene Schrift auf Ihrer Webseite verwenden und innerhalb Ihres CSS-Codes beliebigen Elementen zuordnen. Sollen z.B. alle Überschriften in Lato erscheinen, notieren Sie:
h1,h2,h3,h4,h5,h6 { font-family: 'Lato', sans-serif; }
Mehr ist nicht zu tun! So einfach kann die Einbindung von Webfonts in eine Webseite sein.
Online-Demo der Lato-Einbindung
Kommerzielle Webfont-Dienste – Kosten und Einbindung
Die unterschiedlichen Anbieter haben natürlich ganz unterschiedliche Modelle unter denen sie ihre Webfonts anbieten. Typisch ist jedoch, dass es eine Preisstaffelungen nach Nutzungsaufkommen gibt, das sich in der Regel durch die Zahl der monatlichen Abrufe (bzw. des dadurch generierten Traffics) bemisst.
Je nach gebuchtem Paket lassen sich auf diese Weise einzelne Fonts für einzelne Webseiten mieten oder sogar ganze Bibliotheken für beliebig viele Webseiten.
Hier einige Preis-Beispiele:
-
Typekit
- Personal: 50.000 Seitenabrufe pro Monat, 2 Webseiten, 5 Fonts pro Seite: 24,99 Dollar pro Jahr
- Portfolio: 500.000 Seitenabrufe pro Monat, unbegrenzte Fontauswahl und unbegrenzte Anzahl von Webseiten: 49,99 pro Jahr
-
Fontdeck
- bis 1 Mio. Seitenabrufe pro Monat: im Schnitt 7,50 Dollar (günstigste ab 2,50 Dollar) pro Font pro Jahr für eine Webseite
- Über 1 Mio. Seitenabrufe kommen monatliche Extra-Kosten hinzu: 40 Dollar für 2 Mio Abrufe, 60 Dollar für 3 Mio. Abrufe, 80 Dollar für 4 Mio. Abrufe
-
Monotype
- pro Account lassen sich beliebig viele Fonts und Webseiten zuweisen
- 120,00 Euro pro Jahr für 250.000 Seitenabrufe pro Monat
- 240,00 Euro pro Jahr für 500.000 Seitenabrufe pro Monat
- 480,00 Euro pro Jahr für 1 Mio. Seitenabrufe pro Monat
- 960,00 Euro pro Jahr für 2 Mio. Seitenabrufe pro Monat
Die nötigen Schritte zur Webfont-Einbindung über kommerzielle Webfontdienste ist bei allen Anbietern nahezu identisch. Zunächst muss natürlich ein Account bei dem jeweiligen Anbieter angelegt werden, da dort alle Einstellungen zentral vorgenommen werden und die Nutzer- und Zahlungsdaten hinterlegt werden müssen.
Für verschiedene Webseiten legt man jeweils ein eigenen »Projekt« an. Diesem Projekt lassen sich einzelne oder beliebig viele Fonts zuweisen. Für jedes Projekt erhält man einen spezifischen Code-Schnippsel, den man in die eigene Webseite einbauen muss.

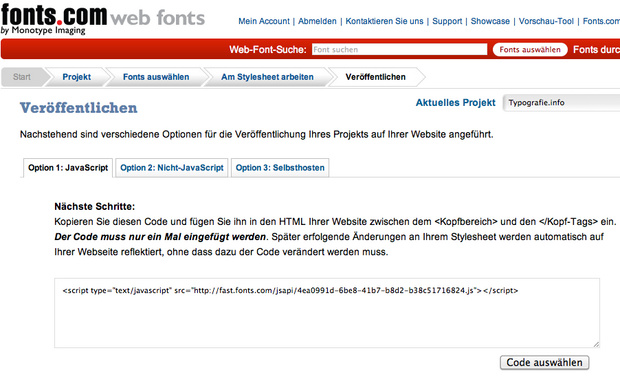
Abbildung: Beispiel eines JavaScript-Aufrufs, den man beim Webfont-Dienst von Monotype in die eigene Webseite integrieren muss.
Bei der Auswahl, welche Fonts welchen Elementen der Webseite zugeordnet werden sollen, hat man in der Regel zwei Möglichkeiten: Einerseits kann man innerhalb der Projekteinstellungen direkt die gewünschten CSS-Klassen und HTML-Elemente zuweisen. Die Webfonts funktionieren dann automatisch nach dem Einbau des Projekt-Code-Schnippsels. Profis, die diese Einstellungen jedoch lieber selbst im CSS-Code der eigenen Webseite vornehmen möchten, haben auch die Möglichkeit, die Fonts über den spezifischen Fontfamiliennamen selbst beliebigen Elementen der Webseite zuzuordnen.

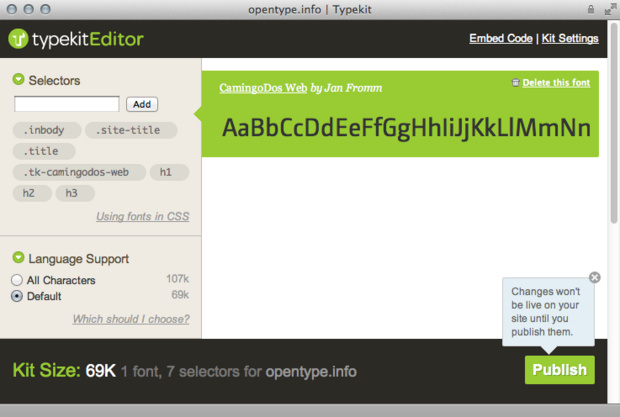
Abbildung: Die Webfontdienst-Konfiguration am Beispiel von Typekit: Schriften werden einem Projekt (hier »Kit« genannt) zugewiesen und es lassen sich CSS-Selektoren auswählen sowie der gewünschte Zeichenvorrat einstellen.
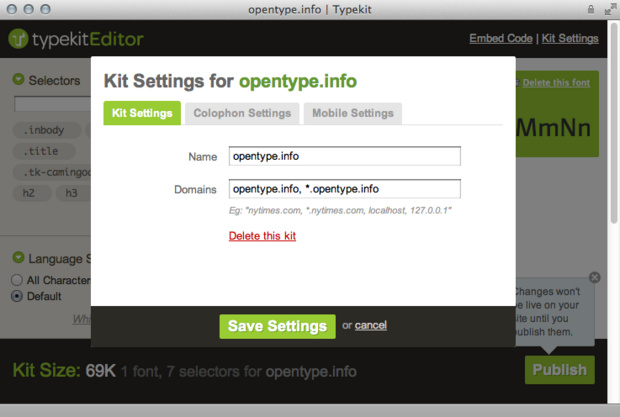
Wichtig zu wissen ist zudem, dass Anfragen an den Webfont-Dienst einzeln auf Gültigkeit überprüft werden. Der Code-Schnippsel funktioniert nur auf den Domains, die man vorher explizit konfiguriert hat. Dies bedeutet auch, dass man die Webfonts nicht lokal testen kann, wenn man einfach die lokale HTML-Datei im Browser lädt. Der Aufruf muss über einen Webserver erfolgen. Notfalls muss also zum lokalen Testen ein lokaler Webserver aktiviert werden und die entsprechenden Domains (z.B. »localhost« oder »127.0.0.1«) müssen in den Projekteinstellungen des Webfont-Anbieters hinterlegt werden.

Abbildung: Fonts von Webfont-Diensten funktionieren nur auf den voreingestellten Domains
Die Einbindung von Fonts über Webfont-Dienste gestaltet sich, wie man sieht, relativ einfach. Man muss sich weder um rechtliche Belange Sorgen machen, noch über die technischen Entwicklungen bei der Browser-Unterstützung. Um all diese Details kümmern sich die Webfont-Anbieter. Da diese in der Regel globale Content Distribution Networks betreiben, erfolgt die Auslieferung der Fonts auch immer schnell und zuverlässig.
Jedoch liegt es auch in der Natur der Sache, dass bei jedem Seitenaufruf eine Anfrage an fremde Server gestellt wird, die nicht im eigenen Einflussbereich liegen. Und diese Anfrage lassen sich natürlich jederzeit auswerten und können somit theoretisch datenschutztechnisch bedenklich sein. Daher besteht trotz des Erfolges der Webfont-Dienste in den letzten Jahren weiterhin eine Nachfrage nach Webfonts, die man selbst auf dem eigenen Webserver ablegen kann. Mit diesem Modell werden wir uns im nächsten Teil dieser Serie ausführlich beschäftigen.