Typografie-Artikel
Neuigkeiten und Fachartikel zu Schrift und Typografie
Jonathan Hoefler gründete das Unternehmen bereits 1989. Er war einer der Pioniere der digitalen Schriftgestaltung und erreichte bereits in den 1990er-Jahren eine große Bekanntheit. Insbesondere US-amerikanische Magazine waren in den 1990er-Jahren von Hoefler-Schriften geprägt.
Am Ende der 1990er-Jahre entstand eine Zusammenarbeit mit Tobias Frere-Jones und das Schriften-Label trat nun als Hoefler & Frere-Jones auf. Doch die Zusammenarbeit endete 2014 mit einem spektakulären Bruch, als Frere-Jones Jonathan Hoefler verklagte. Anschließend lautete die Bezeichnung des Labels Hoefler&Co.
Jonathan Hoefler (links) und Tobias Frere-Jones (rechts). Bildschirmfoto aus dem Dokumentarfilm Font Men
Auch wenn Website und die Angebote nach der Übernahme durch Monotype zunächst wie gewohnt weiterlaufen werden, ist es letztlich doch ein kompletter Abverkauf. Jonathan Hoefler und CEO Carleen Borsella haben bereits angekündigt, sich aus dem Geschäft zurückzuziehen.
Das Buchstabenbild in digitalen Fonts sitzt wie früher im Bleisatz auf einem sogenannten Schriftkegel – auch wenn dieser nun virtuell und in der Regel unsichtbar ist. Dies ist wichtig zu wissen, denn es sind letztlich die Maße des Kegels, die Größe und Positionierung der Buchstabenformen kontrollieren. Zur Sichtbarmachung der Schriftkegel genügt übrigens die Markierung eines Buchstabens. Die vom Anwendungsprogramm dabei gezeigte Hinterlegung entspricht dem Schriftkegel.
Im Bleisatz war es noch die Regel, dass der Schriftkegel das gesamte Buchstabenbild umschloss. Der Buchstabe hat dann entsprechend Fleisch links und rechts des Buchstabenbildes. Man spricht hier bezogen auf die Leserichtung auch von Vorbreite und Nachbreite. Bei digitalen Schriften können Elemente wie diakritische Zeichen und ausladende Schwünge jedoch auch beliebig aus dem virtuellen Schriftkegel herausragen (siehe folgende Abbildung). Die Vor- bzw. Nachbreite nehmen dann negative Werte an.
Der Begriff Laufweite als einstellbarer Parameter des Schriftsatzes beschreibt die generelle Änderung der Abstände zwischen Buchstabenkegeln und wird in der Regel auf ganze Absätze angewendet. Eine gezielte und deutliche Erhöhung der Laufweite – auch Sperren genannt – war früher für gebrochene Schriften und beim Schreibmaschinensatz im Einsatz, ist aber heute kaum noch in Verwendung.
Ist die Laufweite »Null« schließen alle Schriftkegel direkt aneinander an. Bei positiven Werten für die Laufweite, wird jeder Buchstabe um den Wert der Laufweite vergrößert. Bei negativen Werten wird die Buchstabenbreite gleichmäßig reduziert.
Die Laufweitenänderungen wirken sich dabei nicht auf beide Seiten der gewählten Buchstaben aus, sondern immer nur auf die hintere Seite bezogen auf die Leserichtung. Bei lateinischer Schrift wird also nur die rechte Seite beeinflusst.
Starke Laufweitenänderungen können als bewusster stilistischer Effekt gewählt werden, insbesondere bei Schaugrößenanwendungen. Daneben lassen sich mit der Laufweite jedoch auch Wahrnehmungseffekte ausgleichen. Umso kleiner die relative Schriftgröße, umso größer sollte die Laufweite sein. Denn umso schlechter wir die Buchstaben auflösen können, umso mehr laufen sie visuell ineinander. Eine erhöhte Laufweite kann dem entgegenwirken. Bei größeren relativen Schriftgraden zeigt sich dagegen der umgekehrte Effekt. Die Buchstaben sind so klar erkennbar, dass eine Standardlaufweite zu weit wirken kann und sich womöglich eine Verringerung der Laufweite anbietet.
Laufweite und Schriftgrad stehen in einem indirekten Verhältnis. Umso größer die Schrift, umso geringer sollte die Laufweite sein. Umso kleiner die Schrift, umso größer sollte die Laufweite sein.
Versalsatz profitiert in der Regel auch von erhöhter Laufweite
Anwendungen wie die von Adobe geben Änderungen von Laufweite und Kerning übrigens als ein Tausendstel des Gevierts an – also relativ zur Schriftgröße. Bei einer Schriftgröße von 12 Punkt und einer Laufweite von 1000 würde also jeder Buchstabe um exakt 12 Punkt in der Breite vergrößert werden.
Unterschneidung bzw. Kerning
Änderungen von Buchstabenabständen, die sich auf konkrete Buchstabenpaare beziehen, werden Unterschneidung genannt. Neben diesem Begriff ist auch hierzulande der englische Begriff Kerning verbreitet. Anpassungen der Abstände zwischen Buchstabenpaaren können im Font hinterlegt sein oder durch den Schriftanwender gesetzt oder überschrieben werden.
Die Begriffe Unterschneidung und Kerning gehen auf die Buchdruckzeit zurück, als die Lettern zur Verringerung der Buchstabenabstände physisch beschnitten werden mussten. Bei digitalen Schriften können heute natürlich beliebige positive und negative Werte für Unterschneidung bzw. Kerning gesetzt werden. Die Unterschneidung kann sogar so groß sein, dass die Buchstabenbreite selbst überschritten wird.
Zweck des Kernings ist der Ausgleich der Weißräume zwischen den Buchstaben. Ungleiche Abstände würden beim Lesen ablenken und die Unterscheidung zwischen Buchstabenabstand und Wortabstand erschweren. Gutes Kerning verbessert also die Lesbarkeit und Lesefreundlichkeit des Textes.
Schriftgestalter versehen alle Buchstaben bereits mit einer zum jeweiligen Buchstabenform passenden Vor- und Nachbreite. Dadurch lassen sich die meisten Buchstaben mit beliebigen anderen Buchstaben kombinieren und es entsteht im Zusammenspiel von Vor- und Nachbreiten aufeinanderfolgender Buchstaben automatisch der passende Abstand und Weißraum. Doch für einige Buchstabenkombinationen ist dennoch eine spezielle Behandlung der Buchstabenabstände erforderlich, die sich nicht allein durch Vor- und Nachbreiten kontrollieren lässt – das Kerning!
Wovon hängt das Kerning ab?
Kerning hängt vom Schriftsystem, dem Schriftstil und der Schriftart ab. Bei verbundenen Schreibschriften verbieten sich Eingriffe in Laufweite und Unterschneidung zum Beispiel, da die durchgehende Verbindung sonst unterbrochen wird. Gebrochene Schriften benötigen in der Regel ebenfalls kein Kerning, da sie im Gegensatz zu Antiqua-Schriften nicht über diagonalen Linien und ähnliche Elemente verfügen, die große Weißräume innerhalb der Buchstabenformen erzeugen. Doch die hierzulande am meisten verwendeten Antiqua- und Groteskschriften benötigen in aller Regel Kerningpaare.
Ob Schriftanwender hier eingreifen müsst, hängt jedoch auch von der Schriftgröße ab. Während das in den Schriften enthaltene Kerning stets aktiviert sein sollte, ist eine manuelle Nacharbeit in Leseschriftgraden in der Regel nicht notwendig oder sinnvoll. Umso größer die Schrift jedoch dargestellt wird, umso mehr fallen Kerningprobleme ins Auge. Bei Überschriften kann der Schriftanwender daher gegebenenfalls nacharbeiten und bei einzelnen Schriftzügen wie zum Beispiel Logos ist manuelles Kerning meist unabdingbar.
Übrigens steht das Kerning auch mit der Laufweite in Verbindung. Umso enger die Buchstabenformen stehen, umso deutlicher fallen Unterschiede der Weißräume und Buchstabenabstände auf. Umso größer die Laufweite ist, umso geringer der Bedarf nach Kerning.
Wie man den Weißraum zwischen Buchstaben beurteilt
Beim Kerning werden die Weißräume ausgeglichen, die sich direkt zwischen benachbarten Buchstaben aufspannen. Daher müssen Schriftanwender lernen, die Größe dieser Weißräume entsprechend visuell einschätzen zu können. Dies erfordert etwas Übung und ist wegen der Komplexität der Zeichenformen auch nicht völlig objektiv. Nicht selten sind auch Kompromisse nötig, da verschiedene Ziele miteinander kollidieren können – etwa der Ausgleich der Weißräume mit der Erhaltung der Leserlichkeit der einzelnen Buchstaben durch hinreichende Separation von den umgebenen Buchstaben.
Als einfache Grundregeln kann man jedoch festhalten:
Treffen zwei Stämme an der Buchstabengrenze aufeinander, ist der größte Buchstabenabstand erforderlich. Trifft ein Stamm auf eine Rundung, kann der Abstand verkleinert werden, da sich der Weißraum nun auch auf den Bereich über und unter der Rundung erstreckt. Und treffen zwei Rundungen aufeinander, ist der ideale Buchstabenabstand besonders gering.
Gleichmäßiger Weißraum durch unterschiedliche Buchstabenabstände
Besondere Beachtung benötigen Buchstaben der lateinischen Schrift, die Diagonalen enthalten (A, V, W, Y, K, X, y, v, w) bzw. ein eher kopf- oder fußlastiges Buchstabenskelett besitzen (zum Beispiel T, L, F, P, r). Dabei sollte man nicht vergessen, dass diese Zeichen nicht nur in Kombination mit anderen Buchstaben manuelles Kerning erfordern können. Auch in Kombination mit Satzzeichen oder Wortabständen kann Kerning erforderlich sein.
Schließen die Buchstaben links und rechts der Buchstabengrenzen mit klar begrenzten Stämmen oder Rundungen ab, lässt sich die Größe des zwischen den Buchstaben entstehenden Weißraums relativ einfach einschätzen. Schwieriger wird es, wenn die Weißräume in die Buchstabenformen selbst fließen, wie man bei folgender Abbildung sehen kann:
Die Abstände im Wort »from« lassen sich recht gut einschätzen, doch die Flächen, die zwischen den Buchstaben E + a und e + s in »Eames« gebildet werden, sind um ein vielfaches größer als die restlichen Weißräume. Wir können dies weder ignorieren, noch die Buchstaben so ineinander schieben, dass diese großen Fläche auf das Maß der restlichen Weißräume reduziert werden. Die Lösung liegt vielmehr darin, diesen Weißraum entsprechend gewichtet einzuschätzen. Umso weiter der Weißraum in die Buchstaben ragt, umso mehr können wir ihn ignorieren, was in der Darstellung als Verlauf visualisiert ist.
Der Kerning-Prozess
Um das Kerning für ein Wort zu setzen, kann man letzteres einfach von dessen Anfang zum Ende in Buchstaben-Dreiergruppen durchschreiten. So betrachtet man also stets zwei Weißräume im Vergleich und kann die Größe des linken Weißraumes als Muster auf den rechten übertragen.
Dabei können sich jedoch auch Folgefehler einschleichen und die generelle Laufweite kann sich unnötigerweise ändern. Eine alternative Methode besteht daher darin, sich von den Extremen her anzunähern. Man betrachtet also das gesamte Wort bzw. die gesamte Wortgruppe und sucht nach den Weißräumen, die als besonders groß oder besonders klein herausstechen. Diese werden dann an die durchschnittliche Größe der Weißräume angepasst. Im Anschluss beginnt der Prozess von vorn. Welche Weißräume stechen nun noch hervor? Man wiederholt den Prozess, bis der gesamte Text ausgeglichen ist.
Kompromisse und Ausnahmen
Der Kerning-Prozess ist immer ein gestalterisches Abwägen, keine exakte Wissenschaft. So muss zum Beispiel oft entschieden werden, ob sich Buchstabenformen berühren dürfen oder nicht. Dazu zwei Beispiele:
Das hier gezeigte Wort (erste Zeile) benötigt zwingend Kerning, da es sonst ungewollt optisch in die Teile P–AR–TY zerfällt. Doch auch nach der Optimierung der Abstände (zweite Zeile) sind die Räume nicht vollkommen ausgeglichen. Der Weißraum zwischen T und Y ist deutlich größer als die anderen Weißräume. Eine Vergrößerung aller anderen Weißräume auf diese Größe ist denkbar, aber womöglich gestalterisch nicht gewollt. Eine Berührung von T und Y bietet sich in dieser Schrift mit Serifen jedoch auch nicht an. Die abweichenden Weißräume sind also akzeptabel, solange das Kerning das optische Auseinanderfallen des Wortes erfolgreich verhindert.
In anderen Fällen nimmt man die Berührung aber womöglich lieber in Kauf, wie in folgendem Beispiel zu sehen ist:
Die Buchstaben w und y reißen eine so große Lücke (zweite Zeile), dass die Überlagerung der Buchstaben (erste Zeile) womöglich das kleinere Übel darstellt. Denn die Leserlichkeit der Buchstaben bleibt dennoch gewährleistet. Dies hängt jedoch von den konkreten Buchstaben ab. Nicht akzeptabel wäre diese Maßnahme zum Beispiel für die Buchstabenkombination r und n, die dann zu einem m werden würde.
Schaut man sich professionelle Schriften an, zeigen sich interessante Abweichungen von den bisher besprochenen Grundprinzipien. So werden zum Beispiel Buchstabenabstände zwischen Großbuchstaben und anderen Zeichen zwar angepasst, jedoch nicht so stark wie man es womöglich erwarten würde.
Die Abstände zwischen W + e und Y und dem Punkt könnten noch deutlich geringer sein. Der Schriftgestalter hat dies jedoch nicht so im Font hinterlegt (zweite Zeile). Dafür gibt es zwei mögliche Gründe: Erstens können Großbuchstaben grundsätzlich etwas mehr Fleisch besitzen, da sie nicht nur in gemischter Schreibweise, sondern auch im Versalsatz benutzt werden können, wo sich größere Buchstabenabstände anbieten. Zweitens ist der größere Abstand näher an der Leseerfahrung, die durch Jahrhunderte des Buchdrucks geprägt wurde. Eine zu starke Unterschneidung bei digitalen Schriften kann daher womöglich ungewohnt und falsch wirken, insbesondere bei einer eher traditionellen Leseschrift.
Zusammenfassung
Laufweite und Kerning sind gleichsam Parameter des Schriftsatzes, die die Abstände zwischen Buchstaben durch Änderung der Buchstabenbreiten beeinflussen. Standardmäßig reiht ein Textsatzprogramm Schriftkegel neben Schriftkegel. Der Startpunkt für zum Beispiel den zweiten Buchstaben eines Wortes entspricht also exakt der Breite des Schriftkegels des ersten Buchstabens. Laufweite und Kerning können diese Breite jedoch modifizieren und damit auch den Startpunkt folgender Buchstaben verschieben. Laufweitenänderungen werden in der Regel auf ganze Wörter, Wortgruppen oder Absätze angewendet. Kerning-Anpassungen dienen dagegen der Anpassung der Abstände und Weißräume zwischen einzelnen Buchstabenpaaren. Sind beide Parameter gesetzt, addieren sich die Einstellungen entsprechend. Hat also zum Beispiel ein Buchstabe eine Breite von 500 Einheiten eines Gevierts und die Laufweite ist auf 200 gesetzt, würde der linke Startpunkt des nachfolgenden Buchstabens bei 700 Einheiten liegen. Ist jedoch für diese Buchstaben ein Kerning-Paar mit dem Wert –50 gesetzt, würde sich die Breite des ersten Buchstaben nun auf 650 Einheiten ändern.
Der Shop startet zunächst mit circa 600 Schriftfamilien von 40 Schriftanbietern. Die meisten Schriften lassen sich auch anderweitig beziehen, aber auch exklusive Schriften soll es auf I Love Typography geben. Und eine ganze Reihe von Schriften werden erstmals mit dem Start des I-Love-Typography-Shops verfügbar.
Erfahrene Schriftanwender können sich übrigens über die CEDARS+ genannte Funktion Schriften nach unzähligen Charaktereigenschaften anzeigen lassen.
☞ https://fonts.ilovetypography.com
1.) Tastaturkürzel der zusätzlichen Tastaturbelegungsebenen lernen
Frühe Computersysteme waren oft auf den ASCII-Standard mit nur 128 Zeichen (7 Bit) beschränkt. Heute können wir mit Unicode in einem Dokument auf über 100.000 Zeichen gleichzeitig zugreifen. Zwischen diesen beiden Systemen liegt die Phase der 8-Bit-Zeichensätze, die in den 1980er-Jahren dominant war, als Computer erstmals weltweit Büros sowie Wohn- und Kinderzimmer eroberten. Dies ist heute insofern noch relevant, da diese 8-Bit-Zeichenkodierungen bis heute direkt über die Tastatur ansprechbar sind. Unter Windows gibt es dazu die vierstelligen »ALT-Codes«. Unter Mac OS wurden alle Zeichen auf vier Tastaturebenen verteilt:
direkter Tastenanschlag einer alphanumerischen Taste Umschalttaste (⇧) + alphanumerische Taste Wahltaste (⎇) + alphanumerische Taste Umschalttaste (⇧) + Wahltaste (⎇) + alphanumerische Taste Die Belegung ist abhängig von der eingestellten Sprache und lässt sich über das Hilfsprogramm »Tastaturübersicht« anzeigen. Man kann sich letzteres zum leichteren Zugriff in die Menüleiste legen:
Systemsteuerung öffnen »Tastatur« wählen Reiter »Eingabequellen« öffnen Einen Haken bei »Eingabequellen in der Menüleiste anzeigen« setzen Ruft man die Tastaturübersicht dann über das Menu auf, zeigt sich folgendes Fenster:
Beim Betätigen der Umschalttaste, Wahltaste oder beider Tasten zusammen wird die Belegung der zusätzlichen Tastaturebenen angezeigt. Insbesondere die Kürzel für Interpunktionszeichen sollten professionelle Schriftanwender auswendig können und über die Tastaturübersicht lassen sie sich leicht lernen. Das Programm lässt sich übrigens auch minimieren, so dass es als kleines schwebendes Fenster ständig leicht erreichbar bleibt.
Bei den orange markierten Tasten handelt es sich um sogenannte Tottasten, die diakritische Zeichen (zum Beispiel Akzente) mit Grundbuchstaben kombinieren, sofern das entsprechende Zeichen in der Zeichenbelegung vorhanden ist. Die Eingabe beginnt hierbei mit der Tottaste und im Anschluss wartet das System auf das Eintippen eines passenden Grundbuchstabens.
2.) Sonderzeichen durch »Drücken und Halten« ansprechen
Als Alternative zu Tastaturkürzeln können Sonderzeichen unter Mac OS, iOS und iPad OS auch durch eine Drücken-und-Halten-Funktion angesprochen werden. Damit lassen sich insbesondere Buchstaben mit diakritische Zeichen ansprechen. Drückt man beispielsweise die Taste »a« bei einer westeuropäischen Zeichenbelegung werden die Optionen ä, à, á, â, æ, ã, å und ā angezeigt. Die Auswahl erfolgt durch das Tippen der Zahl unter dem gewünschten Buchstaben.
Zu beachten ist, dass der Zeichenumfang bei dieser Methode auch nicht größer ist, als bei oben erklärten Tastaturkürzeln. Eine westeuropäische Belegung zeigt entsprechend zum Beispiel französische und skandinavische Akzentbuchstaben, nicht aber osteuropäische.
Außerdem ist die Umsetzung unter Mac OS und iOS/iPad OS unterschiedlich. Unter Mac OS lassen sich nur Buchstaben ansprechen. In den mobilen Betriebssystemen von Apple können auch Interpunktionszeichen, Währungszeichen usw. angesprochen werden. Dies ist hier auch nötig, da die virtuelle Tastatur über noch weniger »Tasten« verfügt.
Leider muss man bei einigen Zeichen wirklich sehr genau hinschauen, da bei Apples aktuellem Systemfont etwa die Unterscheidbarkeit von zum Beispiel Anführungszeichen nicht sonderlich ausgeprägt ist.
Über ‘Drücken und Halten’ lassen sich unter iOS Währungszeichen, Anführungszeichen, Apostroph usw. ansprechen
3.) Die Zeichenübersicht benutzen
Mac OS kommt von Hause aus mit einer hervorragenden, systemweit nutzbaren Zeichenpalette. Sie ist jederzeit über das Tastaturkürzel Control + Befehl (⌘) + Leertaste aufrufbar. Wurden (wie unter Punkt 1 erklärt) die Eingabequellen in der Menüleiste aktiviert, ist die Zeichenübersicht alternativ auch über die Menüleiste ansprechbar.
Die Zeichenübersicht kann in einer einfachen und einer erweiterten Ansicht benutzt werden. Die Umschaltung erfolgt durch einen Klick auf das Icon in der rechten oberen Ecke.
In der erweiterten Ansicht kann man die gelisteten Kategorien nach eigenem Bedarf selbst konfigurieren und damit letztlich auf den gesamten Unicode-Bestand kodierter Zeichen zugreifen. Über das Suchfeld kann auch nach Zeichen gesucht werden. So können mit Stichwörtern Emoji gefunden werden und auch die Eingabe von Unicode-Werten ist möglich. Das große Eszett ist so zum Beispiel über die Suche nach »1E9E« aufzufinden.
Hat man ein Zeichen ausgewählt, wird in der rechten Seitenleiste angezeigt, welche installierten Fonts dieses Zeichen unterstützen und wie das Zeichen in diesen Fonts aussieht. Gerade bei selten unterstützten Zeichen eine enorm hilfreiche Funktion!
Hat man das gewünschte Zeichen gefunden und in der aktiven Anwendung ein Textfeld offen, reicht ein Doppelklick, um das Zeichen in die aktuelle Anwendung einzufügen. Alternativ kann das Zeichen auch direkt aus der Zeichenübersicht herausgezogen werden.
In den mobilen Betriebssystemen von Apple ist die Zeichenübersicht zwar ebenfalls enthalten, allerdings auf Emoji beschränkt.
4. Direkte Unicode-Eingabe benutzen
MacOS erlaubt die direkte Ansprache sämtlicher Unicode-Zeichen über die Tastatur, jedoch nicht über die deutsche Standard-Tastaturbelegung. Stattdessen muss zunächst in der Systemsteuerung unter »Eingabequellen« → »Andere« die Belegung »Unicode-Hex-Eingabe« hinzugefügt werden.
Nach dieser einmaligen Einrichtung lässt sich über das Tastaturmenü oder das Tastaturkürzel Wahltaste (⌥) + Befehlstaste (⌘) + Leertaste zwischen der Standardtastatur und der Unicode-Tastatur wechseln. Mit der Unicode-Tastatur können Unicode-Werte durch das Halten der Wahltaste (⌥) und Eingabe des Unicode-Wertes abgerufen werden. Wahltaste halten + 1E9E ergibt dann zum Beispiel das große Eszett ẞ. Anschließend kann man wieder zur deutschen Standardastatur zurückwechseln.
(Hinweis: in einigen Anwendungen kollidiert die Anwendung leider mit bestehenden Tastaturkürzeln, da die Wahltaste in Verbindung mit Ziffern oft bereits von den einzelnen Programmen genutzt wird.)
5.) Textersetzung für Sonderzeichen benutzen
Apple hat seine Betriebssyteme mit einer Textersetzungsfunktion ausgestattet, die eigentlich vornehmlich für Phrasen gedacht ist. So kann zum Beispiel die Eingabe von »MFG« automatisch in »mit freundlichen Grüßen« umgewandelt werden. Doch die Funktion eignet sich auch hervorragend, um regelmäßig benutzte Sonderzeichen durch bloßes Tippen und damit schnell und auf einfache Weise anzusprechen.
Auch synchronisiert Apple die Textersetzungen automatisch über einen iCloud-Account. So stehen einem Mac-Nutzer die unter Mac OS konfigurierten Ersetzungen auch automatisch auf dem eigenen iPhone oder iPad zur Verfügung.
Hier werden die Textersetzungen unter Mac OS konfiguriert:
Systemeinstellungen öffnen »Tastatur« wählen Zum Reiter »Text« wechseln Unter iOS erfolgt die Konfiguration unter:
Einstellungen → Allgemein → Tastatur → Textersetzung
Wie in obigem Beispiel zu sehen, empfiehlt es sich, einen eigenen Präfix zu wählen, den man den eigenen Codes voranstellt. Damit kann man sicherstellen, dass die Ersetzungen nicht ungewollt erfolgen.
Eine detaillierte Vorstellung der Funktion gibt es auch in diesem YouTube-Video.
Aus dem Klappentext: »Dieses Handbuch zeigt, dass sich für das Mischen von Schriften Kriterien bestimmen lassen. Es vermittelt durch das detaillierte Betrachten der Schriftgestalt und eine erneuerte Schriftklassifikation ein vertieftes Verständnis für die Vielfalt an Schriftformen und erarbeitet durch die systematische Analyse von Analogie und Kontrast die dringend benötigten Erkenntnisse zum Kombinieren von Schriften. Ein unverzichtbares Standardwerk für Typografen und Grafikdesigner.«
Bevor das 360-seitige Buch die Kriterien der Schriftmischung tatsächlich angeht, stehen ganze fünf Kapital Einführung mit Grundlagen und Begriffserklärungen.
»Historische Betrachtungen« mit einem Abriss zum Schrifteinsatz mit besonderem Hinblick auf Schriftmischungen »Grundformen | Maßsyteme« mit Begriffserklärungen wie Geviert, Laufweite, Schriftgröße usw. Satzschriftklassifikationen einschließlich eines eigenen Systems und »Schriftkonzepte«, d.h. Erklärungen zu Schriftfamilien bzw. digitalen Ausprägungen wie Variable Fonts
Die restlichen drei Kapital gehen dann die Schriftmischung direkt und ausführlich an. In Kapital sechs werden auf knapp 50 Seiten die möglichen Kriterien der Schriftgestaltung bis ins kleinste Detail hin ausgelotet. Dies ist in dieser Ausprägung wohl einzigartig. Strichstärke, Kontrast, Schriftlage, Duktus, Kehlung, Effekte, Füllungen, Farbe und so weiter. Vierzehn Gestaltmerkmale (zuzüglich Untergruppen) werden hier behandelt.
In Kapitel sieben folgt dann eine konkrete und praxisnahe Anleitung zur Anwendung der vorgenannten Kriterien bei der Schriftwahl. Den Abschluss des Buches bilden über 100 Seiten mit Schriftmischungs-Beispielen.
Fazit: Nach Jahren des Rezensieren von Typografie-Büchern freue mich über jedes Buch, das tatsächliche eine eigene Nische besetzt und nicht nur die fachüblichen Lehre neu verpackt. Das vorliegende geht mit dem Thema Schriftmischung ein eigenes Thema an und tut dies auch auf eine ungemein detailreiche Weise. Das Werk gibt sich dabei in jeder Hinsicht als schnörkelloses, echtes Fachbuch. Text und Gestaltung versuchen gar nicht erst, Laien und Quereinsteiger mit bunten Bildern und möglichst einfachen Texten abzuholen. Das Buch eignet sich für Fachleute und jene, die es werden wollen.
Daten zum Buch:
Schrifttypen, Verstehen Kombinieren. Schriftmischung als Reiz der Typografie Autor: Philipp Stamm veröffentlicht: 2020 Verlag: Birkhäuser Sprache: deutsch Seiten: 360 ISBN: 9783035611137 Preis: 49,95 € Art: Hardcover bei Amazon aufrufen (Partnerlink)
Ursprünglich 1927 in einem einzelnen fetten Schnitt erschienen, kamen in den 1930er-Jahren drei weiter gotische Schnitte (mager, halbfett, schmalhalbfett) hinzu. Über eine Kickstarter-Kampagne soll nun der Entwurf von 1927 und der schmalfette Schnitt von 1934 bestmöglich digitalisiert und ausgebaut werden. Bei erfolgreicher Kickstarter-Finanzierung bis 22. März 2021 können die hochwertigen Digitalisierungen dabei gänzlich kostenfrei unter der Open Font License angeboten werden.
Die beiden Schnitte werden von den Original-Lettern der Schriftgießerei in Blei bzw. Holz digitalisiert. Der Zeichenumfang wird mindestens auf eine komplette westeuropäische Belegung erweitert. Und wie bei früheren Digitalisierungen von gebrochenen Schriften durch FDI Type würde es auch für die »FDI Deutschmeister« alternative Glyphen für alle Buchstaben geben, deren Skelett zu stark von den Antiqua-Lesekonventionen abweicht. Anwender der Schriften haben dann die Wahl, ob sie die Schrift mit den originalgetreuen historischen Formen und mit klassischen Fraktursatzregeln (einschließlich langem s und Fraktursatz-Ligaturen) setzen oder bestmöglich lesbar für ein größeres oder gar internationales Publikum.
Entstehen sollen also letztlich vier Schnitte im OpenType-Format, die alle unter der liberalen OFL-Lizenz für jegliche Zwecke kostenlos einsetzbar wären.
Deutschmeister Fraktur A – das Design von 1927 Deutschmeister Fraktur B – das Design von 1927 in einer modernisierten Version Deutschmeister Gotisch A – das Design des schmalfetten Schnitts von 1934 Deutschmeister Gotisch B – das Design des schmalfetten Schnitts von 1934 in einer modernisierten Version
Doch das Projekt beinhaltet sogar noch mehr als die vier gerade genannten Schnitte. In den letzten Jahren hat die Entwicklung von farbigen Fonts wieder an Fahrt aufgenommen. Neben Entwicklungen von Apple und Microsoft, die insbesondere zur Darstellung von Emoji genutzt werden, gibt es mit OpenType-SVG mittlerweile auch eine standardisierte und herstellerübergreifend nutzbare Lösung, die in immer mehr Anwendungen unterstützt wird – im Designbereich zum Beispiel in den entsprechenden Anwendungen von Adobe, in QuarkXPress, Sketch und Affinity Designer. OpenType-SVG-Schriften können dabei sowohl Vektor- und Bitmap-Darstellungen enthalten.
Diese neue Technik soll auch für das hier besprochene Projekt Anwendung finden. Die Blei- und Holzlettern der oben gezeigten Schriften sollen als fotografische Repräsentation in zwei OpenType-Fonts nutzbar gemacht werden, sodass man am Computer mit ihnen arbeiten kann, als hätte man Zugriff auf die Originallettern. Mehrfach vorhandene Buchstaben werden dabei auch mehrfach digitalisiert, sodass die entstehende digitale Darstellung ganz nah an einem echten Buchdruck-Layout ist.
Die Kampagne zum Digitalisierungsprojekt der Deutschmeister-Schriften läuft noch bis zum 22. März 2021 auf Kickstarter. Nur wenn die gesamte Finanzierungssumme erreicht wird, werden die Förderer entsprechend belastet und das Projekt umgesetzt.
Projekt bei Kickstarter aufrufen
Das Buch gliedert sich folgendermaßen:
Vorwort Einleitung Definition: Wie Schrift unseren Alltag begleitet Charakter: Wie Schrift unterschiedlich wirken kann Lesen: Wie Schrift verarbeitet und gelesen wird Schriftqualität: Wie Schrift gestaltet und ausgewählt wird Satzqualität: Wie Schrift sorgfältig gesetzt wird Gestaltung: Wie Weißraum strukturiert wird Anhang Typografische Merkhilfe Typografische Shortcuts Literaturverzeichnis Es geht also im Schnelldurchlauf einmal durch das gesamte Feld der Typografie. Leserlichkeit und Lesbarkeit, Schriftmerkmale, Mikrotypografie und Satzregeln, Makrotypografie (Print und Digital). Die wesentlichen Aspekte typografischen Arbeitens werden überblicksartig dargestellt. Wie man auf den Abbildungen sehen kann, verzichtet das Buch dabei übrigens gänzlich auf fotografische Darstellungen.
Fazit: »Der erste Eindruck zählt!« geht inhaltlich oder didaktisch keine neuen Wege und füllt damit auf dem deutschen Buchmarkt auch nicht unbedingt eine Lücke. Es handelt sich vielmehr um ein weiteres solides Fachbuch, mit dem vor allem Berufseinsteiger in Ausbildung oder Studium im Bereich Grafikdesign nicht viel falsch machen können. Dazu trägt auch der günstige Preis von 20 Euro bei.
Daten zum Buch:
Titel: Der erste Eindruck zählt! Das Handwerk der Typografie verstehen und anwenden Autor: Sabrina Öttl Verlag: Hermann Schmidt Mainz Erschienen: 1. Oktober 2020 Umfang: 160 Seiten Format: 17,2 × 24,5 cm Art: Fadengeheftete Broschur ISBN: 9783874399081 Bei Amazon aufrufen (Partner-Link)
Stempelschneider und Graveure
Gießereigebäude Richardstraße 45 mit Wohnhaus des Inhabers (1871)
Kontorzimmer des Chefs
Großer Gießersaal
Geschäftskontor
Packraum und Expedition
Lager. Anbau aus dem Jahr 1899
Abteilung für Fräsen, Unterschneiden usw.
Graviermaschinen-Abteilung
Presse zum Einprägen der Stempel — Laboratorium
Justiersaal und Matrizen-Werkstätte
Klischee-Galvanoplastik
Bäderraum der Klischee-Galvanoplastik
Maschinenbau-Werkstätte
Haus-Buchdruckerei
Soll man Schriften überhaupt mischen?
Schriftmischungen sind heute weit verbreitet. Fachbücher, Wurfzettel, Plakate, Websites, Werbetafeln usw. – mit der Fülle heute digital verfügbarer Schriften muss man nicht zwingend sparsam mit den visuellen Ausdrucksmöglichkeiten umgehen. Dennoch sollte man nicht mit dem bloßen Argument der Üblichkeit Schriften mischen. In der Anfangszeit der Buchdruckerkunst reichte dem Schriftsetzer für viele Drucksachen oft nur ein einziger Schriftschnitt in ein oder zwei Größen. Und man kam nicht nur ohne verschiedene Schriftstile aus – selbst die Auszeichnung von Texten durch Schnitte einer Schriftfamilie war noch nicht etabliert. Dennoch ließen sich Texte problemlos visuell gliedern oder bestimmte Passagen hervorheben – etwa durch unterschiedliche Schriftgrößen, Weißräume zwischen Zeichen und Zeilen oder den Einsatz von Farbe. All diese Mittel stehen uns auch heute noch zur Verfügung und sind sogar noch leichter einzusetzen. Bevor man vorschnell zu Schriftmischungen greift, kann man diese Möglichkeiten ebenfalls in Betracht ziehen.
Über den Zweck Klarheit erlangen
Schriftmischung ist also kein Selbstzweck. Sie kann insbesondere funktionale und/oder ästhetische Gründe haben. Funktionale Schriftmischung dient vor allem der Gliederung von Texten und der Hervorhebung von relevanten Stellen. In Fachbüchern und Lexika sollen Überschriften oder gar einzelne Textstellen (z.B. Verweise) oft möglichst schnell auffindbar sein. Schriftmischungen können hier helfen.
Funktionale Schriftmischung im Rechtschreibduden
Magazinen wiederum verleihen ausdrucksstarke Schaugrößenschriften ein unverwechselbares und grafisch interessantes Aussehen, während sich die Fließtexte in der gleichen Drucksache in einer traditionellen Antiqua lesefreundlich zeigen können. Die Schriftmischung ist also auch hier gerechtfertigt, da sie es erlaubt, dass die unterschiedlichen Schriften ihre Stärken in der jeweiligen Anwendung voll ausspielen können.
Wie viele Schriften sollte man mischen?
Zu viele Schriften zu mischen ist ein typischer Anfängerfehler. Eine bekannte Faustregel in unserer Branche lautet deshalb, dass man nicht mehr als zwei oder drei Schriftarten mischen sollte. Man darf dies jedoch wirklich als Faustregel verstehen, nicht als Dogma. Eine Gestaltung mit mehr als zwei oder drei Schriftarten ist nicht automatisch eine typografische Sünde. Entscheidend ist letztlich der Zweck der Mischung. Oft gibt es schlicht keinen plausiblen Grund für viele Schriften innerhalb einer Gestaltung. Umso mehr Schriften wir mischen, umso mehr treten die einzelnen Schriften miteinander in Konkurrenz um die Aufmerksamkeit des Lesers. Es kann dadurch ein unruhiges Gesamtbild entstehen, das der leichten Aufnahme der Texte abträglich ist. Ist bestmögliche Lesbarkeit das Ziel, sollte man sich mit Schriftmischungen also eher zurückhalten. In anderen Fällen mag einer spielerischer oder expressiver Umgang mit Schrift aber Vorrang vor bestmöglicher Lesbarkeit haben. Es kommt also immer auf das konkrete Projekt an.
Nach diesen einführenden Bemerkungen folgen nun drei wesentliche Strategien zur Schriftmischung.
In der Familie bleiben
Bleibt man bei der Schriftmischung innerhalb von Schriftfamilien, kann man fast nichts falsch machen. Die Schriftschnitte einer Familie sind stets perfekt auf den gemeinsamen Einsatz abgestimmt. Die Fließtexte in »regular«, Überschriften in »fett«, Zitate in »kursiv« usw. – all dies funktioniert fast automatisch. Auch sind heute immer mehr Schriftsippen verfügbar, die Schriften verschiedene Schriftklassifikationen in einer Großfamilie zusammenführen und dem Nutzer damit selbst für komplexe Gestaltungsaufgaben eine große Palette an Möglichkeiten zur Verfügung stellen. Und Schriften mit optischen Größen sorgen dafür, dass auch die Anwendungsgröße der Schrift berücksichtigt wird.
Beispiel einer Schriftsippe: Questa Grande, Questa Sans, Questa (Serif)
Kontrast erzeugen
Werden komplett unabhängige Schriften gemischt, empfiehlt es sich, auf einen hinreichend großen Kontrast zu achten. Ähnliche Schriften aus der gleichen Hauptklassifikationskategorie (Antiqua, Grotesk, Schreibschrift, gebrochene Schrift etc.) vertragen sich schlecht. Eine Helvetica sollte man nicht mit der Frutiger mischen und eine Garamond nicht mit der Times New Roman. Erst wenn der Unterschied hinreichend groß ist, kann der Zweck der Schriftmischung wirksam zum Tragen kommen. So kann eine Groteskschrift statt mit einer anderen Groteskschrift besser mit einer Antiqua oder einer Schreibschrift kombiniert werden. Dieser Kontrast lässt sich weiter erhöhen, wenn sich auch die gewählten Schriftschnitte – zum Beispiel in Strichstärke, Neigung oder anderen Charaktereigenschaften – unterscheiden.
Beispiele für Kontrast: zarte Schreibschrift (LiebeKlara) + fette Grotesk (Grota) und fette Antiqua (Warnock Pro) mit magerer Slab-Serif (Graublau Slab Pro)
Einen ähnlichen Duktus verwenden
Schrift kommt vom Schreiben. Auch wenn Satzschriften (also »Fonts«) heute meist gezeichnete und nicht tatsächlich schreibbare Buchstabenbilder besitzen, steckt der typische Strichstärkenverlauf verschiedener Schreibwerkzeuge (Breitfeder, Spitzfeder, Redisfeder etc.) weiterhin in vielen Schriftentwürfen. Diese Eigenschaft ist auch ein typisches und hilfreiches Klassifikationsmerkmal von Schriftarten. So unterscheiden man zum Beispiel im Zusammenhang mit der Schattenachse zwischen dynamisch-humanistischem und statisch-klassizistischem Formprinzip. Bei der Schriftmischung können wir uns dies zunutze machen. Schriften mit dem gleichen Formprinzip mischen sich leichter.
Die dynamische Adobe Garamond Pro harmoniert mit der FF Tisa Sans (oben), während sich die statische Bauer Bodoni gut mit der Montserrat verträgt (unten).
Schriftmischung innerhalb von Zeilen
Kommen unterschiedliche Fonts nur in unterschiedlichen Absätzen zum Einsatz, sind metrische Unterschiede zwischen den Fonts größtenteils irrelevant. Dagegen ist es ein großer Zufall, wenn unterschiedliche Schriften in der gleichen Schriftgröße in einer Zeile auf Anhieb harmonieren. In der Regel muss eine Schrift in der Größe der anderen angepasst werden. Bei gemischtem Satz ist hier die x-Höhe in der Regel das entscheidende Maß. Für Schriftmischungen innerhalb von Zeilen gelten die vorgenannten Empfehlungen zu Kontrast und Duktus in gleicher Weise bzw. sind gegebenenfalls sogar besonders relevant.
Nicht harmonierende Schriften (erste Zeile) lassen sich durch visuelles Angleichen der x-Höhe in einer Zeile kombinieren (zweite Zeile). Dritte Zeile: Verstärkter Kontrast durch Hintergrundfarbe auf x-Höhe.
Grundlagen der Typografie Layout und Satz Mikrotypografie Schrift im Kontext Digitale Typografie (Webfonts, E-Books etc.) Schriftgeschichte Eingestreut sind zudem Gastbeiträge anderer deutscher Autoren zu Spezialthemen wie inklusives Design, Editorial Design, Lettering etc.
Eine Leseprobe einschließlich komplettem Inhaltsverzeichnis kann hier als PDF angeschaut werden.
Fazit: Das Buch spannt den Bogen sehr weit. Eigentlich könnte jedes Kapitel ein Buch für sich sein – man denke an Bücher wie Detailtypografie und Lesetypografie. Beim ABC der Typografie bekommt man als Leser also sehr viel fürs Geld. Das Buch gibt sich dabei betont sachlich und fachlich. Es gibt keine unterhaltsamen Texte oder Bilderfluten, die Laien erst einmal anschaulich erklären müssten, was Typografie überhaupt ist und kann. Stattdessen werden Grundlagen und Praxis nüchtern und recht umfangreich erklärt.
Die technisch-praktische Umsetzung wird im Gegensatz zu vielen anderen Einsteiger-Büchern dabei nicht ausgespart, sondern am Beispiel von InDesign erklärt. Dies schränkt den Anwendungsbereiches des Buches ein, liefert damit aber auch ein positives Alleinstellungsmerkmal des Buches. Wer, zum Beispiel als angehender Grafikdesigner, gerade in die Nutzung von InDesign einsteigt und auch im Bereich Typografie noch zu den Anfängern zählt, ist mit diesem Buch gut bedient. Wer mit anderen Anwendungen arbeiten will, wird den Erklärungen zu InDesigns Absatzsetzer, optischem Kerning, Textvariablen, GREP-Einstellungen usw. aber natürlich wenig abgewinnen können.
Auch aktuelle Entwicklungen wie variable Fonts, Webfonts, responsives Webdesign usw. werden zumindest überblicksartig erklärt. Mythen wie »TrueType = TTF und OpenType = OTF« werden wie in fast jedem Buch leider wieder einmal falsch erklärt, aber solche Details sollen den Wert des Buches nicht grundsätzlich schmälern. In der Summe handelt es sich um ein solides und erfreulich umfangreiches Typografie-Einsteigerbuch – insbesondere für InDesign-Anwender.
Autoren: Natalie Gaspar, Patrick Marc Sommer veröffentlicht: 2020 Verlag: Rheinwerk Design Sprache: deutsch Seiten: 399 ISBN: 9783836261661 bei Amazon aufrufen (Partnerlink)
Um die optionalen Systemschriften zu installieren, muss man zunächst das Programm Schriftsammlung von Apple öffnen und den Punkt »Alle Schriften« auswählen. In dieser Liste finden sich dann viele ausgegraute Schriften. Dabei kann es sich einerseits um vom Anwender deaktivierte Fonts handeln – oder aber um die optionalen Systemschriften von Apple. Bei letzteren findet sich dann beim Rechtsklick auf den Font oder den Familiennamen die Option, den Font oder die gesamte Familie zu laden und zu installieren.
Hier eine Auswahl der verfügbaren Schriften:
Familien: Canela von Commercial Type in 16 Schnitten Domaine Display von Klim Type Foundry in 6 Schnitten Founders Grotesk von Klim Type Foundry in 17 Schnitten Graphik von Commercial Type in 18 Schnitten Produkt von Commercial Type in 8 Schnitten Proxima Nova von Mark Simonson Studio in 12 Schnitten Publico von Commercial Type in 12 Schnitten Einzelne Schaugrößen-Schriften: Sauber Script von den TypeJockeys Quotes Caps and Quotes Script von Sudtipos
Zusätzlich zu diesem stattlichen Paket von Schriften mit lateinischer Belegung gibt es natürlich auch eine große Anzahl von Fonts mit anderen Schriftsystemen. Eine komplette Liste findet sich in diesem Support-Dokument von Apple:
☞ https://support.apple.com/en-us/HT210192
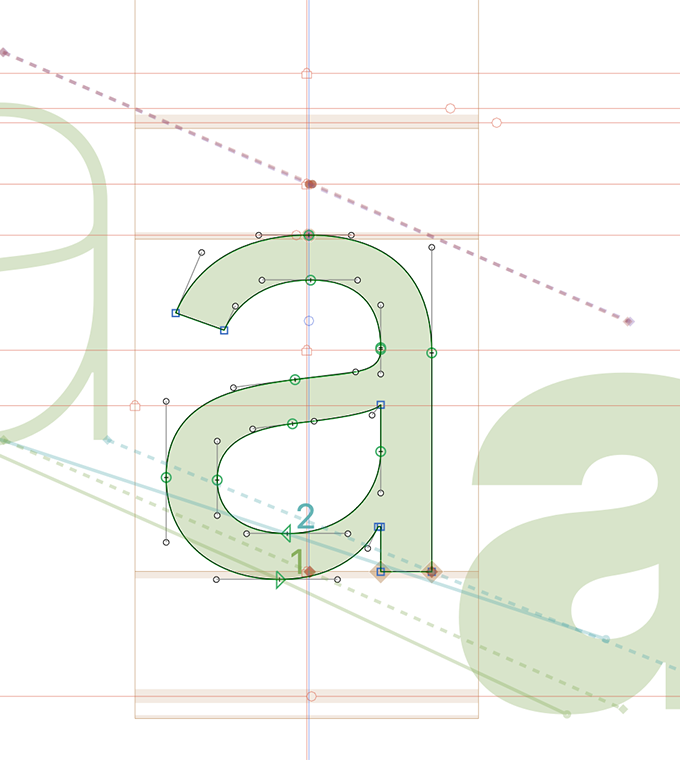
Die technische Grundlage der variablen Fonts bildet die automatische Interpolation von Buchstabenformen. Schriftgestalter entwerfen mindestens zwei unterschiedliche, aber in Bezug auf die Elemente (Ankerpunkte, Linien/Kurven) kompatible Buchstabenversionen und beliebige Zwischenschritte (»Instanzen«) lassen sich dann dynamisch errechnen. Entsprechende Anwendungen im Bereich der digitalen Schriften gab es bereits in den 1990er-Jahren. Apple stattete einige seiner TrueType-Schriften mit dieser Technik aus und Adobe vermarktete seine Version für PostScript-Schriften unter dem Namen Multiple Master. Beide Formate setzen sich jedoch nicht auf breiter Front durch.
Aller guten Dinge sind drei
Warum also ein neuer Anlauf im 21. Jahrhundert? Tatsächlich gibt es im Vergleich zu den Umsetzungen der 1990er-Jahre zwei wesentliche Unterschiede. Erstens haben wir es bei variablen Fonts nun nicht mehr mit einer Insellösung zu tun. In seltener Einigkeit wurde das Fontformat von Apple, Microsoft, Google und Adobe gemeinsam entwickelt und im Anschluss direkt in die OpenType-Spezifikation übernommen. Dies macht eine breite Software-Unterstützung viel wahrscheinlicher.
Zweitens entstand seit den 1990er-Jahren ein neues Einsatzgebiet, auf welches variable Fonts perfekt abgestimmt sind: Webfont-Anwendungen. Bei der Nutzung von Schriften über das Internet zählt jedes Kilobyte. Statt alle Fonts einer Familie einzeln zu laden, können bei variablen Fonts interpolierte Instanzen aus einer einzigen Fontdatei erzeugt werden. Dies kann die Ladezeiten deutlich verkürzen. Außerdem können variable Fonts so auf Websites eingebunden werden, dass sie dynamisch auf den jeweiligen Einsatz reagieren. So können zum Beispiel Überschriften auf einem Breitbildmonitor auch breit dargestellt werden, während sie beim Betrachter der gleichen Website auf einem hochkant gehaltenen Mobiltelefon automatisch eher schmal laufen.
Web-Demo von Mandy Michael. Je nach Bildschirmbreite wird dynamisch eine andere Schriftweite gewählt. Sämtliche Weiten entspringen einer einzige Fontdatei.
Gestaltungsachsen
Die Variation der Buchstabenformen erfolgt entlang sogenannter Gestaltungsachsen. Fünf typische Achsen sind direkt im OpenType-Standard festgeschrieben:
Strichstärke (weight) Weite (width) Optische Größe (optical size) Kursivformen (italic) Neigung (slant)
Klassisches Beispiel einer variablen Schrift mit zwei Gestaltungsachsen für Strichstärke und Schriftweite.
Schriftgestalter können darüber hinaus jedoch beliebig viele andere Gestaltungsachsen definieren. Der Phantasie sind hier kaum Grenzen gesetzt. Die Änderungen entlang der Achsen müssen sich auch nicht zwingend auf alle Buchstaben gleichermaßen auswirken. Eine Achse kann zum Beispiel lediglich die Höhe der mittleren Querstriche von Großbuchstaben kontrollieren und kommt dann nur bei den passenden Großbuchstaben zur Anwendung. Auch kann sich das Design über eine Achse hinweg sprunghaft ändern, etwa wenn von aufrechten zu kursiven Buchstabenformen umgeschaltet wird oder wenn die Schrift zum Beispiel so fett wird, dass bestimmte Buchstabengestaltungen nicht mehr möglich sind und ein völlig anderes Skelett bekommen.
Variabler Font Format Shards
Unter die Haube geschaut
Obgleich das Prinzip der Interpolation recht einfach ist – die Umsetzung innerhalb des Variable-Fonts-System ist äußert ausgefeilt.
Technisch ist jeder Buchstabe in einem variablen Font nur ein einziges Mal vollständig abgelegt, wie man es von einem herkömmlichen Font auch kennt. Die anderen, zum interpolieren genutzten Entwürfe werden lediglich in ihrer mathematischen Abweichung vom Grundbuchstaben definiert. Schriftgestaltern steht es aber frei, beliebige Zwischenschritte als eigenen Entwurf einzubinden. Dies vermeidet ein typisches Problem bei interpolierten Schriften zwischen lediglich zwei Extrempunkten (zum Beispiel light und black): die in der Regel meistbenutzten Instanzen in der Mitte der Interpolation (zum Beispiel regular) entstehen dann nur indirekt und können vom Schriftgestalter also auch nicht direkt gestaltet werden. Variable Fonts haben dieses Problem jedoch nicht, da die Schriftgestalter gegebenenfalls nötige Zwischenschritte in die Fonts einbauen können.
Die Schrift Inter kann die Strichstärke zwischen Light und Black interpolieren. Ein vom Schriftgestalter kontrollierter Regular-Schnitt befindet sich jedoch in der Mitte der Gestaltungsachse. https://rsms.me/inter/
Außerdem enthalten variable Fonts benannte Instanzen, die vom Schriftnutzer direkt angesprochen werden können. So kann der Schriftnutzer in einem variablen Font mit einer Gestaltungsachse für die Strichstärke weiterhin »regular«, »bold« usw. im Schriftmenü auswählen – wie er es bei herkömmlichen Fonts auch getan hätte. Diese Punkte entlang der Designachse werden vom Schriftgestalter vorausgewählt. Dies vermeidet, dass Schriftnutzer von der Fülle der Optionen erschlagen werden oder von den wie früher bei Multiple Master nur mit Nummern benannten Instanzen wie [000-535-123] verwirrt werden. Die unzähligen Zwischenschritte können vom Schriftanwender benutzt werden, müssen aber nicht.
Variable Fonts können in InDesign wie herkömmliche Schriftfamilien benutzt werden und tauchen mit Familienname und einzelnen »Schriftschnitten« auf. Die Schriftschnitte sind jedoch dynamisch generierte Instanzen. Das O-VAR-Logo im Fontmenü verrät, dass es sich um einen variablen Font handelt.
Bei der Interpolierung von OpenType-Fonts kommt erschwerend hinzu, dass die Technik bereits über zahlreiche Funktionen (»OpenType features«) verfügt, die die Buchstabenformen und Metriken dynamisch beeinflussen. Auch diese müssen bei variablen Fonts natürlich in die Interpolationen mit einbezogen werden. So müssen etwa Unterschneidungswerte ebenfalls dynamisch berechnet werden. Auch kann zum Beispiel eine OpenType-Ligatur dynamisch zu- und abgeschaltet werden, je nach dem, an welchen Punkten der Gestaltungsachse sie Sinn macht und an welchen nicht. Die Komplexität der zusammenwirkenden Funktionen macht die technische Umsetzung natürlich nicht gerade einfach. Es verwundert daher nicht, wenn die Anwendungsprogramme, die variable Fonts bereits unterstützen, noch mit Kinderkrankheiten zu kämpfen haben oder wenn die Umsetzung in unterschiedlichen Anwendung noch nicht identisch ist.
Software-Unterstützung von variablen Fonts
Im Webbereich werden variable Schriften bereits in allen gängigen Browsern (Chrome, Safari, Firefox, Edge, Opera) auf aktuellen Betriebssystemen unterstützt. Ihrem Einsatz steht also kaum etwas im Wege. Die CSS-Einbindung kann zudem so erfolgen, dass bei fehlender Unterstützung auf herkömmliche Fonts zurückgegriffen wird.
Die klassischen Desktop-Designanwendungen von Adobe unterstützten variable Fonts ebenfalls:
Adobe Photoshop und Illustrator (seit CC 2018), InDesign (seit CC 2020). CorelDRAW unterstützt variable Schriften ebenfalls seit der 2020er-Version. Sketch unterstützt variable Fonts seit Version 59.
In Photoshop sind die Schieberegler für variable Fonts etwas versteckt und finden sich in der Eigenschaften-Palette. In InDesign und Illustrator sind sie dagegen über einen Button in der Zeichenpalette erreichbar.
Bei Office-Apps und andere Software-Bereichen (wie zum Beispiel Video-Bearbeitung) gibt es jedoch bislang kaum eine Unterstützung für variable Fonts.
Variable Fonts finden und installieren
Die Lizenzierung und Installation unterscheidet sich kaum von herkömmlichen Fonts – schließlich handelt es sich ja um reguläre OpenType-Fonts, die nur einfach mehr können. Hersteller kommerzieller Schriften werden den Nutzern sicherlich aus Gründen der Kompatibilität noch eine ganze Weile Einzelfonts und variable Fonts parallel anbieten. Denn variable Schriften sind nicht abwärtskompatibel. Der Einsatz des neuen Formats setzt also eine vollständige Softwareunterstützung voraus und für alle anderen Anwendungen werden die herkömmlichen Fonts zunächst weiterhin benötigt. Außerdem bleiben natürlich zehntausende bestehende Fonts weiterhin in Anwendung. Bestehende Schriftfamilien lassen sich theoretisch in Variable Fonts umarbeiten, aber der Aufwand dürfte immer nur dann überschaubar sein, wenn bei der Erstellung der Familie schon Interpolationstechniken zum Einsatz kamen und die unterschiedlichen Schnitte deshalb die nötige mathematische Kompatibilität mitbringen. Für viele, besonders ältere Schriften dürfte sich die Umarbeitung kaum lohnen und so manche Schrift existiert ja auch nur als Einzelfont und bietet daher gar keine Interpolationsmöglichkeiten.
Auch ist zu bedenken, dass es variable Fonts unmöglich machen, durch den gezielten Kauf einzelner Schnitte aus einer großen Familie Geld zu sparen. Mit einer Lizenz für einen einzelnen variablen Font kauft man in der Regel die ganze Familie.
Bei den großen Reseller-Shops lassen sich variable Fonts leicht über die Suchfunktion finden. Hier zwei Beispiele:
MyFonts: https://www.myfonts.com/search/variable/ Fontspring: https://www.fontspring.com/tag/variable
Für die kostenlosen Schriften im Google-Fonts-Verzeichnis gibt es einen eigenen Filter und bereits eine stattliche Anzahl von Schriften:
https://fonts.google.com/?vfonly Die Einbindung in eigenen Websites erfolgt genauso unkompliziert wie bei herkömmlichen Schriften. Man muss sich natürlich nun nicht mehr auf bestimmte Schriftschnitte festlegen. Über CSS-Deklarationen können beliebige Instanzen eines variablen Fonts generiert werden ohne dadurch die Ladezeit zu erhöhen.
Wer die neuen Möglichkeiten einmal ausprobieren will, kann sich auf Websites wie Axis Praxis und V-Fonts umschauen. Dort werden jeweils eine große Anzahl variabler Fonts präsentiert und die Instanzen können in Echtzeit über Schieberegler generiert werden.
Wenn Schriftanwender das neue Format gut annehmen und die Software-Unterstützung ausgeweitet wird, ist es gut möglich, dass zumindest Schriftfamilien irgendwann ausschließlich als variable Fonts erscheinen werden.
Die App kommt mit 50 Familien aus dem Monotype-Portfolio, die sich mit einem Klick auf dem eigenen iPhone oder iPad installieren lassen. Konkret handelt es sich um folgende Schriften (mit Anzahl der Schnitte in Klammern):
Akko (4) Akko Rounded (2) Albertus Nova Alfie (3) Amasis (4) Ayita (2) Between (12) Bodoni (4) Burlingame (2) Century Gothic (4) Charlotte (3) Charlotte Sans (3) Clearface Gothic (2) Daytona (4) Demos (3) DIN Next (4) DIN Next Slab (4) Eurostile Next (4) Fette Fraktur Neue Frutiger (4) Gill Sans Nova (4) Gill Sans Nova Inline (2) Harmonia Sans (4) FF Info (4) Joanna (4) Kabel (3) Memphis (3) FF Meta (4) Monarda Morris Sans Neue Aachen (4) Neue Haas Unica (4) Neue Plak (8) Neue Plak Text (4) OCR-A Oz Handicraft (2) Placard Next (4) Placard Next Round (4) Plantin (4) Rockwell Nova (2) Rockwell (4) Sackers Gothic Sagrantino Swift (4) Tango Trade Gothic (4) Trade Gothic Next (4) FF Unit (2) FF Unit Rounded (2) FF Unit Slab (2) Unitext (4) VAG Rounded (3) Walbaum 12pt (4) Ysobel (4) Bei einzelner Lizenzierung kämen hier viele Tausend Euro zusammen. Die Installation über die App macht die Schriften jedoch kostenlos auf dem jeweiligen Gerät nutzbar. Dies fällt unter eine integrierte Desktop-Lizenz, die nur für das Gerät gilt, auf dem die Installation erfolgte. Hier können mit den Schriften beliebige statische Gestaltungen erstellt werden. Die Fonts dürfen erwartungsgemäß nicht anderweitig genutzt oder auf andere Geräte übertragen werden. Dies schließt auch jegliche Einbettung (Webfonts, E-Books usw.) ein.
https://apps.apple.com/de/app/myfonts-find-install-fonts/id1473836950
Schriftensuche ist stets ein Abwägen vieler Faktoren, die in der Folge beschrieben werden. Man kann also selten – wie von Anfängern im Bereich der Typografie regelmäßig erwartet – von einer bestimmten Anwendung auf konkrete passende Schriften schließen. Für ein »Suche Schrift für ein Yoga-Studio« kommen tausende Schriften in Frage und auch vage Charakterisierungen wie »modern«, »interessant«, »schön« und ähnliches helfen kaum weiter. Für eine Schriftauswahl, die nicht bloß willkürlich ist, müssen wir bestimmte Ziele definieren und Eigenschaften prüfen.
Die Schriftanmutung
Schriftarten sind die Kleidung der Texte. Robust, förmlich, elegant, traditionell, spielerisch, futuristisch, technisch, ausdrucksstark, warm, freundlich – die Liste möglicher Beschreibungen der Anmutung von Schriften ließe sich endlos fortsetzen. Einige dieser Beschreibungen lassen sich objektiv aus der Gestaltung der Buchstaben ableiten – andere sind gelernte Assoziationen. Da unser ganzes Leben lang Schriftanwendungen auf uns einwirken, assoziieren wir Schriftarten und -stile in der Folge mit dem Kontext der gesehenen Anwendung.
Wenn wir Schriftarten bewusst für eine bestimmte Verwendung aussuchen, können wir diese Assoziationen zu unseren Gunsten nutzen. So bietet es sich in den meisten Fällen an, die gewünschten Charaktereigenschaften der Schriftanmutung als erstes festzulegen. Wie soll unser Font aussehen?
traditionell, zeitgemäß oder futuristisch? warm und freundlich oder technisch und konstruiert? fett und robust oder zart und elegant? einzigartig und ausdrucksstark oder gewöhnlich und zurückhaltend? ernst oder spielerisch? und so weiter Welche Assoziationen sollen darüber hinaus noch geweckt werden?
Assoziationen mit einem Ort oder einer Region? Assoziationen mit einer bestimmten Zeit? Assoziationen mit bestimmten Personen, Gruppen oder Organisationen? Je mehr dieser Assoziationen bestimmt werden können, umso besser, denn umso kleiner wird die Auswahl der Schriftkandidaten.
Die Wirkung der Wahl sollte dabei nicht unterschätzt werden. Das visuelle Erscheinungsbild kann etwa Seriosität und Glaubwürdigkeit vermitteln – oder in Zweifel ziehen. Welche Schrift bietet sich zum Beispiel für ein Hochbau-Unternehmen als Hausschrift an? Eine etwas wackelige Systemschreibschrift? Wohl kaum. Eine robuste Serifenlose wäre sicherlich besser geeignet.
Doch wie schon am Anfang gesagt, sollte man nicht nur oberflächlich von bestimmten Themen auf bestimmte Schriftstile schließen. Im Idealfall reagiert man direkt auf die konkrete Anwendung, also hier im Beispiel auf ein Unternehmen. Was zeichnet es aus? Welche positiven Assoziationen hat das Unternehmen bereits bei Kunden und in der Öffentlichkeit? Diese Dinge können wir durch unsere Gestaltung und Schriftwahl womöglich unterstützen.
Bei aller Konzentration auf die Schriftwahl sollte auch nicht vergessen werden, dass die Schriftwahl stets nur ein Puzzleteil der Gesamtgestaltung ist. Die Schriftwahl sollte deshalb nicht losgelöst von anderen Gestaltungsentscheidungen getroffen werden. Wird etwa die Logo-Schrift mit einem Bildsymbol kombiniert, dann sollten beide natürlich miteinander harmonieren.
Beispiele harmonierender Wort-Bild-Marken
Darüber hinaus steht die Schriftwahl in Corporate Designs, Magazinen, Websites usw. auch immer in einem gestalterischen Gesamtzusammenhang, der bei der Schriftwahl bedacht werden sollte. Alternativ kann die Schriftwahl eventuell auch am Anfang stehen und die restlichen Gestaltungselemente werden dann passend zur Schrift gewählt.
Schriftanmutung: typische Fehler
Die gewählten Assoziationen mit der Schriftwahl abzudecken heißt nicht automatisch, die bestmögliche Wahl getroffen zu haben. So ist es verlockend, aber nicht unbedingt zielführend, eine Schriftwahl zu treffen, die zu sehr Klischees und Trends bedient. Bestimmte Schriften sind in bestimmten Bereichen oder grundsätzlich übermäßig stark im Einsatz. Das Plakat für Kinder in Comic Sans, für Designer in Helvetica, für einen Film in Trajan, für eine Bauhaus-Veranstaltung in ITC Bauhaus usw.
Oft lohnt es sich, etwas abseits des Stroms zu schwimmen und bei der Bedienung der gewünschten Assoziationen nicht zu offensichtlich zu agieren. Dies gilt übrigens insbesondere für Branding-Anwendungen, wo ein gewisses Maß an Eigenständigkeit Priorität bei der Schriftwahl haben sollte.
Ein derzeit noch anhaltender Trend: Logos verlieren ihren Wiedererkennungswert durch die Ersetzung durch (insbesondere geometrische) Grotesk-Schriften.
Das andere Extrem ist die Erzeugung von Eigenständigkeit um jeden Preis, etwa durch die Modifizierung von Satzschriften für Logos. Ein Trend, der in dieser Sammlung dokumentiert wird. ☞ https://cuttingedgelogos.tumblr.com
Sollten Satzschriften tatsächlich nicht ausreichen, können eigenständige Entwürfe durch Schriftgestalter oder Lettering-Künstler angefertigt werden, die auf diese Arbeit spezialisiert sind.
Negativbeispiel: Das Rasterprinzip der Bildmarke wurde der Schrift übergestülpt.
Schriftkategorisierung und Fontmanagement
Mit zehntausenden verfügbaren Schriften ist es heute unabdingbar, die Flut der Möglichkeiten durch eine Kategorisierung zu strukturieren – sei es gedanklich und/oder in Form einer Sortierung in einem Fontmanagement-Programm. Schriften lassen sich jedoch durch ihre Fülle von Gestaltungsmerkmalen nicht sonderlich einfach in ein hierarchisches Kategorisierungsmodell zwingen. Im deutschsprachigen Raum üblich ist die Klassifikation nach DIN 16518. Ähnliche Modelle existieren auch international. Diese Kategorisierungen werden der Flut heutiger Schriften aber immer weniger gerecht, da die meisten Kategorien historische Entwicklungsschritte abbilden, in die sich heutige Schriftentwürfe oft schlecht oder gar nicht einordnen lassen. Dieser Artikel beschränkt sich daher auf ein einfacheres Modell, das Schriften nach zwei auch für Einsteiger nachvollziehbaren Kriterien beurteilt.
1. Serifen und Konstruktionsprinzip
Die Existenz und Art der Serifen bildet eine typische und einfache Klassifizierungsmöglichkeit, insbesondere von unverbundenen, aufrecht stehenden Druckschriften. Die erste Kategorie bilden die Antiqua-Schriften (englisch: serif), die Serifen besitzen und seit hunderten Jahren als Fließtextschriften im Einsatz sind. Die Egyptienne oder serifenbetonte Linear-Antiqua (englisch: slab-serif) entstand im 19. Jahrhundert zunächst als Werbeschrift. Die Groteskschriften (englisch sans-serif), die gänzlich ohne Serifen auskommen, setzten sich im 20. Jahrhundert durch.
Neben diesen aufrechten lateinischen Schriften gibt es weitere typische Kategorien, zum Beispiel Schreibschriften, gebrochene Schriften, Unzialschriften und Symbolschriften.
Zur leichteren Auswahl sollte der eigene Schriftbestand mit einem Fontmanager zumindest in Hauptkategorien wie die vorgenannten eingeordnet werden. Mit wachsendem Bestand an Schriften und mit größerer Erfahrung können Unterkategorien hinzukommen. Darüber hinaus gestatten Fontmanager in der Regel die parallele Nutzung verschiedener Kategorisierungssysteme bzw. die Vergabe von Schlagwörtern. Auf diese Weise lassen sich auch andere Kriterien als der bloße Schriftstil erfassen, etwa welche Schriftsysteme abgedeckt werden oder ob bestimmte Zeichen vorhanden sind.
2. Strichstärkenkontrast
Ein weiteres typisches Merkmal von Schriftarten bildet der Strichstärkenkontrast. Darunter versteht man den charakteristischen Wechsel zwischen dünnen und dickeren Partien im Verlauf des Buchstabens bzw. das Fehlen eines solchen Wechsels. Bei handgeschriebenen Texten war dies ursprünglich eine direkte Folge des Schreibwerkzeugs und dessen Haltung. Die gegebenenfalls entstehende, gedachte Linie durch die dünnsten Partien wird Schattenachse genant. Eine geneigte Schattenachse erzeugt eine eher kalligrafisch-organische Anmutung und steht mit der Frühzeit des Buchdrucks in Verbindung. Eine aufrechte Schattenachse wirkt oft statischer und eleganter und ist typisch für den Einsatz der Spitzfeder und die Zeit des Klassizismus.
Relative Schriftgröße
Nach den Erläuterungen der Anmutung von Schriftarten nähern wir uns nun der tatsächlichen Anwendung. Schriften können in unzähliger Weise eingesetzt werden. Man denke nur einmal an einen typischen eigenen Tag. Die Zahlen auf dem Wecker, die Texte auf Lebensmittelverpackungen, die Beschriftung von Straßenschildern und öffentlichen Verkehrsmitteln, Werbeplakate und Schaufenster, Kataloge, Zeitung, TV, Websites und so weiter und so fort. Unser Leben ist voller Schriftanwendungen. Doch trotz der Fülle der möglichen Anwendungen lässt sich eine ganz grundsätzlich Zweiteilung vornehmen: Schriftanwendungen fallen fast immer entweder in die Kategorie »Lesetext« oder »Schaugrößentext«. Haben wir es mit ganzen Absätzen zu tun (auch Fließtext oder Mengentext genannt) oder einzelnen Wörtern, etwa auf Straßenschildern oder in Überschriften in einer Drucksache? Diese Unterteilung ist wohlgemerkt unabhängig von den absoluten Schriftgrößen. Eine große Tafel an einer Museumswand, die eine Ausstellung erklärt, benutzt in der Regel die gleiche Einteilung in Lesetext und Schaugrößentext wie das Museumsfaltblatt, das man in die Hand nimmt. Der Unterschied liegt lediglich im Leseabstand, der gänzlich andere absolute Schriftgrößen nötig macht.
Schriften für Lesetexte
Lesetexte stellen deutlich höhere Ansprüche an Leserlichkeit und Lesefreundlichkeit und die Buchstabengestaltung muss daher eher konservativ ausfallen. Die historische Entwicklung der Antiqua in den ersten Jahrhunderten des Buchdrucks wird dabei oft folgendermaßen eingeteilt: Venezianische Renaissance-Antiqua, Französische Renaissance-Antiqua, Barock-Antiqua und Klassizistische Antiqua.
Alle vier Gattungen waren über lange Zeit als Leseschriften im Einsatz und sind es nach wie vor. Bei den heutigen digitalen Versionen muss man jedoch stets im Einzelfall prüfen, ob die konkrete Version für Lesetexte geeignet ist. Die bloße Kategorie oder der historische Schriftname (wie Garamond, Bodoni usw.) lässt keinen zwingenden Schluss zur Tauglichkeit zu, da nicht jede Digitalisierung von Leseschriftgraden erfolgt ist bzw. auf einen solchen Einsatz abzielt.
Details zu konkreten Schriften dieses Stils finden sich in unserer Fontliste Traditionelle Schriftarten für Bücher. Unverbrauchte Schriften werden dagegen in der Liste Erfrischende Serifenschriften für Bücher und E-Books gesammelt.
Eine typische und einfache Einteilung von Groteskschriften nach dem Formprinzip kann folgendermaßen aussehen:
statische Grotesk (mit eher vertikaler Schattenachse wie bei der klassizistischen Antiqua) humanistische Grotesk (mit angedeutetem Breitfederduktus wie bei einer Renaissance-Antiqua) geometrische Grotesk (mit geometrisch wirkenden Buchstabenformen) Groteskschriften haben sich im 20. Jahrhundert ebenfalls einen Platz als Leseschriften erobert, insbesondere da, wo eine moderne Wirkung erzielt werden soll. So ist etwa die Betriebsanleitung eines technischen Gerätes nicht selten in einer Groteskschrift gesetzt, während traditionelle Drucksachen wie Romane und Zeitungen meist weiter auf Antiqua-Schriften setzen.
Checkliste: darauf kommt es bei Leseschriften an
1. Konservative Buchstabenformen
Zumindest das Buchstabenskelett von Leseschriften sollte traditionell sein und auch die Buchstabenproportionen (x-Höhe, Breite usw.) sollten sich im gewöhnlichen Rahmen bewegen. Entsprechend der Buchtradition sollten die Schriften bei längeren Texten auch stets proportional und nicht monospaced sein.
Der robuste Text-Schnitt der Adobe Jenson funktioniert besser für Lesetexte als die raumgreifende Bernhard Modern mit den extremen Oberlängen.
2. Eindeutig unterscheidbare Buchstabenformen
Die Buchstaben sollten auch unter schwierigen Sichtbedingungen möglichst gut unterscheidbar sein. Bei Antiqua-Schriften ist dies fast immer der Fall, nicht jedoch bei Groteskschriften. Ein zweistöckiges »a« funktioniert bei Lesetexten in der Regel besser als ein einstöckiges. Ein kleines »l« sollte nicht mit einem großen »I« zu verwechseln sein und offenere Buchstabenformen funktionieren besser als fast geschlossene (siehe Abbildung).
3. Kontrastarme Schrift und gleichmäßiger Grauwert
Leseschriften sollten keine zu feinen Haarstriche enthalten und grundsätzlich einen eher schwach ausgeprägten Strichstärkenkontrast besitzen. Wünschenswert ist auch ein gleichmäßiges Bild bezogen auf die auf die gesamte Fläche des Lesetextes. Man spricht hier vom sogenannten Grauwert.
Mitverantwortlich sind dafür nicht nur die eigentlichen Buchstabenformen selbst, sondern auch die Zurichtung und die Unterschneidung der Fonts, die für eine gleichmäßige Verteilung von Buchstabenformen und Weißraum sorgen und somit Leserlichkeit und Lesefreundlichkeit beeinflussen können.
Größere Schriftfamilien weisen gegebenenfalls bestimmte Schnitte als Textschnitte aus. Dies erfolgt in der Regel durch das Wort »Text« im Namen des Schriftschnitts bzw. der Familie. Anderenfalls kann man sich bei der Auswahl an obige Checkliste halten.
Einige Beispiele für robuste Textschriften: Walbaum 2010, Adobe Jenson, FF Tisa, Adobe Garamond, Skolar.
Schaugrößenschriften
Umso größer die relative Schriftgröße und umso kürzer der Text, umso größer die gestalterische Freiheit.
extradünn bis extrafett schmal, weit oder monospaced fehlende oder stark übertriebene Buchstabenelemente mathematisch konstruierte oder raue Umrisslinien Dreidimensionalität und sonstige Dekoration außerhalb oder innerhalb der Buchstabenform Mehrfarbigkeit, Transparenzen etc. Mischung von Groß- und Kleinbuchstabenprinzipien Simulation verschiedener Druck- und Darstellungsprinzipien (zum Beispiel Pixelraster, Matrixdrucker usw.) u.v.a. Außerdem können mit Schaugrößenschriften leicht historische Assoziationen geweckt werden: Antike, Gotik, Wilder Westen – all dies und vieles andere mehr lässt sich leicht durch Schrift vermitteln, ebenso wie Designepochen wie Jugendstil, Art Deco, Bauhaus und so weiter. Auch im Satz der Schaugrößenschriften sind kaum Grenzen gesetzt.
Durch die Fülle der Stile und Möglichkeiten ist eine einfachere Kategorisierung von Schaugrößenschriften kaum möglich. Da fast alles möglich ist, erübrigen sich konkrete Erklärungen und Einschränkungen. Wegen ihrer Besonderheiten nachfolgend jedoch einige Tipps zu zwei Kategorien im Bereich der Schaugrößenanwendung.
Schreibschriften
Trotz ihres Ursprungs in der Handschrift sind Schreibschrift-Fonts heute meist als Schaugrößenschriften im Einsatz. Eine Auswahl typischer Unterkategorien sind:
formelle Schreibschriften, die gern für Einladungen, Zertifikate etc. Verwendung finden informelle Schreibschriften, zum Beispiel für eine Notizen-App oder die Zutatenliste eines Kochbuchs simulierte Handschriften Pinselschriften
Professionelle Schreibschriften haben oft zahlreiche Ligaturen und Alternativbuchstaben, die durch OpenType automatisch aktiviert werden können. Dies verleiht den Textzeilen eine natürliche Anmutung. Es lohnt sich deshalb immer, die Hersteller-Angaben und Schriftmuster-PDFs zu studieren, um den kompletten Funktionsumfang der verwendeten Schriften zu kennen.
Typische Fehler und Probleme beim Einsatz von Schreibschriften:
Verbundene Schreibschriften sollten stets mit der Laufweite auf »Null« gesetzt werden, damit sich die Buchstaben korrekt verbinden. Versale Schwungbuchstaben sind in der Regel auf Zeilenanfängen und -enden ausgelegt, nicht für jeden Buchstaben in einem Wort. Sonstige Schwung- und Alternativbuchstaben sollten gezielt und nicht im Übermaß eingesetzt werden.
Signaletik
Schriften für die Wegweisung fallen auf den ersten Blick in die Kategorie der Schaugrößenschriften, da sie kurze Textinformationen in vergleichsweise großen Schriftgraden darstellen. Je nach Art des Schildes haben jedoch die Leserlichkeit und ein ökonomischer Platzbedarf der Schrift eine hohe Priorität oder sind – etwa bei Verkehrsschildern – womöglich gar die wesentlichen Kriterien. In diesem Fall schrumpft der gestalterische Spielraum natürlich und es kommt wie bei Leseschriften wieder auf konservative und kontrastarme Buchstabengestaltungen an.
Wayfinding Sans Pro – Beispiel einer Schrift, die speziell auf Beschilderungen ausgelegt wurde.
Nicht jede Beschilderung stellt jedoch die höchsten Ansprüche an die Leserlichkeit. Bei den Schildern eines Hotels, einer Bibliothek, eines Bürogebäudes etc. mögen ausdrucksstarke Schriften gegebenenfalls ausdrücklich erwünscht sein.
Die Schriftfamilie
Die Verwendung von Office-Programmen am Computer hat Schriftfamilien mit den vier Schnitten normal (bzw. regular oder roman), kursiv, fett und fett-kursiv als De-facto-Standard etabliert. Sind für den Schrifteinsatz Fließtexte zum Beispiel in Office-Anwendungen oder auf Websites geplant, empfiehlt es sich in aller Regel, auf Schriftfamilien mit mindestens diesen vier Schnitten zu setzen. Anderenfalls erzeugen die Anwendungen womöglich künstlich die fehlenden Schnitte.
Eine typische Schriftfamilie (Expo Serif)
Office-Programme und Internet-Browser erzeugen fehlende Schnitte notfalls selbst
Für mehr gestalterische Flexibilität bieten viele Schriftfamilien zusätzliche Strichstärken und Weiten an. Schmale Schriften können zum Beispiel bei beschränktem Platzangebot (etwa in Tabellen) hilfreich sein. Besonders feine oder fette Schnitte eignen sich oft zur Schaugrößenanwendung.
Einige Schriftfamilien gehen auch über die Zweiteilung in Lese- und Schautext hinaus und bieten mehr als zwei Abstufungen abhängig von der Schriftgröße an. Man spricht hier von optischen Größen.
Zeichenumfang
Ein Font kann 100 Glyphen enthalten oder zehntausende. Verständlicherweise wirkt sich der Zeichenumfang auf die Einsetzbarkeit des Fonts aus. »Mehr« heißt nicht automatisch »besser«, aber bei der Schriftwahl ist die Prüfung des Vorhandenseins aller nötigen Zeichen unabdingbar. Professionelle Schriften sollten zumindest die in den 1980er-Jahren üblich gewordenen 8-Bit-Standards mit bis zu 256 Zeichen vollständig abdecken. Für den deutschsprachigen Raum ist damit die als »westeuropäische Belegung« oder »Latin 1« bekannte Standardisierung die Ausgangsbasis.
Sollen Sprachen aus anderen Regionen der Welt zum Einsatz kommen, ist auch dies gezielt zu prüfen. Neben den Zeichen dieser Sprachen selbst ist auch auf die passenden Währungs- und Satzzeichen zu achten.
OpenType-Extras
Für komplexere Anwendungen (wie Corporate Designs) lohnt sich auch meist eine Prüfung der OpenType-Funktionen. Professionelle OpenType-Schriften bieten hier zahlreiche Extras wie verschiedene Ziffernsets, Kapitälchen, Alternativzeichen, Ligaturen, Schwungbuchstaben und ähnliches.
Durch OpenType steuerbare Ziffernsets erlauben einen flexiblen Einsatz je nach Anwendung (zum Beispiel wahlweise optimiert für Fließtexte oder Tabellen)
Fontformate
Für Desktop-Fonts, also lokal zu installierende Schriftarten, sind heute Fonts mit der Endung .TTF und .OTF üblich. Was genau hinter diesen Endungen steckt, sorgt seit langem für viele Missverständnisse. Das Wesentliche ist jedoch, dass die bloße Existenz dieser Endungen bedeutet, dass man es mit einem plattformübergreifend einsetzbaren Font zu tun hat, der auf aktuellen Betriebssystemen und in den meisten aktuellen Anwendungen funktioniert.
Für den Einsatz als Webfont ist heute das Format WOFF (Web Open Font Format) üblich. Schriftanbieter und Webfont-Dienste stellen die Schriften entsprechend in diesem Format zur Verfügung. Eine Konvertierung von Desktop-Schriften zu WOFF ist technisch möglich, bei kommerziellen Schriften aber in der Regel nicht gestattet, da Desktop-Fonts ausschließlich für die Desktop-Nutzung lizenziert sind.
Lizenzoptionen
Kommerzielle und kostenlose Schriften werden vom Anbieter zur Nutzung lizenziert und der Lizenztext (EULA) definiert und beschränkt den Rahmen der Nutzung. Bei der Schriftwahl ist also immer zu prüfen, ob die Lizenz die gewünschten und gegebenenfalls auch zukünftigen Anwendungen abdecken und welche Kosten dafür entstehen. Typische Lizenzarten für Fonts sind heute:
Desktop-Lizenz: zur lokalen Installation und Nutzung, zum Beispiel zur Gestaltung von Logos und Drucksachen. Webfont-Lizenz: zur Einbettung der Schriften in Websites. App-Lizenz: zur Einbettung der Schriften in Apps. E-Book-Lizenz: zur Einbettung der Schriften in E-Books. Server-Lizenz: zur Nutzung der Schrift durch viele Nutzer über ein zentrales System. OEM-Lizenz: zur Verbreitung des Fonts mit anderen Produkten (zum Beispiel beim Verkauf von Computern). Schriftqualität beurteilen
Für kleine Gestaltungsarbeiten wie die Einladung zu einer Feier mag die Schriftqualität keine besondere Priorität haben und eine kostenlose Schrift aus dem Internet mag ihren Dienst problemlos tun. Für größere Projekte und Gestaltungen im Kundenauftrag ist es jedoch wichtig, dass die verwendeten Schriften gewisse Qualitätsansprüche erfüllen. Nachfolgend einige typische Probleme, auf die man achten sollte.
Keine fehlenden Buchstaben
Kostenlose Schriften haben oft keine vollständigen Zeichenbelegung. Dies fällt nicht immer sofort auf. Daher sollte der Zeichenvorrat immer im Voraus geprüft werden.
Beispiel einer Schrift von Dafont mit mangelhafter Zeichenbelegung
Konsistenter Duktus und sinnvolle Ankerpunkte
In der Handschrift entsteht das endgültige Buchstabenbild durch reines Ziehen eines Schreibgerätes. Digitale Fonts in den typischen Formaten »schreiben« eine Schrift jedoch nicht. Der Schriftgestalter muss die Umrisslinie des Buchstabens entwerfen und damit ein gedachtes Schreibgerät simulieren. Dies erfordert Erfahrung und insbesondere Schriften von Anfängern weisen hier oft Mängel auf. Der Grundstrich wirkt dann etwa ungleichmäßig und ist womöglich voller Dellen. Ein typisches Problem sind auch zu viele Ankerpunkte, wie sie bei automatisch vektorisierten Buchstabenformen entstehen.
Beispiel einer kostenlosen Schrift mit mangelhafter Qualität der Strichführung
Zurichtung und Unterschneidung
Zur Qualität einer Schrift gehören nicht nur die sichtbaren Buchstabenelemente, sondern auch der umgebende Weißraum. Die Zurichtung aller Buchstaben soll für gleichmäßig wirkende Zwischenräume sorgen. Antiqua-Schriften benötigen außerdem für zahlreiche Buchstabenpaare Ausnahmeregeln in Form von Unterschneidungswerten. Nötig ist dies bei allen Buchstaben, die in Kombination mit anderen Buchstaben zu viel Weißraum erzeugen, etwa A, Y, W, L, T und P. Umgekehrt muss gegebenenfalls auch mit zu eng stehenden bzw. gar kollidierenden Glyphen umgegangen werden. Stößt etwa ein f mit einem langen Bogen mit einer nachfolgendem Klammer oder einem Anführungszeichen zusammen? Als Anwender kann man diese Probleme im Voraus testen.
Beispiel einer Schrift (oben) mit mangelhafter Zurichtung und Unterschneidung. Unten ein gutes Beispiel (Myriad Pro).
Bildschirmoptimierung
Sollen die Fonts regelmäßig auf Bildschirmen eingesetzt werden, ist die Tauglichkeit dafür zu prüfen. Dies ist insbesondere dann der Fall, wenn die Schriftgrößen relativ klein werden. Wenn die Vektor-Umrisse der Buchstaben in ein enges Pixelraster gezwängt werden, führt dies notwendigerweise zu Verlusten. Der Grundstrich des Buchstabens kann unterschiedlich breit dargestellt werden und schmale oder kleine Elemente können schlimmstenfalls ganz wegfallen. Schriftgestalter können ihren Schriften Informationen zur bestmöglichen Darstellung in kleinen Pixelrastern mitgeben. Dies wird Hinting (deutsch: Bildschirmoptimierung) genannt. Da die Auswertung und Umsetzung des Hintings stark von der Software abhängig ist, sollte die Prüfung der Bildschirmtauglichkeit möglichst auf unterschiedlichen Geräten und mit unterschiedlichen Anwendungsprogrammen erfolgen.
Schriften finden
Nachdem der Besprechung der Kriterien der Schriftwahl geht es nun abschließend um die konkrete Suche nach Schriften. Für das Durchsuchen der lokalen Schriften sollte wie bereits besprochen ein Fontmanager mit einem eigenen Ordnungssystem eingesetzt werden. So lassen sich alle installierten und auch nicht installierten Schriften leicht nach den vorab festgelegten Kriterien durchsuchen.
Kostenlose Online-Angebote
Im Internet lassen sich blitzschnell zehntausende kostenlose Schriften finden. Doch die Qualität und Legalität der Angebote ist oft äußerst fraglich. Es ist deshalb empfehlenswert, sich auf kuratierte Sammlungen zu beschränken – zum Beispiel Google Fonts oder Fontsquirrel. Durch Filter und Schlagwort-Suchen lässt sich die Auswahl der Schriften auch gut und bequem eingrenzen.
Kommerzielle Online-Angebote
Für kommerzielle Quellen kann man zum Beispiel mit seinen Lieblingsanbietern starten. Mit wachsender Erfahrung kennt man auch die Spezialisierungen der einzelnen Anbieter. So findet man bei einer Foundry zum Beispiel unzählige Retro-Fonts, während eine andere für Textschriften mit einer Abdeckung vieler Schriftsysteme bekannt ist. Alternativ zur Suche bei einzelnen Anbietern kann man natürlich auch jene Webshops aufsuchen, die die Schriften von dutzenden oder gar hunderten Foundrys in einem Shop anbieten. Zu den bekanntesten zählen aktuell zum Beispiel MyFonts und Fontspring. Als Alternative zum klassischen Webshop gibt es auch Modelle wie Fontstand, wo die Lizenzierung über eine App erfolgt.
Soweit die Grundlagen der Schriftwahl. In einem folgenden Artikel wird es – auf diesem Artikel aufbauend – um die Mischung von Schriften gehen.
Die Poster zieren seitdem mein Wohnzimmer und erst über die Jahre bemerkte ich, welchen Seltenheitswert sie eigentlich haben. Schriftmuster-Hefte und Bücher lassen sich leicht in Regalen verstauen, doch Schriftmuster-Poster aus der Bleisatzzeit haben deutlich seltener überdauert – zumal sie auch erst im Rückblick ihren Wert gewinnen und zu ihrer Zeit als bloße Werbemittel angesehen wurden.
Die drei Stempel-Poster sind jetzt wieder als ein Stück typografischer Zeitgeschichte in einer kleinen Neuauflage über Typografie.info verfügbar. Für eine bestmögliche Qualität wurden die drei Poster sorgfältig digital nachgearbeitet. Das heißt, die Texte sind komplett digital nachgesetzt und auch die Bildteile wurden sorgsam digitalisiert.
Das Posterset ist jetzt in einer kleinen Auflage exklusiv im Typografie.info-Shop erhältlich. Der Preis für alle 3 Poster im Format A2 beträgt nur 24,99 Euro (inkl. MwSt. und zzgl. Versand).
☞ zum Angebot
Aktive Typografie.info-Förderer erhalten automatisch einen Preisnachlass bei der Bestellung.
Wie zu erwarten öffnet Apple sein System auch beim Thema Fontinstallation nur soweit nötig. Man kann auch jetzt keineswegs einfach mit einem mobilen Browser beliebige Fonts aus dem Internet laden und auf dem iPhone oder iPad installieren. Stattdessen verlangt Apple die Installation über Apps und damit den Weg über den App Store. Schriftanbieter müssen also entsprechende Apps entwickeln oder die Funktionalität in bestehende Apps integrieren. Bereits im Juni 2019 kündigte Apple an, dass Anbieten wie Adobe und Monotype bereits an entsprechenden Lösungen arbeiten.
Einer der ersten Schriftanbieter, der eine entsprechende App herausgebracht hat, ist Font Diner. Momentan gibt es darin ein Paket aus kostenlosen Schriften des Anbieters zur privaten Nutzung. Kommerzielle Schriften sollen jedoch folgen. Diese werden in dieser und vergleichbarer Apps dann sicherlich zumeist über In-App-Käufe abgewickelt. Wie man auf dem Bildschirmfoto sehen kann, verlangt die Installation beliebiger neuer Systemfonts stets eine Zustimmung durch den Nutzer. Auch überprüft Apple die Fonts, um Sicherheit und Funktionalität zu gewährleisten.
Nach der Installation durch die App stehen die Fonts systemweit zur Verfügung. Eine komplette Übersicht aller installierten Fonts ist in den Systemsteuerung des Betriebssystems verfügbar. Hier gibt es eine alphabetische Liste aller durch Apps installierten Schriften mit Schriftmusterdarstellung und Informationen zur Dateigröße und zum Copyright. Auch kann eine Deinstallation von hier aus erzwungen werden, ohne erst die App zu starten, die den Font ursprünglich installiert hat. Die Deinstallation einer Fontinstallations-App löscht übrigens auch alle mit ihr installierten Schriften wieder automatisch vom System.
Erwähnenswert ist auch, dass die Fonts nur in Fontmenüs von Apps auftauchen, die die Verwendung von eigenen, systemweit nutzbaren Fonts ausdrücklich aktiviert haben. In Zukunft dürfte dies sicherlich bei den meisten Apps der Fall sein, aber bei vielen Apps muss man gegenwärtig wohl auf die nächste größere Aktualisierung warten, bevor die installierten Fonts tatsächlich im Fontmenü auftauchen. Aktuell ist die Zahl der Apps mit Unterstützung der neuen Funktion noch verschwindend gering. Wer die neuen Möglichkeiten einmal ausprobieren möchte, kann es mit Pages versuchen.
Diese Schrift wurde nun für das Museum digitalisiert. Dies erfolgte jedoch nicht wie heute meist üblich, von Schriftmusterdrucken der Schriftgießerei. Bleisatzdrucke sind nie eine perfekte Wiedergabe des Buchstabenbildes auf Buchdrucklettern. Der physische Druck erzeugt immer eine gewisse Quetschung, die das Buchstabenbild etwas verfälscht. Dieser Effekt ist in der Regel umso größer, je kleiner der Schriftgrad ist. Heutige Schriftgestalter stehen hier immer vor der Wahl, ob sie das tatsächliche Druckbild digitalisieren oder die Originalformen der Glyphen hinter den Drucken gewissermaßen erraten wollen. Außerdem geben Drucke keinen direkten Aufschluss über die Größe der jeweiligen Schriftkegel. So muss insbesondere die Vor- und Nachbreite der Lettern ebenfalls in der Regel erraten werden. Bei der hier vorliegenden Digitalisierung waren jedoch die Bleisatzlettern vorhanden. So konnten die Schriftformen im Original studiert werden. Zur Digitalisierung diente zudem ein speziell im Museum für diesen Zweck gefertigter Druck alle Lettern. Indem alle Lettern mit druckenden Messinglinien umschlossen wurden, konnte die Größe der Kegel genau für die Digitalisierung übernommen werden.
So entstand die nach dem Museum benannte »Pavillon Gotisch A«. Die Schrift enthält die originalgetreuen Buchstabenbilder der Bleisatzschrift, einschließlich der interessanten Schwungbuchstaben und Ligaturen. Über die OpenType-Funktion »bedingte Ligaturen« lässt sich auf einfache Weise klassischer deutscher Fraktursatz erzeugen. Außerdem wurde der Zeichensatz auf die westeuropäische Standardbelegung ausgebaut.
Da die Buchstabenformen vieler gebrochenen deutschen Schriften nicht mehr ohne weiteres für jeden lesbar sind, gibt es eine abgewandelte Version B, bei der die Buchstabenbilder etwas mehr in Richtung Antiqua umgesetzt sind.
Die Pavillon Gotisch steht nicht zur direkten Lizenzierung zur Verfügung. Stattdessen erhalten Mitglieder des Vereines Pavillon-Presse Weimar e.V. sowie Förderer von Typografie.info die Schrift gratis mit ihrer gültigen Mitgliedschaft.
Schriftmuster-PDF ansehen Pavillon Gotisch im Download Archiv von Typografie.info Infos zur Mitgliedschaft im Pavillon-Presse Weimar e.V. Pavillon Gotisch bei FDI Type
Seit mehreren Jahren wird ehrenamtlich an diesem Projekt gearbeitet. Es fanden zahllose Treffen und Tagungen mit den verschiedensten Fachleuten zu diesem Thema statt. Nun sind die Beteiligten so weit, dass die aktuellen Ergebnisse aus Theorie und Praxis in diesem Kompendium veröffentlicht werden können.
Für die Herstellungskosten sollen 6000,– Euro über die Plattform Startnext eingesammelt werden. Wer das Projekt mit mindestens 46,– Euro unterstützt, erhält das Buch voraussichtlich noch in diesem Jahr.
https://www.startnext.com/lesbar
Aktualisierung 2020: Das Buch ist mittlerweile erschienen und kann zum Beispiel über Amazon (Partnerlink) bezogen werden. ISBN: 978-3038630395
Dies sind Fragen, mit denen Schriftanwender sich zunehmend befassen. Unsere Gesellschaft altert und dementsprechend wächst die Anzahl der Menschen mit einer verringerten Sehschärfe. Der Bedarf an leserlich gestalteten Texten hat zugenommen und wird in den nächsten Jahrzehnten weiter wachsen. Die 2013 aktualisierte DIN 1450 Schriften – Leserlichkeit hilft u.A. Kommunikationsdesignern, Mediengestaltern, Werbetechnikern, Textverarbeitenden und deren Auftraggebern dabei, stets eine gut leserliche Schrift in einer optimalen Schriftgröße festlegen zu können. Die DIN 16507-2 Schriften – Schriftgrößen dient der Ermittlung, Bestimmung, Festlegung und Angabe von Schriftgrößen und Zeilenabständen.
Hierzu beschreibt sie die wichtigsten Maße einer Schrift in Bezug auf die Schriftgröße. Darüber hinaus macht sie Vorgaben für deren Bezug zur Schriftgröße. Die bisherige Ausgabe der DIN 16507-2 wurde 1999 veröffentlicht und eine Aktualisierung war dringend erforderlich. Des Weiteren war eine Angleichung an die bereits aktualisierten Ausgaben der DIN 1450/1451 notwendig. Der Ausschuss »Schriften« im DIN – Deutsches Institut für Normung, hat die Norm entsprechend überarbeitet.
Die aktualisierte DIN 16507-2 definiert jetzt auch die für die Leserlichkeit relevanten Größenangaben und gibt mithilfe einer Tabelle Aufschluss darüber, wie sämtliche Größenangaben ineinander umgerechnet werden können. Faustregeln erleichtern die Berechnung einer Schriftgröße in Punkt bei einer zu gewährleistenden Mittellänge oder Ziffernhöhe in mm. Darüber hinaus werden zusätzliche Anforderungen an Typometer gestellt. Sie sollen nun auch die Vermessung der Mittellängen und Ziffernhöhen in Printmedien und an Bildschirmen erleichtern und deren Bezug zur Schriftgröße vermitteln. Die Überprüfung ob erforderliche Mindestmaße eingehalten wurden, sollte hierdurch vereinfacht werden.
Der Entwurf der aktualisierten DIN 16507-2 Schriften – Schriftgrößen– Teil 2: Textverarbeitung, Mediengestaltung und verwandte Techniken kann ab sofort über das Norm-Entwurfs-Portal kommentiert werden, die Einspruchsfrist endet am 23. Oktober 2019.