Zur MyFonts-Weltkarte
Typografie-Artikel
Neuigkeiten und Fachartikel zu Schrift und Typografie
Zur MyFonts-Weltkarte
Das besondere an den Mobile FontFonts ist jedoch die einfache Lizenzierung. Normale Schriftlizenzen schließen die Einbindung in Software-Anwendungen generell aus. Interessenten mussten deshalb bisher selbst entsprechende Lizenzen mit den Schriftanbietern aushandeln. Für die Mobile FontFonts ist dies nun nicht mehr nötig. Wie bei Druckschriften müssen die Mobile-FontFont-Lizenzen nur einmalig gezahlt werden und stehen in der Grundvariante fünf Anwendern bzw. Software-Entwicklern zur Einbindung in die Apps zur Verfügung. Die FF Tisa Mobile Pro kostet so zum Beispiel in 4 Schnitten 169 Euro. Ein faires Angebot für Schriften, die mit der Anwendung an beliebig viele Anwender ausgeliefert werden.
Weitere Infos unter: http://www.mobilefontfonts.com
Organisiert wird die Konferenz von einzelnen Standortleitern der InDesign User Groups Deutschland zusammen mit dem Veranstalter c//m//t GmbH aus München. Die Workshops sind als „Hands-On“-Workshops konzipiert, so das alle Teilnehmer ihren eigenen Rechner mitbringen können um das Gezeigte gleich nachzuvollziehen.
Anmeldung und weitere Informationen unter:
http://publishing-konferenz.de
Selbst professionelle Anwender sind nicht selten ratlos, wie man mit diesem Problem umgehen soll. Schließlich versichert der Ersteller der Datei, dass sie bei ihm korrekt angezeigt wird. Gar nicht selten fängt man dann sogar an, die Sonderzeichen im ganzen Text manuell zu korrigieren … Doch das muss nicht sein!
Wie entsteht Sonderzeichensalat?
Zum Verständnis ist es zunächst wichtig zu wissen, dass Textdateien überhaupt keine Schriftzeichen im eigentlichen Sinne enthalten. Eine Textdatei ist nichts anderes als lange Anordnung von Kodes. Erst wenn die Textdateien geöffnet und angezeigt werden sollen, werden die Kodes in Schriftzeichen umgewandelt. Dazu benutzt das Betriebssystem bzw. Anwendungsprogramm eine so genannte Zeichenkodierung. Vereinfacht gesagt sind dies Tabellen, in denen jedem Kode ein bestimmtes Zeichen zugeordnet ist. Das Programm arbeitet einen Kode nach dem anderen ab und wandelt diese in eine darstellbare Zeichenfolge.
(Eine ausführliche Erklärung der Zeichenkodierungen findet sich in unserer Artikelserie »Die Geschichte der Zeichenkodierung«.)
Der Sonderzeichensalat entsteht nun immer dann, wenn beim Öffnen des Textdokuments von einer anderen Zeichenkodierung ausgegangen wird, als bei der Erstellung benutzt wurde. So findet sich zum Beispiel in der PC-Standardzeichenkodierung CP-1252 das Eszett an Position 223 in der Kodierungstabelle; in der Mac-Standardzeichenkodierung Mac Roman ist es dagegen an Position 167. Ohne entsprechende Konvertierung wird ein so am PC erstelltes Textdokument somit zwangsläufig beim Öffnen am Mac falsch dargestellt.
Wie behebt man den Sonderzeichensalat?
Die Anwendungsprogramme können in der Regel mit einer Vielzahl solcher Zeichenkodierungen umgehen. Das heißt, sie wandeln beim Öffnen des Textdokumentes automatisch die Kodierung des Quelldokumentes in die benutzte Standardkodierung des Zielprogrammes. Damit diese Konvertierung gelingt, muss jedoch das Programm die benutzte Zeichenkodierung des Dokuments kennen! Und genau hier liegt in der Regel das Problem. Denn Dateiformaten wie TXT fehlt schlicht die Information, welche Zeichenkodierung ursprünglich zum Einsatz kam. TXT ist daher als Austauschformat schlicht ungeeignet und sollte weder angefordert noch versandt werden. Im englischen Sprachraum ist es als Austauschformat verbreitet und macht hier viel weniger Probleme, da nahezu allen westlichen Standardkodierungen auf den ASCII-Zeichensatz aufbauen und somit dessen englische Zeichen immer korrekt dargestellt werden. Doch sobald irgendein Zeichen außerhalb des ASCII-Zeichensatzes benutzt werden soll, fangen die Probleme an.
Tipps zum Umgang mit Sonderzeichensalat
RTF statt TXT: Benutzen Sie statt TXT wann immer möglich ein Austauschformat wie RTF (Rich Text Format), das alle gängigen Textprogramme verstehen. Fordern Sie Dateien zukünftig in diesem Format an.
Mit anderen Programm öffnen: Wenn Ihr Standardprogramm (Notepad, Textedit etc.) den zu öffnenden Text falsch darstellt, probieren Sie ein anderes Programm. Viele professionelle Texteditoren verfügen über eine Automatikfunktion, die den Kode analysiert und die benutzte Zeichenkodierung so gegebenenfalls erraten kann.
Manuelles Öffnen mit bestimmter Zeichenkodierung: Versagt die Automatikfunktion können Sie in den meisten Texteditoren auch beim Öffnen die zu verwendende Zeichenkodierung auswählen (siehe Beispielabbildung aus Textedit). Probieren Sie hier einfach gängige Zeichenkodierungen wie Latin1/CP1252, Mac Roman, UTF8, UTF16 aus. Wenn der Sonderzeichensalat verschwindet, haben Sie die richtige Kodierung gefunden.
Achten Sie auch darauf, dass sie die mit falscher Kodierung geöffnete Datei nicht zwischenzeitlich speichern. Sonst bleibt das Müllerstraße dauerhaft im Dokument.
Bereichert wird die ständige Präsentation des Museums um die Bereiche »Von der Monotype zum Mac. Druckvorstufe seit 1950« sowie »Techniken des Musiknotendrucks«.
Mit dem neuen Bereich »Von der Monotype zum Mac. Druckvorstufe seit 1950« schließt das Museum für Druckkunst die Lücke zwischen Bleisatz und Desktop-Publishing. Bisher zeigte das Museum die Herstellung von Druckvorlagen für Schrift und Bild, wie sie bis zur 1. Hälfte des 20. Jahrhunderts Anwendung fand. Ab 1950 kamen mit dem Fotosatz neue Verfahren auf, die die Erstellung von Druckvorlagen maßgeblich veränderten und zu einem schnellen Umbruch der Branche führten. Am Ende der technischen Entwicklung steht der Mac, der seitdem aus dem druckgrafischen Gewerbe nicht mehr wegzudenken ist.
Der neue Bereich in der Dauerausstellung zeigt diesen technischen Fortschritt beispielhaft anhand zahlreicher Original-Exponate. Neben Apparaten aus dem Bereich der Reprotechnik und Fotosatz verschiedener Generationen werden auch eine seltene Monophoto-Filmsetzmaschine sowie zwei funktionierende Macintosh-Rechner aus den späten 1980er und frühen 1990er Jahren zu sehen sein.
Weniger schnell als der Satz von Text und Bild entwickelte sich die Druckvorlagenherstellung für den Musiknotendruck. Das im Museum für dieses Thema neu eingerichtete Kabinett zeigt anhand verschiedener Druckverfahren nicht nur den berühmten und vor allem in Leipzig zur Blüte geführten Notenstich, sondern auch den Satz mit Bleilettern und die Reproduktion von Musiknoten in der Lithografie. Diese umfassende und anschauliche Darstellung eines wichtigen Kapitels deutscher Musiktradition ist in Deutschland bisher einmalig und würdigt die Rolle Leipzigs als Musikstadt.
http://www.druckkunst-museum.de
Fotos: diatype: Ralf Herrmann; Mac: Wikipedia Commons; User Danamania; CC BY-SA 2.5
Im Zuge des Wachstums der Stadt Wien an der Wende vom 12. zum 13. Jahrhundert wurde es notwendig, innerhalb der Straßenzüge eine Orientierungshilfe zu schaffen. Man bediente sich dabei entweder der Namen von Hausbesitzern, oder verwendete Hauszeichen. Die an sich naheliegende Methode, die Häuser durchzunummerieren, wurde erstmals im 16. Jahrhundert aufgegriffen.
Da man sich in der Regel keiner Tafeln bediente, sondern die Nummern einfach auf die Hauswände malte, wurden die Kennzeichnungen durch Witterungseinflüsse oder Übermalungen bald unleserlich. Ein großer Fortschritt war die Verordnung aus dem Jahr 1782, nach der auch die Straßennamen mit schwarzer Schrift auf den Mauern angebracht werden sollten; in der Wiener Blutgasse ist eine solche Straßenkennzeichnung noch heute zu sehen. Im Jahr 1860 hat der Gemeinderat beschlossen, die Häuser in allen Bezirken nach Straßen und Gassen durchzunummerieren und bei gleichnamigen Verkehrsflächen – eine Folge der Eingemeindung – entsprechende Namensänderungen vorzunehmen. Die niederösterreichische Statthalterei als übergeordnete Instanz stimmte unter der Auflage zu, dass die Tafeln auch die Nummer des Bezirks beinhalten sollten. Für die Straßentafeln wurde an der bisher gebräuchlichen Frakturschrift festgehalten. Die Tafeln der inneren Bezirke sollten aus Zinkguss, jene der äußeren Bezirke jedoch aus Zinkblech hergestellt werden und in Form, Farbe und Erscheinungsbild gleichartig aussehen.
Im Zusammenhang mit den politischen Veränderungen nach dem Ersten Weltkrieg führte der Stadtrat zahlreiche Umbenennungen durch. Vor allem jene Verkehrsflächen und Parkanlagen, die an die Monarchie erinnerten, wurden umbenannt.
Im Zuge dieser Umbenennungen wurde 1923 eine entscheidende Maßnahme zum Aussehen der Straßenschilder in Wien getroffen. Die nun stahlblau (RAL 5011) emaillierten Tafeln tragen weiße und – anstelle der bisherigen üblichen Fraktur Schriftzeichen – lateinische Schriftzeichen, die von einer weißen Umrandung gerahmt werden. Die im ersten Beschluss festgelegte gleichförmige rechteckige Form der Tafeln, änderte man drei Jahre später dahingehend, dass zwar die beschlossene rechteckige Form erhalten blieb, man jedoch in den Bezirken 2 bis 21 für die Längsstraßen und die Plätze die länglich-viereckige, für die Querstraßen die an den Ecken halbkreisförmig abgerundete Form wählte.
Im Jahre 1944 entschied man sich für die Herstellung von einheitlich rechteckigen Tafeln, womit die Unterscheidung zwischen Längs- und Querstraßen aufgegeben wurde. Auch nach dem Zweiten Weltkrieg hielt man daran vor allem deshalb fest, weil die Anschaffung verschiedenartiger Tafeln Mehrkosten verursacht hätte und der Großteil der Wiener Bevölkerung diese Unterscheidung kaum wahrnahm.
[headline=3]Entstehung der Schriftart Wiener Norm[/headline]Das Projekt der Digitalisierung begann im Jahr 2004, mit der Absicht, die Originalschrift des Jahres 1923 digital zu rekonstruieren. Nach den ersten Entwürfen stellte sich aber heraus, dass mit den vektorisierten Originalmatrizzen, die bei der Magistratsabteilung 48 einsehbar sind und ursprünglich von Technikern konstruiert wurden, kein harmonisches Schriftbild zu erreichen war.
Die Schrift wurde den modernen Anforderung des elektronischen Schriftsatzes angepasst, im Zeichenumfang stark erweitert und als OpenType Font unter der Creative-Commons-Lizenz (CC BY-NC-ND 3.0) veröffentlicht. Wiener Norm ist als Display-Schrift konzipiert und eignet sich besonders für Schriftgrößen ab einer »Konkordanz« (48 Punkt).
Kostenloser Download der Wiener Norm Homepage von Rudolf Horaczek
Das Programm ist noch nicht fertig gestellt. Eine Anmeldung ist aber bereits jetzt möglich. Als Redner haben schon zugesagt: Tim Ahrens, Martina Grabovszky, Luc(as) de Groot, Andreas Henkel, Ralf Herrmann, Oliver Reichenstein, Dan Reynolds, Georg Seifert, Jürgen Siebert, Helmut Ness und Torben Willemsen.
Weitere Infos unter http://www.webfontday.de
Die Präsentation zum großen Eszett kann hier als nachträglich aufgezeichneter Screencast betrachtet werden. Es behandelt die Geschichte des kleinen Eszetts und die heutige Notwendigkeit eines Versal-Eszetts unter Berücksichtigung der typischen Gegenargumente.
Genau wie Glyphs von Georg Seifert ist RoboFont ausschließlich für Mac-Nutzer verfügbar. Über das UFO-Format arbeitet RoboFont mit anderen UFO-basierten Anwendungen nahtlos zusammen. Außerdem können PostScript-basierte OpenType-Fonts und TrueType-basierte Fonts (per Konvertierung) geöffnet und generiert werden.
Die Bedienung folgt dem klassischen Prinzip eines Fonteditors. Es gibt eine Glyphen-Übersicht sowie einzelne Bearbeitungsfenster für Glyphen, Kerning, Metrik, Klassen und so weiter. Man findet sich also schnell im Programm zurecht. Entsprechenden Fachwissen ist jedoch zwingend nötig, um vollwertige Fonts von Grund auf in RoboFont zu erstellen. Im Gegensatz zu Glyphs hilft das Programm nicht mit vorgefertigten Zeichenbelegungen oder beim Definieren von Unicode-Werten etc. mit. Dies liegt allein in der Hand des Anwenders.
Auch beschränkt sich die Anwendung momentan auf den Designprozess. Funktionen zum manuellen oder automatischen Hinting der Fonts sind aktuell nicht vorgesehen. Wer die Programmiersprache Python beherrscht kann das Programm zudem nach belieben durch eigenen Skripte um einfache oder komplexe neue Funktionen erweitern.
RoboFont erfordert mindestens Mac OS X 10.6.6 und kostet 400,– Euro. Eine Demo-Version ist ebenfalls verfügbar: http://doc.robofont.com/order/
Versuchsbedinungen: Am Test nahmen 106 Personen unterschiedlichsten Alters teil. Die Testpersonen näherte sich in festen Abständen den Schriftmustern an. Bei einer als ausreichend gut empfundenen Lesbarkeit wurden die jeweiligen Leseentfernungen notiert. Vorab wurden Alter und weitere Angaben (Sehhilfe etc.) zu den Probanden erfasst.
Getestet wurden zwei Schriftgrößen mit fiktiven Einzelwörtern sowie ein Fließtext in kurzer Distanz. Da sich die Empfehlungen der aktuell noch gültigen DIN 1450 lediglich auf die Versalhöhe beziehen, wurde eine zweite Versuchsanordnung benutzt, bei der alle Wörter auf die durchschnittliche x-Höhe der benutzten Schriften skaliert wurden.
Dieser Versuchsaufbau hebt sich in zweierlei Hinsicht von vielen wissenschaftlichen Vergleichsstudien zur Leserlichkeit einzelner Schriften ab. Zum einen wurde nicht der typische Fehler begangen, die Schriften lediglich in gleicher Kegelgröße zu setzen. Des weiteren erfolgte der Test mit Wörtern und nicht, wie bei vielen wissenschaftlichen Studien üblich, nur mit Einzelbuchstaben.
Getestet wurden die aufrechten Schnitte der Linotype Frutiger, P22 Johnston Underground, Wayfinding Sans, Arial, DIN1451 Mittelschrift, Franklin Gothic Medium, Futura, Garamond Premier Pro sowie die Swift.
Ergebnisse: Klarer Gewinner der Studie ist die derzeit noch unveröffentlichte Wayfinding Sans von Ralf Herrmann, die in einer Beta-Version getestet wurde. »Im Test konnte die Schrift im Vergleich zu allen anderen Schriften in allen Größen früher gelesen werden« schreibt Sven Neumann in seinem Abschlussbericht. Sie ist nicht nur deutlich früher lesbar als die DIN 1451 Mittelschrift, die auf deutschen Verkehrsschildern benutzt wird, sondern überflügelt sogar die Frutiger, die als die Beschilderungsschrift schlechthin gilt und zum Beispiel der Standard im Bereich Flughafenbeschilderungen ist.
Die Frutiger schneidet aber ansonsten erwartungsgemäß sehr gut ab. Mit ihren klaren Grotesk-Formen schuf Adrian Frutiger mehr oder weniger den Archetypen moderner humanistischer Groteskschriften. Ebenfalls gut schnitt die Johnston Underground ab, an die man nicht unbedingt sofort denkt, wenn es um Beschilderungen geht. Die getestete Version ist eine Digitalisierung von P22. Das Original wurde ursprünglich für die Beschilderung der Londoner Verkehrsbetriebe entwickelt. Der typisch britische Charakter vereint klare geometrische Formen mit humanistischen Zügen, die sich zum Beispiel im zweistöckigen a und dem dreistöckigen g zeigen.
Im Mittelfeld landen Arial, DIN 1451 Mittelschrift und Franklin Gothic Medium. Im Gegensatz zu oben genannten Schriften sind sie statischer und geschlossener und fallen deshalb in diesem Test spürbar zurück. Wenig überraschend ist sicherlich auch, dass die Futura im Test mit identischen Versalhöhen noch schlechter abschneidet. Mit ihrem stark geometrischen Aufbau und der geringen x-Höhe kann sie mit den eher humanistischen Groteskschriften in Bezug auf die Leserlichkeit nicht mithalten.
Die Serifen-Schriften Garamond Premier Pro und Swift erzielen erwartungsgemäß ebenfalls keine guten Ergebnisse, wenn alle Schriften mit gleicher Versalhöhe gesetzt werden. Dies liegt weniger an ihrem generellen Gestaltungsprinzip, sondern neben der geringeren x-Höhe auch an ihrem Duktus. Der im Vergleich zu den Groteskschriften starke Strichstärkenkontrast erfordert optimale Lesebedingungen, wie man sie nur bei Drucksachen in typischen Leseentfernungen vorfindet. Bei einem ungünstigen Verhältnis von Schriftgröße und Leseabstand sind die filigranen Details und Haarlinien nicht klar genug zu erkennen und die Leserlichkeit nimmt spürbar ab.
Da der Versuch einmal mit identischer x-Höhe und einmal mit identischer Versalhöhe durchgeführt wurde, ist einer Vergleich der beiden Ergebnisse natürlich besonders interessant. Die Wayfinding Sans und die Johnston Underground haben mit ihrer x-Höhe zwischen 67 und 69 Prozent das perfekte Mittelmaß gefunden und schneiden in beiden Tests gleichermaßen gut ab. Die Schriften mit kleinerer x-Höhe können nur durch eine deutliche Anhebung des Schriftgrades leserlicher dargestellt werden. Dies führt aber verständlicherweise zu einem sehr hohen vertikalen Platzbedarf, der gerade bei Beschilderungen oft nicht gegeben oder sinnvoll ist. Denn sobald die Ober- und Unterlängen mit anderen Zeilen oder Umrandungen in Konflikt geraten, verschlechtert dies die Leserlichkeit wieder beträchtlich.
Die Schriften mit einer größeren x-Höhe schneiden bei beschränkten vertikalen Platzbedarf wenig überraschend besser ab – allerdings auch nur dann. Spielt der Platz keine Rolle und haben alle Schriften die gleiche x-Höhe schneiden Garamond und Futura erstaunlicherweise sogar besser ab als Frutiger, DIN 1450 und Arial.
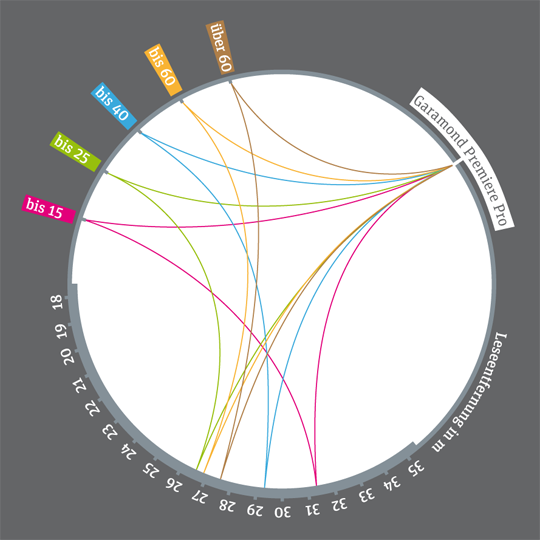
Am Beispiel der Schriften (Versalhöhe 49 mm) wird deutlich, dass nicht nur die Schriftart die Leserlichkeit einer Schrift beeinflusst. Der Vergleich der einzelnen Altersgruppen zeigt erwartungsgemäß eine eindeutige Tendenz. So haben die Teilnehmer im Test in der Altersgruppe bis 15 Jahre am besten und die Gruppe über 60 am schlechtesten abgeschnitten. Durchschnittlich gibt es eine Differenz zwischen höchster und niedrigster Leseentfernung von 4,95 Metern.
Ein ausführliches PDF mit der Darstellung aller Ergebnisse kann von der Homepage der HTW Berlin heruntergeladen werden.
Das sehr internationale und hochkarätig besetzte Programm kann auf der Website eingesehen werden.
Teilnehmerpreise:
CHF 290.00 Frühbucher-Tarif bis 30. September 2011
CHF 350.00 Normal-Tarif (ab 1. Oktober 2011)
CHF 190.00 Studenten-Tarif (gültig bis 30.09. gegen Studentenausweis)
Weitere Informationen:
Webseite Facebook
Aber was schon für die unzähligen Webseiten mit Fonts zum kostenlosen Download gilt, ist auch für die Webfonts von Google leider wahr: Das Gros der Schriften ist optisch oder technisch eher minderwertig. Es finden sich jedoch auch einige wenige Perlen darunter. Hier eine Empfehlung von 10 empfehlenswerten Schriften für die Einbettung in Webseiten.
Abril Fatface
Type Together zählt sicherlich zu einem vielversprechendsten neuen Schriftanbieter der letzten Jahre. Sie bieten hochwertige Schriftentwürfe mit guten Sprachenausbau und waren auch bei der Webfont-Entwicklung als einer der ersten Schriftanbieter mit dabei. Die Abril Fatface wurde gerade neu ins Google Webfont Directory aufgenommen. Dieser Webfont ist Teil einer größeren kommerziellen Schriftfamilie mit 18 Schnitten für Text- und Schaugrößen. Die Fatface ist inspiriert von den Werbepostern des 19. Jahrhunderts in Frankreich und England und eignet sich hervorragend für auffällige, aber zugleich elegante Überschriften. Die Zeichenbelegung bedient mehr als 50 Sprachen.
Online-Demo | Bei Google anschauen
Hammersmith One
Very British! Diese Schrift von Nicole Fally steht in unübersehbarer Tradition der Schriftentwürfen von Edward Johnston für die Londoner U-Bahn. Die Hammersmith One wirkt jedoch deutlich verspielter.
Online-Demo | Bei Google anschauen
Droid Sans, Droid Sans Mono und Droid Serif
Viele kostenlose Schriften sind nur als Einzelschnitte für Schaugrößen verfügbar. Ganze Schriftfamilien, die die bewährten Systemschrift-Familien ersetzen können sind jedoch rar. Die Droid-Schriftfamilie erfüllt diesen Wunsch jedoch. Sie wurde ursprünglich von der Ascender Corporation für die Android-Plattform entwickelt und enthält Grotesk-, Antiqua- und Monospaced-Schnitte und ist damit sehr vielseitig einsetzbar.
Online-Demo | Bei Google anschauen: Sans, Mono, Serif
Lato
Der aus Warschau stammende Typedesigner Łukasz Dziedzic vor allem bekannt für seine umfassende Schriftfamilie FF Clan. Die Lato entstand ursprünglich für einen Kunden, der es sich aber später anders überlegte. So wurde die Schriftfamilie kurzerhand zur Open-Source-Familie weiterentwickelt und ist nun auch über Googles Webfont-Dienst verfügbar. Ganze 10 Schnitte umfasst die Familie, einschließlich zweier Hairline-Schnitte, die unter Webfonts noch selten sind.
Online-Demo | Bei Google anschauen
Vollkorn
Die »Brotschrift« des deutschen Schriftgestalters Friedrich Althausen lässt sich, wie der Name schon sagt, problemlos als Fließtextschrift einsetzen. Jedoch hat sich auch gerade in Schaugrößen einen ausgesprochenen Charme. Der normale und der kursive Schnitt wirken äußerst elegant, während die fetten Schnitte mit ihren überdurchschnittlich kräftigen Serifen für Aufsehen sorgen.
Online-Demo | Bei Google anschauen
Ubuntu
Die Ubuntu-Schriftfamilie sorgte bereits vor ihrer Veröffentlichung für Diskussionsstoff. Manch einer empfand ihr Design zu sehr der DTL Prokyon nachempfunden. Wie der Name schon nahe legt, wurde die Schrift für das Betriebssystem Ubuntu entwickelt und zeichnet sich im Zuge dessen durch seinen umfangreichen Sprachausbau aus, der fortlaufend erweitert werden soll. Mit den bislang 8 Schnitten ist sie vielfältig einsetzbar. Ihren modernen Charakter zeigt sie natürlich vor allem in größeren Schriftgraden, aber sie ist auch dem Einsatz im Web in kleinen Schriftgrößen durchaus gewachsen.
Online-Demo | Bei Google anschauen
Playfair Display
Die elegante Playfair Display des dänischen Designers Claus Eggers Sørensen lehnt sich an Entwürfe von Baskerville, dem Schriftschneider William Martin und an die bekannte Scotch Roman an. Sie ist derzeit nur in einem Schnitt verfügbar. Der Designer sieht seinen Entwurf jedoch als perfekte Display-Ergänzung zur Georgia, die nach wie vor eine beliebte Wahl für Fließtexte auf Webseiten ist.
Online-Demo | Bei Google anschauen
UnifrakturMaguntia
Die UnifrakturMaguntia von Typografie.info-Mitglied J. Mach Wust basiert auf Bertholds Mainzer Fraktur, die ihrerseits auf einer Schrift von Carl Albert Fahrenwaldt aus dem Jahr 1901 basiert. Trotz des alten Fraktur-Charmes ist die Schrift kein altes oder lediglich eine der unzähligen minderwertigen Fraktur-Digitalisierungen, die man überall im Netz findet. Sie unterstützt verschiedenste Smartfont-Technologien wie OpenType, AAT und SIL Graphite, um den heutigen Anwendern einen einfachen Zugang zu den vielfältigen Ligaturen des Fraktursatzes zu bieten.
Online-Demo | Bei Google anschauen
Datum: 3 bis 4 Oktober 2011
Zeit: 10:00 bis 19:00 Uhr
Ort: Gestalten Space, Sophie-Gips-Höfe, Sophienstraße 21, 10178 Berlin
Sprache des Workshops: English
http://www.gestalten.com/event/house-industries
Diakritische Zeichen
Eine Funktion in OS X 10.7 (Lion), die von Apples mobiler Betriebssystemversion (iOS) übernommen wurde, ist die einfache Eingabe von diakritischen Zeichen über den jeweiligen Grundbuchstaben. Drückt man beispielsweise die Taste »a« und hält diese gerdrückt, erscheint am Buchstaben ein Auswahlmenü, das die direkte Eingabe von ä, â, à, á, æ, ã, å oder ā ermöglicht. Dazu muss lediglich die unter dem Buchstaben angegeben Zahl eingetippt oder der Buchstabe mit der Maus ausgewählt werden. Bei einer deutschen Tastaturbelegung können so sehr einfach diakritische Zeichen mit allen Vokalen sowie n, s und y in Minuskel- oder Versalform gebildet werden. Auf den gesamten möglichen Vorrat diakritischer Zeichen der lateinischen Buchstaben hat man jedoch keinen Zugriff, da die Auswahl der Zeichen auf die möglichen Sprachen der jeweiligen Zeichenbelegung beschränkt ist. So ist etwas das polnische ł zwar in der polnischen Tastaturbelegung als diakritische Variante zum l verfügbar, nicht jedoch in der deutschen, die nur Zugriff auf westeuropäische Akzentzeichen bietet. Schade! Damit soll wohl eine Überfrachtung der Menüs verhindert werden.
Die Funktion ist wie schon frühere Texteingabehilfen in den meisten Apple-eigenen Programmen wie TextEdit, Mail, Safari usw. verfügbar sowie in Programmen, die Apples Schnittstellen zur Erstellungen von Eingabefeldern direkt benutzen.
Zeichenübersicht
Die Zeichenübersicht von Lion ist nun optisch spürbar entschlackt und scheint auch deutlich schneller zu arbeiten. Für das Gros der Nutzer stellt dies sicherlich eine Verbesserung dar. Denn die älteren Versionen mit Ihren unzähligen Darstellungsmöglichkeiten verschiedenster Code-Tabellen und Unicode-Listen waren doch eher etwas für IT-Profis.
Nun erscheint die Oberfläche aufgeräumt und präsentiert direkt eine Vorauswahl typischer Sonderzeichen-Gruppen wie etwa Pfeile, Klammern und Währungssymbole. Per Ziehen-und-Enfügen oder per Doppelklick wandern die Zeichen dann wie gewohnt in die aktive Anwendung.
Des einen Freud, des anderen Leid. Die neue Zeichenübersicht ist zweifelsohne massentauglicher geworden, doch Profis werden auch einige frühere Funktionen vermissen. Die Ansicht der kompletten Unicode-Belegung ist standardmäßig schlicht nicht mehr verfügbar. Die einzelnen Bereiche müssen vom Anwender erst wieder einzeln manuell zugeschaltet werden. Und die frühere Möglichkeit, den Zeichenvorrat einer einzelnen Schrift gezielt anzuschauen, wurde schlicht gänzlich entfernt. Damit ist es auch im Gegensatz zu OS 10.6 nicht mehr möglich, Zeichen ohne Unicode (wie Kapitälchen, Schwungbuchstaben oder Ornamente) von der Zeichenübersicht in eine andere Anwendung einzufügen. Diese Funktion scheint momentan nur der kommerziellen Fontmanager FontExplorer X Pro in der Version 3.1 zu bieten.
Für viel Aufsehen sorgte die neue Unterstützung der Emoji-Bildzeichen. Sie werden täglich millionenfach in japanischen Mobiltelefon-Nachrichten verschickt und sind nun auch für alle Mac-Anwender verfügbar. Apple hat dazu einen speziellen Font mit transparenten PNG-Bildchen in das Betriebssystem integriert. Die Zeichen lassen sich aber wie ganz normale Schriftzeichen verwenden, skalieren, kopieren und so weiter. Dies ist möglich, da die Emoji 2010 offiziell in den Unicode aufgenommen wurden und somit problemlos in E-Mail, Textdokumenten oder auf Webseiten einsetzbar sind. Der Empfänger muss zur Anzeige lediglich eine Schrift installiert haben, die eine entsprechende Belegung der benutzten Unicode-Werte besitzt, selbst wenn die farbigen Bildzeichen auf dem Gerät des Empfängers nicht unterstützt werden.
Ein genereller Tipp: Um die Zeichenübersicht von Mac OS X schnell erreichen zu können, sollte man sie einfach in die Menüleiste legen. Dazu unter Systemeinstellungen → Sprache & Text → Eingabequellen den Punkt aktivieren: Eingabequellen in der Menüleiste anzeigen.
Anschließend unter Systemeinstellungen → Tastatur → Tastatur den Punkt Tastatur- und Zeichenübersicht in der Menüleiste anzeigen aktivieren.
Die Schriftsammlung
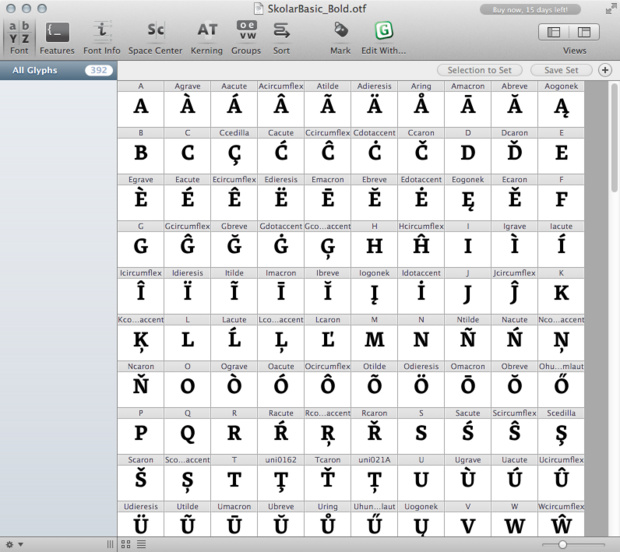
Auch der integrierte Fontmanager von OS X hat mit der Version 3 in Lion einige Neuerungen erfahren. So bietet die Anwendung nun mehr Informationen über die ausgewählten Schriften und auch der komplette Zeichenvorrat lässt sich über Vorschau → Repertoire beziehungsweise ⌘ 2 betrachten. Im Gegensatz zur Zeichenübersicht zeigt die Schriftsammlung auch Zeichen ohne Unicode, so dass sich wirklich der komplette Zeichenvorrat gut ausgebauter OpenType-Fonts betrachten lässt. Eine Funktion zum Kopieren-und-Einfügen der Zeichen ist jedoch nicht vorhanden.
Neu hinzugekommen ist eine Funktion zur Konfliktbereinigung. Ist eine Schrift mehrfach installiert, wird dies durch ein gelbes Dreieck angezeigt und die überflüssigen Installationen können sehr einfach deaktiviert oder gelöscht werden. In unseren Tests stürzte das Programm jedoch regelmäßig bei Anwendung dieser Funktion ab. Die Stabilitätsprobleme des Programmes sind also wohl auch in Version 3 noch nicht wirklich ausgemerzt und für professionelle Schriftanwender sind kommerzielle Fontmanager wie FontExplorer, Fontcase oder Suitcase Fusion sicher nach wie vor die beste Wahl.
http://vg08.met.vgwort.de/na/745f7c6857964ed3999611239a7eaaa1" width="1" height="1" alt="">
Besonders hervorzuheben ist die einfach Bedienung des Programmes, die sich in folgendem Video sehr schön sehen lässt. Die Bildvorlage muss im Voraus nicht mühselig bearbeitet werden. Auch gedrehte Texte und farbige Hintergründe kann die Software verarbeiten.
Eine 30-Tage-Demo kann hier heruntergeladen werden.
Die Idee zu dieser Serie entstammt der Diplom-Arbeit an der Bauhaus-Universität Weimar. Die Karten wurden erstmals auf der Buchmesse Leipzig verteilt und stießen dabei auf große Begeisterung und weckten bei vielen das Interesse am großen Eszett. Wegen der fortlaufenden Nachfrage wurden die Postkarten nun in Zusammenarbeit mit der Seite7 Designagentur als Serie mit 6 Motiven im Offset-Druck produziert. Sie sind im Shop von fonts.info verfügbar.
6 Motive 4/4-farbig, DIN A6 280 g/qm Chromokarton, einseitig gestrichen abgerundete Ecken als Set zu 12 oder 24 Karten verfügbar zum Shop
Die Webseite zum Buch wurde jetzt deutlich erweitert und zeigt Inhalte der ersten 240 Seiten wahlweise in Deutsch, Englisch, Französisch oder Spanisch.
In der Rubrik Extras finden sich zudem einige interessante Downloads. Darunter einen Zeitstrahl, der Typografie und Kunstschaffen kombiniert sowie eine zeitliche Übersicht der Entwicklung namhafter Schriftenhäuser.
Zur Webseite Buch bei Amazon anschauen* *) Partnerlink
Mit der Konzentration auf die Kategorien Armenisch, Kyrillisch und Griechisch ist GRANSHAN weltweit der einzige Schriftwettbewerb, der die Entwicklung nicht-lateinischer Schriften fördert. Und damit im Spannungsfeld von Globalität und Regionalität hilft, Schrift als komplexes multilinguales Zeichensystem für die vielfältigen medialen Anwendungen als Kulturtechnik und Kulturspeicher zu erhalten.
Sprache wird durch Schrift erst schön – hierin sind sich die beiden Chairmen Edik Ghabuzyan, Head of the Department of Creating and Keeping Armenian Fonts of the National Book Chamber in Yerevan, und Boris Kochan, Erster Vorsitzender der Typographischen Gesellschaft München, einig. Das Armenische Kultusministerium hat den internationalen Schriftwettbewerb mit Fokus auf nicht-lateinische Schriften 2008 ins Leben gerufen. Seit 2010 findet er in Kooperation mit der tgm statt.
Schriften in den Kategorien Armenisch, Kyrillisch, Griechisch und Display-Schriften können noch bis 8. September 2011 per E-Mail an [email protected] eingereicht werden. Eine internationale, mehrköpfige Jury wird die Schriften begutachten, bevor die Ergebnisse Ende September 2011 vom Armenischen Kultusministerium in Yerewan verkündet werden. Weitere Informationen und Einreichungsdetails finden Sie unter www.granshan.org.
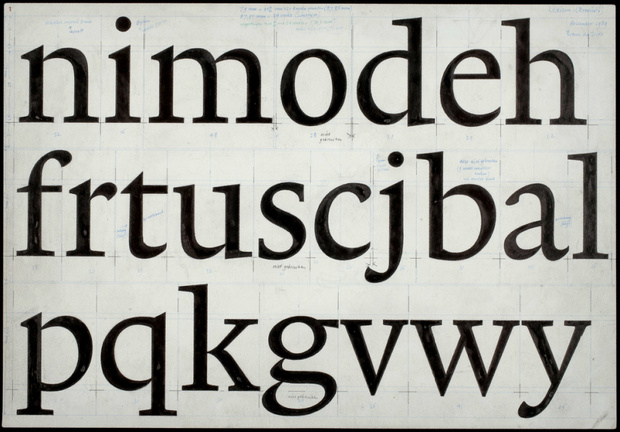
Bram de Does wurde 1934 in Amsterdam geboren und kam als Sohn eines Druckereibesitzers schon früh mit dem Druckhandwerk in Berührung. Nach seinem Studium an Amsterdamse Grafische School der arbeitete er zunächst als Buchgestalter für Joh. Enschedé, für deren Satzmaschinen er später auch seine bekannte Schriftart Trinité entwarf.
Die Lexicon entstand circa 10 Jahre später (1989–1992). Sie sollte im Großen Wörterbuch der niederländischen Sprache auch in sehr kleinen Punktgrößen funktionieren. Seit 1995 ist die Lexicon über das niederländische Schriftenhaus The Enschedé Font Foundry (TEFF) erhältlich.
Doch wie organisiert man seine Aufgaben und Notizen am Besten? Eine digitale Verwaltung macht natürlich heute oft Sinn, jedoch lädt das Medium Computer auch zur »Überorganisation« ein …
So manch einer verbringt mehr Zeit damit, seine Jobs und Termine zu verwalten, als sie tatsächlich zu erledigen. In größeren Agenturen gibt es umfassende Server-basierte Projektmanagement-Systeme, doch viele Leser von Typografie.info sind selbstständige Designer, die dafür weder Bedarf noch das nötige Kleingeld haben. Hier einige Tipps zu Steigerung der Produktivität mithilfe kostenloser Anwendungen.
Notizen verwaltenDateien liegen in Ordnern, E-Mails im E-Mail-Programm – doch wohin mit den Notizen? Auf ein Blatt Papier? Als Post-It an den Bildschirm heften? Als E-Mail an sich selbst schicken? Auf dem Desktop ablegen? In Text-Dateien in den Projekt-Ordner? Und wie finde ich das alles später ohne Probleme wieder?
Meine Notizen, egal ob privat oder beruflich, verwalte ich mittlerweile ausschließlich mit Evernote. Hier sammle ich die Ideen zum TypoJournal, speichere Links oder ganze Webseiten und PDFs und finde sie jederzeit und dauerhaft schnell wieder.
Die Notizen werden in unterschiedlichen, thematisch organisierten Notizbüchern verwaltet und können neben der automatischen Volltextsuche auch über selbst festgelegte Stichwörter gefunden werden. Das Programm ist für PC und Mac sowie alle gängigen Smartphones und Tablet-Computer verfügbar. Da die Notizbücher auf Wunsch über das Netz synchronisiert werden, hat man auch von verschiedenen Geräten aus jederzeit Zugriff auf seine Notizen. Zettelwirtschaft ade! Evernote ist für alle Systeme kostenlos verfügbar. Die Premium-Version ist erst nötig, wenn man große Dateimengen verwalten möchte.
To-Do-Listen
Wer nur wenige Dinge gleichzeitig in Bearbeitung hat, kommt normalerweise problemlos mit einer einfachen Liste auf Papier oder in einem Textdokument aus. Jedoch bieten die speziellen Programme zur Erstellung von To-Do-Listen auch einige unschlagbare Vorteile. Entsprechende Programme gibt es wie Sand am Meer. Empfehlen möchte ich an dieser Stelle das kostenlose Wunderlist, das für mich genau die richtige Mischung Bedienbarkeit und Funktionsumfang bietet. Wie Evernote ist es für alle gängigen Plattformen verfügbar und synchronisiert sich selbstständig über das Netz.
Im Vergleich zur einfacher Liste auf Papier lassen sich den Aufgaben konkrete Termine zuordnen, sodass man stets sofort sieht, was heute noch zu tun ist. Außerdem lassen sich die Listen mit anderen Nutzern teilen, sodass man problemlos an gemeinsamen Projekten arbeiten kann.
Mac-Nutzer, die es noch etwas umfangreicher mögen, können auch einen Blick auf das ebenfalls kostenlose Tool Producteev werfen. Eine bekannte kommerzielle Lösung ist das Programm Things, das neben den To-Dos auch zugehörige Projekte, Mitarbeiter, Notizen und vieles mehr verwaltet.
Freiwillige Selbstkontrolle
Doch was nützen all die Produktivitätstools wenn man den inneren Schweinehund nicht überwinden kann? Nur noch schnell diesen lustigen Tierfilm bei Facebook anschauen, aber dann geht es wirklich wieder an die Arbeit! Jemand hat Sie bei Twitter erwähnt! Biiiiup! Das Skype-Icon hüpft aufgeregt und meldet eine Chatanfrage …
Keine Gnade kennt in diesem Fall das Mac-Tool SelfControl. Für einen bestimmten Zeitraum sperrt es sämtliche oder ausgewählte Internetdienste vollständig und nicht einmal das Beenden oder Entfernen des Programms kann diese Sperre aushebeln.
In der Regel möchte man natürlich dennoch das Netz zu Recherche-Zwecken nutzen. Deshalb reichen oft einfache Browser-Plugins, die bestimmte Seiten wie Facebook oder Twitter für bestimmte Zeit sperren können. Für Safari-Benutzer gibt es dafür WasteNoTime, für Firefox LeechBlock und Chrome-Benutzer können Chrome Nanny verwenden.
Die Plugins lassen sich komfortabel einstellen, sodass man etwa tagsüber an Werktagen nur beschränkt auf die Seiten zugreifen kann, aber zum Beispiel nach Feierabend oder am Wochenende wieder unbeschränkten Zugriff erhält.
Welche Tools nutzt Ihr zur Produktivitätssteigerung und Verwaltung von Aufgaben und Notizen?
Typografische Tastaturkürzel für Adobe InDesign from Ralf Herrmann on Vimeo.
Das Video zeigt die Tastaturkürzel für das Mac OS. Unter Windows bitte einfach statt ⌘ die STRG -Taste und für ⌥ die Alt -Taste benutzen.
Diese und weitere Tastaturkürzel für Adobe InDesign haben wir in einem übersichtlichen PDF zum Herunterladen und Ausdrucken zusammengestellt.