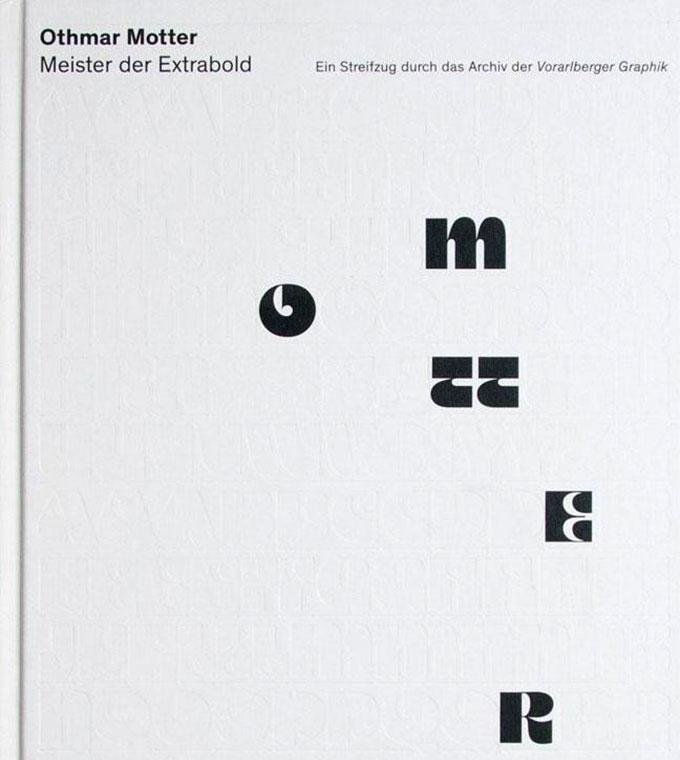
Die circa 350, durchgehend farbigen Seiten beginnen mit einem biografischen Überblick auf circa 20 Seiten. Den Rest des Buches nimmt dann eine umfangreiche Werkschau ein, die sich in die Bereiche »Schrift« und »Logo« gliedert. Das Buch schöpft dabei aus den circa 20 Schriften und um die 700 Signets, die Motter über die Jahre geschaffen hat. Die Werke werden nicht nur in ihrer endgültigen Version gezeigt, sondern oft auch in interessantem Skizzenmaterial aus dem Archiv Motters, das von seiner Familie weiter gepflegt wird.
Käufer des Buches können sich über einen beigelegten Code auch 5 digitalisierte Fonts von Othmar Motter herunterladen. Der Zeichenumfang beschränkt sich jedoch leider auf die 26 Groß- und Kleinbuchstaben, Ziffern, Punkt und Bindestrich.
Daten zum Buch:
Titel: Othmar Motter, Meister der Extrabold Untertitel: Ein Streifzug durch das Archiv der Vorarlberger Grafik Autor: Elias Riedmann veröffentlicht: 2019 Verlag: Triest Verlag Sprache: deutsch Seiten: 352 ISBN: 9783038630333 bei Amazon aufrufen (Partnerlink)