Weitere Informationen unter http://www.motaitalic.com/gallery/exhibitions/type-masters
Typografie-Artikel
Neuigkeiten und Fachartikel zu Schrift und Typografie
Weitere Informationen unter http://www.motaitalic.com/gallery/exhibitions/type-masters
In der digitalen Welt des Computers ist es nicht immer ganz so einfach. Eine Font-Datei hat mehr als ein Dutzend Parameter, die der Benennung des Fonts dienen. Was die Betriebssysteme und Anwendungsprogramme daraus machen, kann sehr unterschiedlich sein und führt bei den Anwendern nicht selten zu Verwirrungen. In manchen Programmen scheinen bestimmte Schriftschnitte schlicht zu fehlen oder sind völlig anders benannt. Und was bedeuten eigentlich alle diese kryptischen Abkürzungen in einem Schriftnamen? Nachfolgend einige Tipps und Erläuterungen zu diesem Thema.
Die Schriftmenüs
Einzelne Schriftschnitte sind heute in der Regel als einzelne Dateien (»Fonts«) auf dem Computer abgelegt. Das Betriebssystem und die Anwendungsprogramme gruppieren die einzelnen Fonts meist über den Familiennamen. Der Name ist im Font selbst abgelegt. Der Dateiname ist unerheblich und Änderungen an diesem wirken sich auch nicht auf die Anwendung und Anzeige des Fonts und dessen Namen aus.
Ist der Familienname verschiedener Schriftschnitte identisch, zeigt das Programm im Schriftmenü eine zusammengehörige Schriftfamilie (z.B. Georgia) und bietet dafür über Button oder ein separates Menü die einzelnen Schnitte dieser Familie (z.B. regular und italic) zur Auswahl an. Doch diese unterschiedlichen Ansätze (Button oder Menü) sorgen seit jeher für Verwirrung. Microsoft-Programme wie Word, Excel etc. haben im Office-Bereich einen Standard gesetzt und die Anwender schätz(t)en die einfache Möglichkeit mit einem Knopfdruck jede Schrift fett oder schräg dargestellt zu lassen, egal ob diese Schriftfamilie tatsächlich über diese Schriftschnitte verfügte oder ob diese vom Programm künstlich errechnet wurden.
Das Konzept dieser Benutzerschnittstelle hat jedoch einen entscheidenden Nachteil: in Programmen wie Word kann eine Schriftfamilie lediglich aus vier Schriftschnitten bestehen, da die Auswahl über die Button »fett« und »kursiv« lediglich vier Zustände ermöglicht. (Regular, italic, bold, bold italic)
Für die typischen Systemschriften Anfang der 1990er Jahre war dies völlig ausreichend und zweckmäßig. Hat eine Schriftfamilie jedoch weitere Schnitte wie etwa light, semibold und so weiter, wären diese in Programmen wie Word schlicht nicht verfügbar.
Anders sieht es in typischen Design-Programmen und den meisten Mac-Anwendungen aus. Hier wählt man erst die Schriftfamilie und anschließend über ein weiteres (Unter-)Menü den Schriftschnitt. So sind beliebig viele Schnitte einer Schriftfamilie zuordenbar.
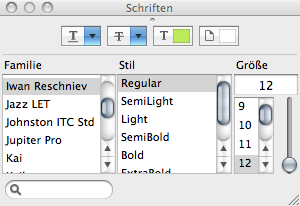
Beispiel: Eine Schrift, drei unterschiedliche Schriftmenüs.
Links oben: CorelDRAW unter Windows – manche Schnitte sind nur über die Button für fett und kursiv verfügbar rechts: Adobe InDesign – alle Schnitte sind nach Strichstärke und Weite geordnet in einem Untermenü verfügbar links unten: Macromedia Freehand – alle Schnitte tauchen als eigener Menüpunkt auf. Die Namen der Schriftschnitte erscheinen teilweise nur in Kurzform wie »it« für italic
Diese unterschiedlichen Ansätze stellen die Hersteller von Schriften vor ein Problem, sobald eine Schriftfamilie mehr als vier Schnitte besitzt. Möchte man die Schrift in Design-Programmen richtig gruppiert sehen, fehlen in Office-Programmen bestimmte Schnitte. Richtet man sich nach der Beschränkung der Office-Programme, können in den Design-Programmen nicht alle Schnitte einer Familie gruppiert werden. Diesem Problem lässt sich auf verschiedene Arten begegnen und unterschiedliche Hersteller machen von unterschiedlichen Methoden gebrauch.
Die Holzhammer-Methode: Jegliche Probleme vermeidet man bei der Fonterstellung, wenn man die Gruppierung einfach generell unterbindet. Dazu übernimmt man den Namen des Schriftschnittes in den Familiennamen und erzeugt somit für jeden Schriftschnitt eine eigene Familie mit nur einem Mitglied. Für das Anwendungsprogramm sind die Schriften wegen des unterschiedlichen Familien-Namens nicht mehr zusammengehörig und alle Schnitte werden einzeln im Schrift-Menü aufgelistet. Nachteil dieser Methode ist vor allem das unnötig lange Schriftmenü, das dadurch entsteht.
Stilverlinkte Unterfamilien: Die etwas elegantere Variante, die von den meisten kommerziellen Schriftanbietern angewendet wird, funktioniert folgendermaßen: Man passt sich der Beschränkung der Office-Programme an, indem man größere Schriftfamilien in Unterfamilien von maximal vier Mitgliedern aufspaltet. Die Unterfamilien verhalten sich dann Office-konform und die Schriftschnitte der Unterfamilie sind über ein Schriftschnittmenü oder über die Button für fett und kursiv erreichbar. Man nennt dies Stilverlinkung (Style linking).
Diese Technik hat jedoch auch Nachteile: Die Schriftschnitte der Familie sind dann nicht mehr in einer, sondern in mehreren Familien gruppiert. Zudem erzeugt die Benutzung der Button für Fett und Kursiv einen nicht gerade intuitiven Zugriff auf bestimmte Schnitte. Um zum Beispiel den Schnitt semibold der Myriad Pro zu erreichen, muss man die Familie Myriad Pro Light auswählen und auf den Fett-Button klicken.
Welche dieser Methoden benutzt wird kann von Schrift zu Schrift unterschiedlich sein. Die Schrifthersteller richten sich hier vor allem nach der jeweiligen Hauptzielgruppe. Schriften, die speziell für den Office-Bereich geschaffen wurden, sind mit großer Wahrscheinlichkeit stilverlinkt und auf Unterfamilien aufgeteilt. Manche Hersteller (wie zum Beispiel Linotype) bieten sogar teilweise die Wahl, ob man eine Variante mit (Family) oder ohne (Single) Stilverlinkung installieren möchte.
Die beste Variante aus Anwendersicht ist die Kombination aus beiden. Bei solchen Schriften taucht eine Schriftfamilie in Design-Anwendungen als eine Familie auf, in älteren Office-Anwendungen jedoch in Unterfamilien. Als Anwender muss man sich dieser unterschiedlichen Anzeigen jedoch bewusst sein, damit man sich nicht über vermeintlich fehlende Schnitte wundert.
Abkürzungen in Schriftnamen
Zeichenbelegung
Die früheren Type-1-Schriften verfügten durch das Format bedingt nur über einen beschränkten Zeichensatz. Mit der Umstellung auf das OpenType-Format haben die Hersteller begonnen, durch Abkürzungen im Schriftnamen auf einen bestimmten Zeichenvorrat hinzuweisen. Diese Abkürzungen sind jedoch nicht herstellerübergreifend standardisiert. Typisch sind folgende Abkürzungen:
STD: Diese Abkürzung weist auf eine einfache Standard-Belegung (zum Beispiel 256 Zeichen wie bei PostScript Type 1) hin. Bei lateinischen Schriften werden somit die wichtigsten westeuropäisch Sprachen unterstützt. PRO: Weist auf einen über STD hinaus gehenden Zeichensatz hin. Die Belegung unterscheidet sich von Hersteller zu Hersteller. Neben den westeuropäischen Sprachen ist hier in der Regel eine Unterstützung für zentraleuropäische Sprachen (Tschechisch, Polnisch etc.) und gegebenenfalls griechisch, kyrillisch etc. gegeben PLUS: Eine Bezeichnung bei URW++ für ost- und westeuropäische Belegungen COM: Eine Bezeichnung bei Linotype für Office-optimierte Fonts (TrueType-basiert) mit der Zeichenbelegung Linotype Extended European Characterset OFFC: Eine Bezeichnung bei FontFont für Office-optimierte Fonts (TrueType-basiert). Ein erweiterter Zeichensatz ist mit Offc Pro benannt. WGL4/W1G: Die Windows Glyph List 4 ist ein von Microsoft definierter Zeichensatz und enthält 652 Zeichen. Er beinhaltet alle Zeichen aus den standardisierten Microsoft-Zeichensätzen für Mitteleuropa, Kyrillisch, Westlich, Griechisch, Türkisch sowie die Zeichen der MS-DOS-CP437. W2G: Eine Bezeichnung bei Linotype mit mindestens 890 Zeichen für die internationale Kommunikation WEB: Ein spezielles Webfont-Paket, dass zur Einbindung auf Webseiten per @font-face geeignet ist und in dem verschiedene Fontformate wie WOFF und EOT enthalten sind. Schriftanbieter-Kürze
Die wichtigsten Hersteller im Überblick.
BT Bitstream BE Berthold BQ Berthold (Quality) DTL Dutch Type Library EF Elsner + Flake FB The Font Bureau FF FontFont (FSI FontShop International) GST Georg Salden Type HTF Hoefler Type Foundry LT Linotype MS Microsoft MT Monotype PMN Peter Matthias Noordzij PTF Porchez Typofonderie ST Storm Type Foundry TEFF The Enschede Type Foundry Schriftschnitt-Abkürzungen
Alt Alternate Bd Bold Bk Book Blk Black Cd, Con, Cond, Cn Condensed CE Central European Col Column Cp Caps D Display Ex Extra… Exp Expert-Font Ext Extended Hor Horizontal Hv Heavy It Italic LF Lining Figures (Versalziffern) Lig Ligature Lt Light MC Mid Caps Med, Md Medium MM Multiple Master Mono Monospaced Neg Negative Nm Normal Num Numbers Obl Oblique OSF Old Style Figures (Mediävalziffern) Oul Outline Pos Positive QC Quarter Caps Reg, Rg Regular Rm, Rmn Roman Rnd Rounded SC Small Caps (Kapitälchen) Scr Script Sb Semibold T Text TF Tabular Figures (Tabellensatz-Ziffern) U Ultra… Vert Vertical X Extra…
Fontographer 5.1 ist außerdem die ersten Anwendung von Fontlab, die auf der neue Mac-Betriebssystem-Version 10.7 (Lion) lauffähig ist. Andere Anwendungen wie FontLab Studio, Transtype, Scanfont usw. laufen derzeit noch nicht unter Lion und Anwender sollten solange von einer Aktualisierung des Betriebssystems absehen. (Detailliere Informationen zu diesem Thema)
Fontographer für PC oder Mac kosten 399,- US-Dollar. Bis 1. August kann man für den Sonderpreis von 449,- US-Dollar ein Paket mit Fontographer 5.1 und DTL OTMaster 2.4 erwerben. Letzteres ermöglicht eine detaillierte Inspektion und Änderungen der OpenType-Tabellen in einem Font.
Weitere Informationen unter fontlab.com (Partnerlink)
»Den Kuratoren, Prof. Dr. Joseph Kiermeier-Debre und Dr. Fritz Franz Vogel ist es in dieser Ausstellung gelungen, die schönsten Schreibmeisterbücher vom 16. bis zum 19. Jahrhundert aus dem Bestand der Bayerischen Staatsbibliothek München und die wunderbare Sammlung der Ungarisch-Schweizer Sammlerin Julia Vermes zu einer Präsentation zu verbinden, in der etwa 8000 gestaltete, figurierte, illustrierte Buchstaben für Jung und Alt zu tanzen beginnen.
In der von allen Besuchern bewunderten Ausstellungsinszenierung finden sich historische und zeitgenössische Beispiele einer sich an den 26 Grundformen des Alphabets schier grenzenlos austobenden künstlerisch-gestalterischen Phantasie, die keine Wünsche offenläßt.«
MEWO-Kunsthalle
Bahnhofstraße 1
87700 Memmingen
Dauer der Ausstellung:
27. März 2011 bis 30. Oktober 2011
Öffnungszeiten:
Dienstag bis Sonntag (und Feiertage) 11 bis 17 Uhr
Eintritt: 3 Euro, ermäßigt 2 Euro
http://www.memmingen.de/1931.html
Herleitung und Definition
Das Problem beim Begriff Ligatur scheint zu sein, dass die meisten bei seiner Anwendung lediglich an Ligaturen wie fi und fl denken und deren Prinzipien auf alle Ligaturen übertragen. Doch dies führt zwangsläufig zu Missverständnissen.
Ligatur bedeutet zunächst einmal nichts weiter als Buchstabenverbindung. Es geht auf das lateinische ligare ([fest-]binden) zurück. Aus dieser Herleitung wird schon offensichtlich, dass der Begriff Ligatur noch gar nichts über einen möglichen Zweck aussagt, sondern lediglich ganz abstrakt und formal eine Verbindung mehrerer Buchstaben beschreibt.
Im Sinne der Drucktechnik meint man mit Ligaturen die Verbindung mehrerer Schriftzeichen auf einem Schriftkegel (siehe ffl-Ligatur in der Abbildung). Dies geht auf die Technik des Bleisatzes mit einzelnen beweglichen Lettern zurück, ist aber auch heute noch gültig. Auch digitale Schriften besitzen einen virtuellen Schriftkegel und auch hier können mehrere Schriftzeichen zu einer so genannten Glyphe vereinigt sein. Es spielt dabei nicht mal eine Rolle, ob sich die Einzelteile dieser Ligatur tatsächlich in ihrem Schriftbild berühren. Allein die technische Vereinigung mehrerer Zeichen zu einer Glyphe rechtfertigt hier die Benutzung des Wortes Ligatur.
Mögliche Zwecke von Ligaturen
Wenn man sich vor Augen hält, dass Ligatur nichts anderes als »Buchstabenverbindung« bedeutet, stellt sich natürlich sofort die Frage, welche Buchstaben denn zu welchem Zweck verbunden wurden. Nachfolgend der Versuch einer Klassifikation möglicher Ligaturen in lateinischen Schriftsystemen.
1. Typografische Ligaturen
Die erste Gruppe bilden die typographischen Ligaturen. Sie verfolgen, wie der Name schon sagt, rein typografische Zwecke. Es lassen sich weitere Untergruppen bilden:
1.1 Kollisionsligaturen
Das Zusammentreffen bestimmter Buchstabenpaare kann in manchen Schriften eine unschöne Verbindung erzeugen, die der Leserlichkeit abträglich ist. Der Schriftgestalter kann daher spezielle Glyphen gestalten, die diese Verbindung typographisch optimieren. Die Ersetzung der Einzelglyphen f und i durch eine spezielle fi-Ligatur-Glyphe, die beide Buchstaben sinnvoll verbindet, ist ein bekanntes Beispiel dafür:
Im folgenden Beispiel wurde das Problem anders gelöst. Die Ligatur-Glyphe ist so gezeichnet, dass sich f und i durch ein kürzeres f nicht mehr berühren. Dennoch kommt auch hier eine Ligatur zum Einsatz, da sich beide Zeichen auf einem Kegel befinden.
Weitere mögliche Ligaturen dieser Kategorie sind zum Beispiel fi, fl, ff, ffi, ffl. Je nach Schriftart sind aber auch beliebige andere Kollisionsligaturen denkbar, zum Beispiel Th, gg, fb, fk, fh und so weiter.
1.2 Schmuckligaturen
Schmuckligaturen erfüllen, wie der Name schon sagt, eher dekorative Zwecke. Sie schaffen Verbindungen zwischen Buchstaben, die weder typografisch, noch orthografisch notwendig wären, aber das Schriftbild interessanter bzw. wechselvoller gestalten können. Dabei lehnt man sich oft an kalligrafische Konventionen an.
Diese Ligaturen sollten mit Bedacht eingesetzt werden und sind in OpenType-fähigen Anwendungen auch standardmäßig deaktiviert. Die entsprechenden Option heißt in der Regel »bedingte Ligaturen« (discretionary ligature).
Welche typografischen Ligaturen sinnvoll sind und wann sie zum Einsatz kommen sollten, kann sich von Sprache zu Sprache unterscheiden. Im deutschen werden typografische Ligaturen bekanntlich nicht über Morphemgrenzen hinweg gesetzt. So wird Kaufleute immer ohne fl-Ligatur gesetzt, Baufläche jedoch auf Wunsch mit Ligatur.
In jedem Falle sind alle vorstehend genannten Ligaturen jedoch als solches keine bedeutungstragenden Zeichen. Der rein typografische Zweck entfällt in der Regel schon dadurch, dass man zum Beispiel zwischen gemischter Schreibweise und Versalsatz wechselt. Eine fi-Ligatur wird natürlich im Versalsatz in die einzeln stehenden Zeichen F und I aufgelöst, da es hier bei einer normalen Laufweite nicht mehr zu einer ungewollten Kollision der Zeichen kommen kann.
In gleicher Weise führt das deutliche Sperren eines Textes dazu, dass die typografischen Ligaturen aufgelöst werden. Layout-Anwendungen wie Adobe InDesign erledigen dies in der Regel selbstständig.
Und diese Eigenschaft grenzt die typografischen Ligaturen deutlich von der folgenden Kategorie ab …
2. Orthographische Ligaturen
Orthografische Ligaturen haben im Gegensatz zu den typografischen Ligaturen einen konkreten sprachlichen Zweck. In diese Kategorie fallen zum Beispiel die Ligaturen W/w, Œ/œ, Æ/æ und nach heutigen Regeln das Eszett (ß), selbst wenn von letzterem noch nicht restlos zufriedenstellend geklärt ist, aus welchen Teilen es historisch entstanden ist.
Vielen ist gar nicht bekannt, dass auch unser vertrauter Buchstabe W/w eine Ligatur aus zwei V bzw. U ist, die lange Zeit nicht für unterschiedliche Lautwerte benutzt wurden. Daher rührt übrigens auch noch die Bezeichnung »double u« im Englischen für das W.
Spätestens dieses Beispiel verdeutlicht, dass es unsinnig ist, Buchstaben des Alphabets und Ligaturen als etwas unterschiedliches oder gar sich ausschließendes auffassen zu wollen. Ob ein Schriftzeichen als Buchstabe eines Alphabets gilt, lässt sich nicht über seine Herkunft aus einer Ligatur ableiten bzw. nicht dadurch ausschließen.
Dies zeigt sich sehr schön an den orthographischen Ligaturen Œ/œ, Æ/æ. Sie zeigen auch visuell noch sehr deutlich, dass sie aus einer Verbindung aus OE/oe beziehungsweise AE/ae entstanden sind. Jedoch ist diese Verbindung heute eben keine typografische, die sich jederzeit wieder auflösen ließe, sondern diese Zeichen erfüllen als vollwertige Buchstaben einen distinkten phonetisch/orthografischen Zweck. Das œ im französischen cœur (Herz) erfordert eine andere Aussprache als die Einzelbuchstabenfolge oe.
Das Gleiche gilt für das Eszett in Deutschland und Österreich. Seine Herkunft aus einer Buchstabenverbindung ist für die Einordnung des Buchstabens in das Alphabet völlig unerheblich. Das Eszett ist heute Teil der amtlichen Rechtschreibung, da es eine konkrete sprachliche Funktion erfüllt. Es zeigt bei einem scharfen S-Laut an, ob der vorausgehende Vokal kurz (Busse) oder lang (Buße) gesprochen wird. Damit hebt es sich deutlich von den oben genannten typografischen Ligaturen ab und verlangt in der Folge zumindest heute auch nach einem Pendant im Versalsatz, so wie auch niemand auf die Idee kommen würde, dass man aufwachsen im Versalsatz in AUFVVACHSEN auflösen würde. Sobald ein Buchstabe Teil des Alphabets mit Groß- und Kleinbuchstaben geworden ist, benötigt man in Antiqua-Schriften beide Formen, völlig unabhängig davon, ob dieser Buchstabe aus einer Ligatur entstanden ist oder nicht.
3. Sonderfall: Historische Ligaturen in gebrochenen Schriften
Der Satz von deutschen Texten in gebrochenen Schriften folgte früher besonderen Regeln, die insofern eine Sonderstellung einnehmen, da sie nicht nur an die Sprache, sondern eben auch an die konkrete Schriftform der gebrochenen Schriften gebunden waren. So wurde ein und derselbe Text in deutscher Sprache in Fraktur mit anderen Ligaturen (und anderen Zeichen wie dem langen s) gesetzt als in der Antiqua-Schreibung.
Der Satz mit gebrochenen Schriften kannte ebenfalls typografische Ligaturen wie ſſ, ſi, ll, fl, und fi, die nach den gleichen Prinzipien gesetzt wurden, wie oben beschrieben. Darüber hinaus gab es aber weitere, so genannte obligatorische oder buchstabenähnliche Ligaturen wie ch, ck, tz (und ß). Man kann sie im Fraktursatz als buchstabenähnlich beschreiben, da sie nicht wie Œ, W etc. eine spezifische Aussprache anzeigen, sondern durch den Ligatur-Charakter lediglich ein visuellen Hinweis auf einen Digraph sind – also zwei Buchstaben, die für eine Lautung stehen. Die Auswahl und Anwendung dieser obligatorischen Ligaturen hat sich als Schriftsetzer-Konvention über die Zeit entwickelt. Längst nicht alle Digraphen der deutschen Sprache wurden auf diese Weise verbunden und während der Digraph ch verbunden erscheint, ist dies zum Beispiel beim Trigraph ſch (sch) nicht der Fall. Im Gegensatz zu den typografischen Ligaturen werden die obligatorischen Ligaturen im Sperrsatz nicht aufgelöst. (Zum Sonderfall ſt des siehe hier.)
Ligaturen/Digraphen, die nicht als Ligaturen gesetzt werden
So wie es oben beschrieben technische Ligaturen auf einem Kegel gibt, die sich aber nicht berühren und daher wie ganz normale Einzelbuchstaben aussehen, so gibt es auch den umgekehrten Fall: Buchstabenverbindungen, die wie eine orthographische Ligatur verstanden werden, jedoch in der Regel nicht als solche gesetzt werden. Darunter zählen zum Beispiel das niederländische IJ/ij oder das kroatisch/bosnische Dž/dž. Diese Verbindungen werden heute als jeweils als ein Buchstabe verstanden. Sie sind somit nicht trennbar und füllen zum Beispiel in einem Kreuzworträtsel lediglich ein Feld. Da sie jedoch nicht auf den jeweiligen landestypischen Tastaturbelegungen vorhanden sind, erfolgt die Eingabe in aller Regel durch das Tippen der Einzelbuchstaben und nicht durch den Einsatz einer Ligatur-Glyphe, obgleich im Unicode mittlerweile entsprechende Kodes für diese besonderen Ligaturen vorgesehen sind.
Fazit: Ligaturen gibt es aus den verschiedensten Gründen und sie folgen unterschiedlichen Satzregeln. Daher ist es in der Praxis oft wenig hilfreich, von Ligaturen im Allgemeinen zu sprechen. Man sollte zumindest spezifizieren, ob man von typografischen oder orthographischen Ligaturen spricht. Daraus ergibt sich auch, dass man nicht prinzipiell Ligatur und Buchstabe unterscheiden kann. Ligaturen können durch orthographischen Beschluss oder im Laufe der Zeit zu Buchstaben werden und ob in konkreten Fall tatsächlich eine satztechnische Ligatur zum Einsatz kommt, hängt von den technischen Gegebenheiten ab und lässt sich nicht immer direkt aus dem sichtbaren Schriftbild ableiten.
Als die Mac-Version 2005 erschien, wirbelte sie den Markt der Fontmanager kräftig auf. Die damals noch kostenlose Version bestach durch eine intuitive, iTunes-ähnliche Bedienung und die systemnahe Programmierung machte die Arbeit mit dem Fontmanager schnell und sorgenfrei. Dieses Konzept in die Windows-Umgebung zu transferieren, erwies sich schwieriger als zunächst gedacht. Doch jetzt ist die Windows-Version * (ab XP Service-Pack 3) endlich verfügbar.
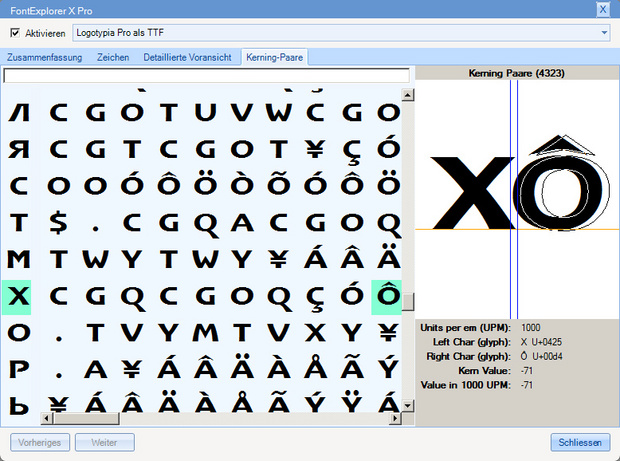
Das Layout der Anwendung lehnt sich an die erfolgreiche Mac-Version an. In der linken Seitenleiste wird die Fontbibliothek verwaltet und die Fonts lassen sich in manuellen und intelligenten Gruppen verwalten. Im rechten Teil werden die Fonts mit Namen (gegebenenfalls mit WYSIWYG-Ansicht) dargestellt. Die zusätzlichen Informationen wie Fontformat, Hersteller usw. lassen sich beliebig zusammenstellen. Im unteren Teil schließlich erfolgt eine Vorschau mit eigenen Mustertexten. Wie in der Mac-Version erlaubt die Vorschau auch eine Darstellung mit Ligaturen und Kerning.
Einen Unterschied zur Mac-Version bildet die Menüleiste. Sie wurde mit der Werkzeugleiste kombiniert und lehnt sich eher an die aktuellen Office-Programme von Microsoft an.
Zu jeder Schrift lassen zahlreiche Detailinformationen abrufen, etwa Ansichten der (Unicode-kodierten) Zeichenbelegung oder der Kerning-Werte aller Zeichen:
Selbstverständlich für professionelle Fontmanager sind die Auto-Aktivierungs-Plugins für Adobe- und Quark-Anwendungen. Darüber hinaus bietet das Programm nützliche Zusatzfunktionen wie das Löschen der Font-Caches des Systems sowie der Adobe-, Microsoft- und Quark-Programme. Außerdem lässt sich der aktuelle Zustand der Fontbibliothek über eine Backup-Funktion sichern.
Der Funktionsumfang entspricht noch nicht exakt der Mac-Version. So fehlen z.B. die Ausdruck-Möglichkeit von Schriftmustern und der integrierte Fontstore sowie die in der Mac-Version 3 hinzugekommen Funktionen. Die Windows-Version trägt daher noch die Versionsnummer 2.x.
Dennoch macht das Programm auch jetzt schon einen sehr guten Eindruck. Die Anwendung lief in unserem Test so schnell und stabil, wie wir es von der Mac-Version gewöhnt sind. Weitere Informationen gibt es auf der Webseite * des FontExplorer X Pros. Die Lizenz kostet wie bei der Mac-Version 79,– Euro.
(* Partnerlink)
Wie vielen bekannt ist, sind die Umlaute historisch dadurch entstanden, dass man in gebrochenen Schriften das e vermehrt über statt hinter die Vokale a, o und u schrieb. (siehe auch: Überkewl, Umlaute in Übersee)
Diese Schreibung war allerdings über sehr lange Zeit eine reine Kleinbuchstabenform. Erschien der Umlaut am Wortanfang, wurde er weiterhin in seine ursprünglichen Bestandteile (Aa/Oe/Ue) zerlegt – auch in ein und derselben Drucksache. Nachfolgend ein Beispiel aus dem Teutschen Merkur von 1774.
Wann also kam es zur Bildung der uns heute vertrauten Großbuchstaben-Umlaute? Googles so genannter Ngram Viewer ermöglicht die gezielte Recherche nach bestimmten Wörtern, Phrasen und Schreibungen im riesigen gescannten Buchbestand von Google Books. Auf diese Weise lässt sich leicht überprüfen, zu welcher Zeit man noch Aepfel und ab wann man Äpfel schrieb. Hier eine Beispielsuche nach einem Satzanfang mit »Über« beziehungsweise »Ueber«:
Das Ergebnis ist auch bei verschiedenen Suchbegriffen eindeutig. Um 1900 erfolgte der Umschwung – die Großbuchstaben-Umlaute waren geboren und die getrennte Schreibung ging schlagartig zurück. Der Zeitpunkt ist nicht zufällig. 1903 wurden die Beschlüsse einer Kommission der Buchdruckerei- und Schriftgießereibesitzer in der Zeitschrift für Deutschlands Buchdrucker (Nr. 27) veröffentlicht. Darin heißt es:
Heute erscheint es uns selbstverständlich, dass zu jedem Kleinbuchstaben-Umlaut auch ein entsprechender Großbuchstabe existiert. Doch es ist kaum mehr als 100 Jahre her, dass diese Schreibung üblich wurde. Wenn man der Meinung ist, dass Herr Müller auch in Versalien Herr MÜLLER und nicht Herr MUELLER heißen soll, dann muss man sich zwangsläufig auch mit dem Gedanken anfreunden, dass auch Herr Meißner eine unveränderte und eindeutige Schreibung in Versalien verdient. Der einzige Unterschied zwischen den Versal-Umlauten und dem Versal-Eszett ist, dass erstere ihre Übergangsphase zur allgemeinen Verbreitung bereits hinter sich haben – die des Versal-Eszetts aber gerade erst beginnt.
(Danke an Joshua K. für das Zitat aus der Zeitschrift für Deutschlands Buchdrucker.)
Die Ausstellung wird am Sonnabend, dem 2. Juli bis 20.00 Uhr geöffnet sein; am Sonntag, dem 3. Juli von 12.00 bis 16.00 Uhr (auch Alumnitreffen); von Montag, dem 4. Juli bis Freitag, dem 8. Juli von 12.00 bis 21.00 Uhr und am Sonnabend, dem 9. Juli von 10.00 bis 17.00 Uhr.
Bezüglich der Schreibung geografischer Eigennamen bezog der »Ständige Ausschuss für geographische Namen« (StAGN) nun erstmals klare Stellung für das große Eszett. In der jüngsten Ausgabe der »Empfehlungen und Hinweise für die Schreibweise geographischer Namen«, herausgegeben von Geschäftsstelle des StAGN im Bundesamt für Kartographie und Geodäsie, wird das große Eszett zum Standard in Versalschreibweise erhoben. Die Ersetzung durch SS wird lediglich als Übergangslösung akzeptiert, solange die benutzten Fonts noch über kein integriertes Versaleszett verfügen. Damit erhält die Anwendung des Versaleszetts zum ersten Mal ihren Segen von staatlicher Seite.
Weiter Links zum Thema Versaleszett: Facebook-Seite zum Versaleszett versaleszett.de Signographie.de Abbildungen mit freundlicher Genehmigung von Dr.-Ing. Rolf Böhm, Ingenieurbüro für Kartographie · Kartographischer Verlag
Bold geht’s los in großen Schnitten auf die Letter die die Welt bedeuten, als Blackpacker, nicht nur nach Egyptienne oder Italic, sondern in höchste Versalhöhen, blindtext drein auf Expedition in die laufweite Welt der analogen Schriftgestaltung … on Ink Trips
Das Typogravieh wurde 2004 von dem damaligen Gastprofessor Alexander Branczyck ins Leben gerufen und lebt bis heute studentisch organisiert weiter. Jedes Jahr bietet es den Studenten in Weimar und Umgebung umfassende Einblicke in die Welt der Typografie.
[headline=3]Programm[/headline]Freitag: Vorträge im Straßenbahndepot
11.00-11.45 Juli Gudehus: »Das Lesikon der visuellen Kommunikation«oder auch »Die Ehrenrettung des Buches« 12.00-12.45 Dan Reynolds: »Forget the copies, go back to the source! What old books from the metal type era can still teach us.« 13.00-13.45 Daniel Janssen: »Alte Techniken für neues Typedesign« PAUSE 14.30-15.15 FriendsOfType: Fightin’ Words 15.30-16.15 Zwölf: »Manuelle Arbeitsweisen in Typografie, Verpackungsgestaltung und Szenografie«
Samstag: Workshops in der Marke.6
10.00-13.00 Workshop mit Typism Pause 14.00-14.45 Preisverleihung 14.45-15.30 Don Karl – From Here To Fame Publishing - Buch Vorstellung Arabic Graffiti 15.30-21.00 Workshop Friends of Type – Fightin’ Words Workshop
Mehr Infos unter:
Homepage: http://www.typogravieh-lebt.de
Facebook: http://www.facebook.com/pages/Typogravieh-lebt/10523025905
Typografie.info
Die große Online-Community zu Schrift und Typografie. News, Wiki, Blogs und das aktivste deutsche Typografie-Forum mit derzeit ca. 7000 Mitgliedern und über 80.000 Beiträgen.
Fontblog
Der Weblog von FontShop Deutschland. Dessen Vorstand Jürgen Siebert beweist mit dem Fontblog eindrucksvoll, wie ein Unternehmsblog aussehen sollte. Die perfekte Mischung aus Meinungen, Neuigkeiten aus Design und Typografie und gelegentlichen Hinweisen auf die eigenen Produkte.
http://www.fontblog.de
Slanted
Der Slanted-Blog von MAGMA Brand Design aus Karlsruhe informiert über internationale Design-Trends und Veranstaltungen und veröffentlicht viele Projektvorstellungen und Interviews mit starkem Fokus auf studentische Arbeiten.
http://www.slanted.de
Typefacts
Christoph Koeberlin, Schriftentwickler bei FSI Fontshop International, vermittelt an Hand praktischer Beispiele die Grundlagen der Typografie, deckt Typo-Sünden auf und stellt Alternativen zu übermäßig oft gebrauchen Schriften vor. Außerdem gibt es eine Liste bester Freeware-Fonts und einen Rückblick auf die besten Schriften des Vorjahres.
http://www.typefacts.com
Global Type
Lars Kähler möchte mit Global Type ein Weltmodell der Schriften nach ihrer zeitlichen und regionalen Herkunft entwickeln. Auch wenn das Projekt noch nicht abgeschlossenen ist, finden sich auf der Webseite bereits zahlreiche nützliche Informationen sowie eine große Datenbank von Bleisatzschriften.
http://www.global-type.org
ABCdarium
Typografie.info-Mitglied Thomas Kunz stellt auf seiner Webseite fortlaufend Schriften vor und führt interessante Interviews mit Schriftdesignern.
http://abcdarium.de
Druckerey-Blog
Der Berliner Drucker Martin Z. Schröder gibt in seinem Blog Einblick in seine Arbeit mit beweglichen Bleisatzlettern. http://www.blog.druckerey.de
Schriftensammlung des Klingspor-Museums
Die auf den ersten Blick etwas unscheinbare Webseite bietet eine Sammlung von über 3000 Schriftentwerfern, die mit ihren Fonts in einzelnen PDF-Dateien vorgestellt werden.
http://www.klingspor-museum.de/Kuenstler.html
Der deutsche MyFonts-Blog
Die deutsche Dependance des MyFonts-Blogs informiert über neue Schriften und berichtet über spannende Entwicklungen in der Typo-Welt. Darüber hinaus gibt es hier regelmäßig kurze Interviews mit den Machern – mit Schriftdesignern aus aller Welt und speziell aus dem deutschen Sprachraum.
http://www.myfonts.de/
Typolution
Ein neuer und gerade sehr aktiver Typografie-Blog von Benjamin Göck.
http://www.typolution.de
Fontwerk
Ivo Gabrowitsch, Marketing-Leiter von FSI FontShop International, beleuchtet die typografische Szene mit einem unabhängigen Blick. Im Moment dient die Website auch als zentrale Anlaufstelle für den regelmäßig stattfindenden Berliner Typostammtisch. Zum Jahresbeginn gibt es einen Rückblick auf die besten Schriften des Vorjahres.
http://www.fontwerk.com
Außerdem erwähnenswert
Der gerade frisch ins Leben gerufene Blog von Linotype: http://blog.linotype.com Im PAGE-Weblog finden sich fortlaufend typografische Meldungen http://www.page-online.de/emag/typo Der Absatzsetzer gibt Tipps zu InDesign, oft mit typografischem Bezug: http://www.absatzsetzer.de Federwerk, der Blog der Lektorin Marion Kümmel, berichtet aus dem Irrgarten der Sprache und des Schriftsatzes http://federwerk.de Bernhard Schnelle aus Braunschweig sammelt auf seiner Schriftgeschiche(n)-Webseite Informationen zu Schriftgießereien, der Druckgeschichte und vielem anderen mehr. http://1.opentype.info/jjoNZh Das Typemuseum zeigt fotografische Typo-Fundstücke aus der ganzen Welt: http://www.typemuseum.at Organisationen
Typographische Gesellschaft München Typographische Gesellschaft Austria Forum Typografie e.V. Buchstabenmuseum Berlin Danke für alle Tippgeber! Du hast weitere Vorschläge, die unbedingt aufgenommen werden sollten? Schreib uns eine Nachricht!
Unter crucialfuel.com wurde gerade eine neue Online-Galerie ins Netz gestellt, die durch ihre einfache Bedienung und die begleitenden Beschreibungstexte besonders viel Spaß macht.
Die Schriftmuster-Fotos entstanden bei der Recherche für die 4. Auflage des niederländischen Buches Letterfontein, das unter dem Namen Letter Fontain auch gerade beim Taschen-Verlag (Partnerlink) in englischer Sprache erschienen ist.
http://www.agd.de/929.html
Zu den bislang bestätigten Sprechern zählen Alessio Leonardi, Frank Gruber und Alexander Polzin (Fork Unstable Media), Type-Designer Dan Reynolds, Regisseur Doug Wilson, Johannes Schardt, (precious), Ken Soohoo (Monotype), Lorenz Schirmer (Linotype), Phillip Clement (bemoko) und Scott Ewings (Fjord).
Mehr Informationen zum Programm und zu den Sprechern sind auf der Homepage verfügbar: http://brandperfect-tour.com
Der Veranstaltungsort ist das Hotel East Hamburg.
Typografie.info verlost an eine Person 2 Freikarten zur Veranstaltung im Wert von 595 € (Gewinnspiel bereits beendet). Teilnehmen kann jedes registrierte Mitglied von Typografie.info, das bis zum 8.6.2011 einen Beitrag in diesem Thread schreibt. Der Rechtsweg ist ausgeschlossen. Wir wünschen viel Glück!
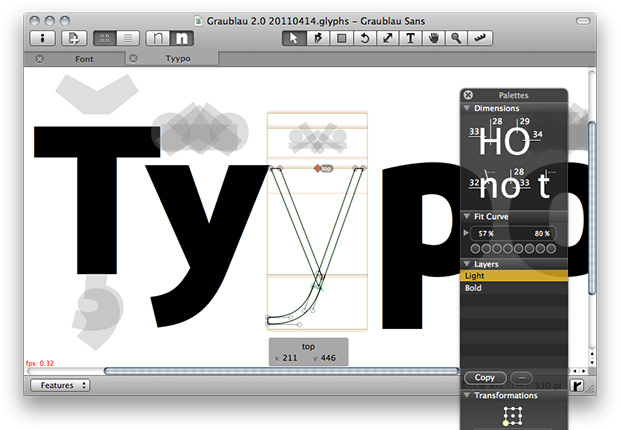
Dies fand auch Georg Seifert. Nach der Fertigstellung seiner beliebten Schriftfamilie Graublau Sans Pro wurde der Fonteditor Glyphs zu seinem neuen Lieblings- und Forschungsprojekt. Zunächst stand die Entwicklung eines kommerziellen Fonteditores gar nicht im Fokus der Arbeit. Es ging vielmehr darum, zu zeigen, wie ein nativer Fonteditor für Mac OS X aussehen könne und welche neuen Wege man in Sachen Bedienbarkeit in diesem Bereich gehen kann.
Glyphs versucht daher gar nicht erst, die Benutzung der klassischen Fonteditoren mit ihren unzähligen Einzelfenstern und Einstellmöglichkeiten zu kopieren. Die Oberfläche erscheint aufgeräumt und in üblicher Mac-Optik mit Seitenleiste, Reitern für einzelne Elemente und zusammengefassten schwebenden Paletten. Die Ähnlichkeit zu Mac-typischen Programmen wie iTunes ist alles andere als ein Zufall.
In Zeiten von OpenType und Unicode ist die Erstellung von Fonts heute wesentlich komplexer geworden, als es noch zu Zeiten von PostScript-Type1-Fonts in den 1980er und 1990er Jahren der Fall war. Glyphs versucht, soweit dies möglich ist, den Benutzer gar nicht erst mit dieser komplexen Technik zu belasten und sie selbstständig im Hintergrund zu erledigen. Funktionen, wie das Erstellen von Standard-OpenType-Features und Akzenten auf Basis der benutzten Zeichen erledigt das Programm völlig selbstständig.
Darüber hinaus bietet der Fonteditor Glyphs viele hilfreiche Verbesserungen, die es so in anderen Fonteditoren nicht gibt. So existiert zum Beispiel keine strikte Trennung zwischen der Bearbeitungen von Buchstaben-Umrissen, Kerning und der Textvorschau. Alles lässt sich intuitiv in einem Fenster und im Kontext von eigenen Mustertexten bearbeiten und begutachten. Eine Ebenenfunktion ermöglicht es, beliebige Varianten der Zeichen parat zu halten und zwischen ihnen zu wechseln.
Trotz der einfachen Oberfläche bietet das Programm auch viele Profi-Features wie Multiple Master, Unterstützung für linksläufige Schriften, UFO- und Photofont-Export und externe Python- und Cocoa-Skripte.
Einen kurzen Einblick bieten diese Videos:
http://vimeo.com/23885221
http://vimeo.com/23885201
Weitere Informationen finden sich auf der Seite: http://glyphsapp.com
Eine Testversion steht zum kostenfreien Download bereit.
Organisiert wurde die Ausstellung von Sonja und Rob Keller von Mota Italic. Die Macher waren von dem Ergebnis selbst überrascht: »Wir waren zunächst von Menge und Kraft des Enthusiasmus für die Idee einer Buchstabenausstellung und Typo-Galerie beinahe schockiert. Fast alle Angesprochenen waren an der Teilnahme interessiert, nur wenige lehnten aus Zeitgründen ab. Die Schrifteinreichungen sind außerordentlich facettenreich, fast jede Kategorie von Schriftklassifikation ist abgedeckt. Die Illustrationen sind (wie zu erwarten) sehr individuell; jeder Illustrator näherte sich seinem Buchstaben mit einer distinktiven Perspektive und nutzte andere Techniken um eine kluge, witzige, ironische, konzeptuelle oder einfach ästhetische Interpretation anzufertigen. Wir hoffen, sie bereiten dem Betrachter so viel Freude wie uns und sie liefern einen Eindruck von der vitalen Berliner Typoszene.«
Beteiligte Schriftgestalter: Alessio Leonardi, Andrea Tinnes, Anton Koovit, Bernd Möllenstädt, Dan Reynolds, Elena Albertoni, Erik Spiekermann, Fritz Grögel, Georg Seifert, Gesine Todt, Hannes von Döhren, Jan Fromm, Jens Kutilek, Julia Sysmäläinen, Jürgen Huber, Luc(as) de Groot, Ludwig Übele, Martin Wenzel, Melle Diete, Ole Schäfer, Ralph du Carrois, Rob Keller, Wilhelm
Sveinn Davíðsson, Ulrike Wilhelm, Verena Gerlach, Viktor Nübel
Beteiligte Illustratoren: alvvino, Apfel Zet, Auge Lorenz, Charlotte Driessen, Christine Gertsch, Christopher Breu, Claudia Silbermann, Cristóbal Schmal, Delia Keller, Dennis Michaelis, Emilia Forstreuter, Felix Bork, Ferdinand Ulrich, HORT, Kaune & Hardwig, Kerstin Hille, Klaus Rähm, Laura Dreßler, Laura Serra, Mark Frömberg, Nadine Roßa, Raban Ruddigkeit, Siggi Eggertsson, Slawek Michalt, Sonja Keller, Stepan Ueding, Stephan Müller
Die Ausstellung in der Schliemannstraße 34 in Berlin läuft vom 19. Mai bis 22 Juli 2011.
Weitere Informationen; http://www.motaitalic.com/gallery
http://www.typerings.com
Ich entdeckte in Armenien viel, auch Unerwartetes. Da sind weite Landschaften mit kahlen Bergen, auf denen wie eingewurzelt jahrtausendalte Klöster stehen mit schweren Säulen aus schwarzem Stein. Da sind gastfreundliche Menschen, warmherzig und stolz zugleich, die eine kantig weiche Sprache sprechen; da ist viel Licht, viel Wärme und Musik, die melancholisch ist und tröstlich zugleich; Grillfleisch und Maulbeeren und unglaublich süßes Obst.
Und da war der Mönch, der seinem Volk ein Alphabet erfand. Sein Name war Mesrop Mashtots.
Wer durch Jerewan geht, dem sticht der imposante Bau am obersten Ende der breiten Mashtots-Straße ins Auge. Der ist weder ein Regierungsgebäude noch der Hauptsitz einer Bank, wie ich zunächst vermutete, sondern der »Matenadaran« – das zentrale Handschriftenarchiv, Studienzentrum für alte Schriften und eine der meistbesuchten Sehenswürdigkeiten Armeniens. Zehntausende Manuskripte, Dokumente, Fragmente ab dem 5. Jahrhundert werden hier aufbewahrt; seit 1997 zählt der Bestand zum Weltdokumentenerbe der Unesco. Ein kleiner Teil davon ist öffentlich zu besichtigen und zieht jedes Jahr über 50'000 Besucher an. Und draußen vor diesen heiligen Hallen der Buchstaben sitzt ein steinerner Mesrop Mashtots und lehrt seinen Schüler Koryun das armenische Alphabet, sein Werk, das er zu Beginn des 5. Jahrhunderts schuf.
(Abbildungen: Mesrop Mashtots, Skulptur vor dem Matenadaran; Foto: GuggiePrg/Wikimedia Commons | Museum im Jerewaner Matenadaran; Foto: Typographische Gesellschaft München)
»A und B« und 36 andere Zeichen
Heute umfasst das armenische »Ayb-u-Ben« (»A-und-B«) 38 Zeichen jeweils als Versal- und Minuskelform. 36 davon gehen in der Versalform auf Mesrop Mashtots zurück, die Minuskeln und die beiden letzten Zeichen wurden im Mittelalter hinzugefügt. Was an der Transkription irritieren mag, sind die scheinbaren phonetischen Überschneidungen; so gibt es etwa drei Zeichen für Laute, die wir im Deutschen allesamt mit dem Buchstaben »e« wiedergeben würden, es gibt zwei »t«, zwei »k«, drei »r«-artige Laute und eine geradezu beeindruckende Häufung von Zischlauten. In der armenischen Sprache aber sind die feinen, für uns teils nur schwer hörbaren Unterschiede zwischen den Phonemen, für welche diese Zeichen jeweils stehen, semantisch relevant. Dies lässt erahnen, wie präzise das armenische Alphabet die Sprache, für die es gestaltet wurde, phonetisch abzubilden vermag.
Armenisches Alphabet in der deutschen Transkription für Ostarmenisch, wie es heute in Armenien gesprochen wird. (Vgl. Wikipedia)
Das armenische Alphabet ist eines der wenigen weltweit, das gezielt »erfunden« wurde; sein Schöpfer wird noch heute als Heiliger verehrt. Mesrop Mashtots' einheitliches armenisches Alphabet löste mehrere zuvor verwendete Keilschriften ab und ermöglichte die nachhaltige Verbreitung der Heiligen Schriften unter den Armeniern (deren Land bereits 301 n. Chr. als erstes überhaupt das Christentum als Staatsreligion angenommen hatte). Auch war mit dem eigenen »Aybuben« eine fruchtbare Basis gelegt für die Entwicklung einer reichen Kulturgeschichte mit einer der ältesten Nationalliteraturen der Welt.
Damit ist das armenische Alphabet zu einem zentralen Ankerpunkt geworden für die armenische Identität. Im übertragenen Sinne stehen diese 38 Zeichen auch für die Identifikation der Armenier mit ihrer alten Kultur, die dieses kleine, oft unterdrückte Volk mit berührender Bestimmtheit lebt und liebt. Und die Leidenschaft der Armenier für ihr Alphabet ist schwer zu übersehen. Schon die Wände vieler alter Kirchen sind über und über von kunstvoll gemeißelten oder gemalten Schriftzeichen bedeckt. Die Kapelle von Oshakan, in deren Krypta Mesrop Mashtots begraben liegt, ist mit ihrem Alphabetfenster und den kunstvoll verzierten Buchstabenskulpturen ein beliebtes Ausflugsziel. Man hängt sich dekorative Alphabete an die Wand (und verkauft sie in Stein gekerbt, in Stoff gefärbt, auf Leder gemalt, in Teppiche gewebt auch an Touristen), und irgendwo in der weiten Landschaft wurden unlängst 38 über mannshohe Steinlettern errichtet, zur Feier des 1600-jährigen Geburtstags des armenischen Alphabets.
Mit Schriftzeichen bedeckte Wand in der Klosterkirche Gandzasar, Bergkarabach. (Foto Nina Stössinger )
Kunstvoll verzierter Steinbuchstabe in Oshakan, Armenien. (Foto Nina Stössinger)
Steinskulpturen im »Alphabet Park« bei Artashavan, Armenien. (Foto Nina Stössinger)
Souvenir aus Armenien: gemaltes Alphabet auf Kalbsleder, zum Aufhängen. (Sammlung Nina Stössinger)
Von Experimentierfreude und Aufholbedarf
Mich erfasste in Armenien eine beinahe ehrfürchtige Faszination für diese strengen, schlichten, fremden Formen, die in den unterschiedlichsten Anwendungen mit so viel Aufmerksamkeit inszeniert werden. Vor allem in »klassischen« Disziplinen wie Kalligrafie, Schriftenmalerei und Steinbildhauerei werden die reiche Vielfalt und künstlerische Eigenständigkeit armenischer Schriftkultur noch immer lebhaft spürbar.
»Im Prinzip ja, aber …«, würde Radio Eriwan andererseits wohl zu recht auf die Frage antworten, ob es denn heute schon genügend digitale Fonts fürs Armenische gebe. Vor allem nach der Loslösung Armeniens von der Sowjetunion 1991 drängte die digitale Schriftproduktion voran; zunächst wurden vor allem eifrig armenische Pendants zu gängigen lateinischen Typen sowie eine Anzahl von Gebrauchsschriften erstellt. Viele dieser heute erhältlichen Fonts sind stark geprägt von den lateinischen Formen, denen sie zur Seite gestellt wurden. Eigenständige, »original« armenische Schriftkreationen sind dagegen noch eher rar, und die eigene Experimentierfreude, mit der hier in vordigitaler Zeit Zier- und Auszeichnungsalphabete gezeichnet wurden, beginnt erst ganz allmählich auch in der Welt der digitalen Schriftgestaltung Fuß zu fassen.
Aktuelles Beispiel armenischer Steinmetzkunst. (Foto: Hrant Papazian)
Zwei fantasievolle vordigitale Alphabete aus Fred Afrikyans Musterbuch »Tarrarwest« (»Buchstaben-Kunst«), 1984.
So wundervoll es einerseits ist, ein eigens gestaltetes Alphabet zu haben, das so genau auf die Sprache passt: Auf der anderen Seite ist es für das armenische »Minderheitenalphabet« mit weltweit weniger als zehn Millionen Nutzern nicht leicht, im Zuge der schrifttechnischen Globalisierung weder unterzugehen noch gedankenlos mitgerissen zu werden. Im Armenischen scheint die Gefahr fast noch größer zu sein als in strukturell andersartigeren Alphabeten (wie etwa dem arabischen), dass seine Buchstaben als bloße Variationen lateinischer Grundformen interpretiert werden: Sie scheinen diesen ja hinreichend ähnlich zu sein … Armenisch wird wie Lateinisch in unverbundenen Groß- und Kleinbuchstaben von links nach rechts geschrieben; und die Formsprache wirkt zumindest teilweise vertraut, erinnert doch das armenische kleine »a« an ein doppeltes »u« oder ein umgedrehtes »m«; das armenische scharfe »s« ähnelt unserem »u«, das »o« einem »n« und so weiter. Solche oberflächlichen Ähnlichkeiten sollen aber nicht darüber hinwegtäuschen, dass es sich hier um ein grundsätzlich anderes, eigenständiges Alphabet handelt. Dessen ungeachtet wurden auch manche armenischen Buchstaben, deren Formen in den alten Handschriften nur wenig mit ihren lateinischen Pendants gemein hatten, diesen durch die Jahrhunderte zunehmend angeglichen. Allgemein lässt sich beobachten, dass einige traditionelle, aber »unlateinische« Schriftmerkmale zunehmend verschwanden: so etwa die leichte Vorwärtsneigung vor allem der Minuskeln, die auffallend kleine Mittellänge oder auch seitlich ausladende, ineinander verschachtelte Ober- und Unterlängen (im Bleisatz halt auch wenig praktikabel).
Ausformungen des armenischen kleinen »h« durch die Schriftgeschichte. Links alte handschriftliche und frühe typografische Formen; nach rechts zunehmende Orientierung an der entsprechenden lateinischen Form. (Grafik: Hrant Papazian)
Von neuem Interesse und neuen Plattformen
Mittlerweile liegen nun armenische Versionen von Helvetica, Times, Cooper Black und Konsorten vor. Und jenseits von diesem »Pflichtprogramm« hat sich gerade in den letzten Jahren einiges an Neuem bewegt im armenischen Schriftschaffen. Von einer jungen Generation digital und international denkender Typedesigner, die unter der Flagge von OpenType den nichtlateinischen Schriften allgemein neues Interesse schenkt, hat auch die armenische Schriftgestaltung frische Impulse erhalten; nicht zuletzt aus der Diaspora und selbst von Nichtarmeniern. Und die armenische und armenophile Typoszene hat Initiativen gestartet, um die armenische Schrift bekannter zu machen, Gestalter dafür zu interessieren und zu sensibilisieren sowie den Austausch unter Gestaltern armenischer Fonts zu fördern. Zentral ist hierbei der internationale Schriftwettbewerb Granshan, 2008 von Armeniens wohl umtriebigstem Typedesigner Edik Ghabuzyan mit dem armenischen Kultusministerium initiiert. 2010 gelang ein belebender Brückenschlag zwischen der armenischen und der westlichen Typoszene, als die Typographische Gesellschaft München (die 2009 eine Studienreise nach Armenien durchgeführt hatte) mit großem Engagement vor allem ihres 1. Vorsitzenden Boris Kochan in die Ausrichtung des »Granshan« mit einstieg. Ebenfalls 2010 beendete ein großer, zweiteiliger Artikel zur »Story of the Armenian Alphabet« von Carolyn Puzzovio (die oft als eine Botschafterin armenischer Schrift im Westen bezeichnet wird) ein jahrzehntelanges Schweigen zu diesem Thema im Journal »Baseline«, und an der Dubliner ATypI-Konferenz im selben Jahr standen gleich mehrere Beiträge zum armenischen Schriftschaffen auf dem Programm, die auf reges Interesse stießen. 2012 steht nun ein besonders wichtiges Jahr bevor: Dann nämlich feiert Armenien den fünfhundertsten Jahrestag des ersten armenisch gedruckten Buches; für das gleiche Jahr hat die Unesco Jerewan zur Weltstadt des Buches ernannt – und Edik Ghabuzyan hat sogar eine Initiative angeschoben, die ATypI-Konferenz 2012 in Jerewan stattfinden zu lassen!
Insgesamt ist also eine eigentliche neue Welle von internationalem Interesse an der armenischen Schriftgestaltung ausgelöst worden. Sie hat aber auch deutlich gemacht, wie wenig Information hierzu bisher verfügbar war (gerade online, gerade auch auf Englisch). Vor diesem Hintergrund trat der engagierte armenische Schriftgestalter und Konzepter Hrant Papazian – mit dem ich zu diesem Zeitpunkt schon intensiv an der lateinisch-armenischen Schriftfamilie Ernestine&Vem zusammenarbeitete – im Spätsommer 2010 auf mich zu mit der Idee, ein »Schriftportal« aufzubauen: eine Website, die Typedesignern eine spezialisierte Plattform bieten und zugleich Neulingen, auch Nichtarmeniern, einen Zugang zur Welt des »Aybuben« eröffnen könnte. Je länger ich über die Idee nachdachte, desto zwingender schien sie mir. Jemand müsste, jemand würde so etwas bauen – und wieso nicht wir?
Die nächsten Wochen standen im Zeichen des heftigen Konzeptens und Produzierens. Basierend auf einer Wordpress-Installation baute ich die Site auf, gestaltete das Interface aus, überlegte an Inhaltsstrukturen herum. Hrant schrieb Texte, warb Mitstreiter an, machte Werbung, organisierte eine Launch-Party. Das Ganze koordinierten wir per Email; über 400 Mails waren es allein in der letzten Woche vor dem Launch, und pünktlich zum armenischen »Tag der Heiligen Übersetzer«, am 9. Oktober 2010, schalteten wir unsere Website auf: Armenotype.com.
Armenotype ist eine nichtkommerzielle, kulturell orientierte Plattform, die Berichte, Bilder, Interviews und Nachrichten bietet und Impulse zu konstruktivem Diskurs geben will. Die Site stellt armenische Schriften vor (bisher zum Beispiel die Calouste von Miguel Sousa) und Schriftgestalter (zum Beispiel Khajag Apelian), berichtet über Hintergründe und aktuelle Ereignisse. Das internationale Interesse, auf das die Site sofort stieß, war beeindruckend. Die Nachricht vom Launch verbreitete sich auf dem Netz sehr rasch, Onlinequellen von der armenischen News-Site Asbarez bis zum Ministry of Type berichteten, der Launch wurde live vom Diaspora-Sender Horizon TV in Los Angeles begleitet und Hrant zu einem Fernsehinterview eingeladen. Offenbar hatten wir wirklich einen Nerv getroffen.
Während der Veröffentlichungsfeier von Armenotype in Glendale (LA) diskutiert Hrant Papazian mit interessierten Gästen
Hrant Papazian im Fernsehinterview zum Start von Armenotype am 9. 10. 2010, Horizon TV, Los Angeles
Da das Zielpublikum hauptsächlich aus internationalen Interessenten besteht, sind die Inhalte zumeist auf Englisch, teils auch auf Armenisch abgefasst (optional mit Übersetzung). Ziel ist auch, unterschiedliche Autoren zu engagieren, um möglichst mehrstimmig die Vielfalt armenischen Schriftschaffens zu dokumentieren und zu diskutieren. Dennoch sind es nach wie vor vier Schultern, auf denen die Site letztlich ruht: die von Hrant Papazian (Konzeption und Redaktion) und mir (Design und Technik), und anstatt unsere Kapazitäten damit zu überlasten, die Site laufend am Köcheln zu halten, sammeln wir unsere Kräfte und setzen auf »schubweises« In-Gang-Setzen. Die nächsten Artikel und auch neue Autoren sind in der Pipeline …
Es ist ein Nischengebiet, das wir bespielen, aber ein reiches und spannendes, das immer wieder auch Außenstehende zu begeistern vermag – wie auch mich die Vielfalt der armenischen Zeichen auf meiner Armenienreise mitriss. Und ich bin glücklich darüber, dass Armenotype schon in der kurzen Zeit seines Bestehens vielen Menschen einen Eindruck von der armenischen Schriftkultur und auch eine Freude daran hat vermitteln können, die sich zuvor nie damit beschäftigt hatten. Meine Hoffnung ist, dass die Website weiterhin ihren Teil dazu beitragen kann, das Schaffen in der kleinen, reichen Welt der armenischen Schriften weiter zu beleben und die Faszination des »Aybuben« auch nach außen weiterzuvermitteln – aufs große Jahr 2012 hin und darüber hinaus.
Zugehörige Links:
Armenotype.com Nina Stössinger Multimedia & Grafik
Das Vortragsprogramm am 19. Juni:
Indra Kupferschmid (DE)
Georg Trump’s less-known typefaces Jacek Mrowczyk (PL)
Who is who in Polish type design Martin Tiefenthaler (AT)
On the affective implications of good and bad typography Jasso Lamberg (FI)
Transformer with a daily deadline Lucas de Groot (DE/NL)
Designing large type families Adam Twardoch (PL/DE)
Automated high-end typography: a field report Akiem Helmling, Underware (DE/NL)
Carry-on
Die Teilnahmegebühren betragen in der Frühbucherphase 33 € für Studenten und 50 € für alle anderen Besucher. Ausführliche Informationen zum Veranstaltungsort und den einzelnen Vorträgen bietet die Webseite von Typetalks.
Die dafür verfügbaren Schriften basieren auf den Originalfilmen des in den USA sehr erfolgreichen Fotosatz-Anbieters Photo-Lettering, der 1936 in New York gegründet wurde. Zu ihren Designern zählten bekannte Größen wie Ed Benguiat. House Industries hat den kompletten Schriftbestand übernommen und lässt das Prinzip Fotosatz nun auf diese Weise wieder aufleben.
http://www.photolettering.com
Die frühere Beschränkung auf eine Kodierung mit 8 Bit (siehe Teil 2 der Artikelserie) kann diese Forderung nicht erfüllen, da die damit möglichen 256 Zeichen lediglich ausreichen, um einzelne Sprachsysteme abzubilden. Das Mischen beliebiger Sprachen ist damit nicht möglich. Es ist natürlich auch mit 8-Bit-Fonts und -kodierungen denkbar, einen Text zu erstellen, der zum Beispiel russische und griechische Textabschnitte enthält. Diese müssen dazu lediglich mit entsprechenden Fonts (zum Beispiel Helvetica Cyrillic und Helvetica Greek) formatiert werden. In den 1990er Jahren war dies mit den damaligen PostScript-Type1-Fonts gängige Praxis. Doch auch dies kann nur eine Notlösung sein. Denn im Dokument bedienen sich dann zwangsläufig beide Sprachen der gleichen Binärkodes – eine eindeutige Zuordnung eines Kodes zu einem Zeichen ist nicht gegeben. Schon das Öffnen des Dokuments in einer anderen Schriftart würde die Inhalte für den Empfänger unbrauchbar machen.
Eine eindeutige Zeichenkodierung, die unabhängig von Sprachräumen und Rechnerplattformen ist, scheint heute aber unabdingbar – sei es für die Kundendatenbank eines weltweit agierenden Unternehmens oder den Satz einer wissenschaftlichen Arbeit oder eines vielsprachigen Medikamenten-Beipackzettels. Die Lösung dieser Probleme ist so einfach wie nahe liegend. Statt verschiedene Sprachen durch identische Kodes abzubilden, muss ein Standard geschaffen werden, der jedem grafischen Zeichen oder Element aller bekannten Schriftkulturen und Zeichensysteme einen eindeutigen Kode zuordnet. Dieser Standard ist Unicode. Er gibt jedem Zeichen seine eigene Nummer – plattformunabhängig, programmunabhängig und sprachunabhängig.
Die Tragweite dieses Zeichensatzes geht allerdings weit darüber hinaus, einfach nur ein weiterer Industrie-Standard im Wirrwarr der Zeichensätze zu sein. Mit dem ehrgeizigen Ziel, jedem Sinn tragenden Zeichen der Welt eine eindeutige Kodierung zu geben, wird der Unicode gleichsam zum kulturgeschichtlichen Projekt. Selbst Schriftzeichen, die nur von kleinen Menschengruppen benutzt werden, können im Unicode vertreten sein, und Schriftsysteme, die in Zukunft vielleicht außer Gebrauch geraten, werden im Unicode für alle Zeit bewahrt. Der Unicode bildet somit ein dauerhaftes »Museum der Schriftkultur«.
Für die Entwicklung des Standards hat sich das Unicode-Konsortium gegründet, eine gemeinnützige Organisation, deren Mitglieder ein breites Spektrum von Firmen und Institutionen in der datenverarbeitenden Industrie und Informationstechnologie vertreten. Der Unicode-Standard wurde im Jahr 1991 erstmals veröffentlicht. Er wird von führenden Computer-Unternehmen wie Apple, Hewlett-Packard, IBM, Microsoft, Sun und so weiter unterstützt. Es bestehen kaum Zweifel daran, dass sich Unicode zum wichtigsten Kodierungsstandard entwickeln wird – zur Lingua Franca der digitalen Welt. Dennoch ist weder die umfassende Verbreitung noch die Entwicklung des Standards schon völlig abgeschlossen. Unicode wird fortlaufend um neue Zeichen ergänzt. Im Schnitt kommen pro Jahr 1000 neue Zeichen hinzu. In der aktuellen Version 6 sind circa 110.000 Zeichen erfasst. Allerdings bietet der Standard Platz für über eine Million Zeichen.
Wenn Unicodes notiert werden sollen, benutzt man in der Regel eine hexadezimale Darstellung (Ziffern von 0–9, Buchstaben von A–F) mit einem vorangestellten »U+«. Der kleinste Wert ist U+0000, der größte ist U+10FFFF. Dazwischen ist Platz für die besagten eine Million Zeichen. Das kleine Eszett hat beispielsweise den Unicode-Wert U+00DF und das große Eszett, das mit der Unicode-Version 5.1 erschien, hat den Kode U+1E9E. Sobald neue Unicode-Zeichen aufgenommen wurden, sind sie sofort auf allen Unicode-fähigen Geräten anwendbar. Zur Darstellung auf Monitoren und Druckern wird natürlich mindestens ein Font benötigt, der über die neuen Zeichen verfügt. Für den Computer spielt die Darstellung natürlich keine Rolle. Man kann auch Unicode-Zeichen ohne konkrete Darstellung von einer Anwendung zur nächsten kopieren.
Theoretisch kümmert sich Unicode jedoch nur um so genannte »Sinn tragende Zeichen«. Kapitälchen, Schmuckligaturen und ähnliche typografische Besonderheiten, sind für das Unicode-Konsortium nicht interessant, da sie als Glyphenvarianten zu bestehenden Unicode-Zeichen angesehen werden. Diese Zeichen müssen also in der Regel ohne einen Unicode auskommen und sind dann ausschließlich über OpenType-Funktionen ansprechbar. Schriftanbieter haben jedoch die Möglichkeit, diesen Zeichen einen »privaten« Unicode zuzuweisen. Dazu bietet der Unicode-Standard einen besonderen Bereich zur freien Verfügung an: die so genannte Private Use Area (PUA). Werden in Fonts bestimmten Zeichen PUA-Kodes zugewiesen, kann man diese Zeichen also z.B. in der Zeichenpalette/Zeichentabelle des Betriebssystems finden und per Kopieren-und-Einfügen benutzen. Allerdings führt dann gegebenenfalls schon ein Wechsel der Schriftart zu völlig unterschiedlichen Zeichen, da dieser private Bereich eben nicht standardisiert ist.
Welche Zeichen neu aufgenommen werden, hängt natürlich von den Interessen der einreichenden Parteien ab. Nicht jedes der circa 100.000 Zeichen kann wirklich als sprachlich Sinn tragend bezeichnet werden. Gerade im Bereich der Piktogramme finden sich zum Beispiel unzählige Zeichen mit fragwürdiger Relevanz, wie etwa PILE OF POO. Aber auch diese Zeichen sind im »Museum der Schriftkultur« für alle Zeit konserviert. Einmal kodierte Zeichen werden nie wieder entfernt.
Neben dem Unicode-Wert hat jede Kodestelle auch einen eindeutigen englischen Namen, der das Zeichen meist inhaltlich oder notfalls visuell beschreibt. Zwar kann man sich die 100.000 Namen nicht alle merken, aber es hilft bei der Suche nach bestimmten Zeichen durchaus, sich ein wenig mit dem System vertraut zu machen. So lässt sich der Zeichenvorrat in den Tools der Betriebssysteme leicht über den Namen eingrenzen. Im nebenstehend gezeigten Beispiel von Mac OS X werden etwa durch Eingabe des Begriffs »Arrow« automatisch alle kodierten Pfeilsymbole angezeigt. Ein weitere Klick auf einen bestimmten Pfeiltyp zeigt im Anschluss, welche der installierten Schriften über genau diesen Unicode-Pfeil verfügen.
Wer weder Unicode-Wert noch Namen kennt, kann sich durch die verschiedene Unicode-Blöcke hangeln. In diesem Bereichen sind die Zeichen systematisch zusammengefasst; sei es bezogen auf das Schriftsystem (lateinisch, griechisch usw.) oder auf die Art und Funktion der Zeichen (Währungszeichen, diakritische Zeichen usw.)
Unicode ist heute der Standardzeichensatz in Windows, Mac OS, Unix usw. und auch im Internet werden die klassischen 8-Bit-ISO-Zeichensätze immer mehr von Unicode-kodierten Webseiten verdrängt. Daher bereitet der Austausch von mehrsprachigen Dokumenten nach und nach immer weniger Probleme. Und auch Systemschriften und kommerzielle OpenType-Fonts besitzen einen immer größeren Zeichenvorrat, um den gestiegenen Anforderungen der globalen Kommunikation gerecht zu werden. Anwender müssen jedoch darauf achten, in welcher Kodierung verfasste Dokumente weiter gegeben werden. Die alten systembasierten 8-Bit-Kodierungen wie Mac Roman und Windows 1252/ANSI sollten für einen plattformübergreifenden Austausch vermieden werden. Auch ist es wichtig, dass die Information über die verwendete Kodierung im Dokument selbst enthalten ist, damit das öffnende Programm sie auch benutzen kann. TXT-Dateien enthalten zum Beispiel keine Informationen über die verwendete Zeichenkodierung und auch Webseiten werden nicht automatisch mit dieser Information ausgeliefert. Im Zweifel benutzt das Anzeigeprogramm dann einfach die Standardkodierung und Sonderzeichensalat ist nicht selten die Folge.
Weiter Informationen zum Unicode und Übersichten aller kodierten Zeichen gibt es auf der offiziellen Homepage unter http://unicode.org
(Illustration: Kai Meinig)