Wie bist Du zur Typografie und zur Schriftgestaltung gekommen?
Ganz ursprünglich mit meinem ersten Kontakt zu einem Computer, und über eine fabelhafte Shareware-CD-ROM »10.000 Schriften für zehn Mark« aus dem lokalen Supermarkt – natürlich völliger Schrott, die Vielfalt und die Einsatzmöglichkeiten haben mich aber doch fasziniert.
In meinem Studium für Mediengestaltung habe ich mich dann im Grundstudium recht schnell für Typografie und Schrift interessiert. Typografie bot mir als junger Einsteiger ein ausgewogenes Verhältnis zwischen Freiheit und Konvention, Gestaltungsfreiheit bei doch klar definierten Kriterien. Als Anfänger hatte ich dadurch ein paar Orientierungspunkte und verlief mich nicht im weiten Feld des spontanen, emotionalen oder freigeistigen grafischen Experiments. Dem einen oder anderen Dozenten war ich damit bestimmt zu wenig »wild«, zum Glück gab es aber auch jene, die mich in meiner eher analytischen und systematischen Richtung bestärkt und mein Interesse richtig geweckt haben. Nach acht Semestern habe ich dann als Diplomarbeit »langatmige und öde Schriftanalysen« (Zitat eines Prüfers) abgeliefert, und mich eigentlich erst danach an Schriftgestaltung selbst gewagt.
Experimentelle Studentenarbeiten (freie Arbeiten zum Buchstaben »Q«)
Welche Rolle spielen analoge und digitale Werkzeuge in Deiner Arbeit als Schriftgestalter – wie entwickelst und prüfst du deine Fonts?
So gerne ich antworten würde, dass ich erst kalligrafische Experimentreihen starte, eine Hand-Stift-Papier-Urform ermittle und erst am Ende eines langen Prozesses das Ganze dann noch in eine digitale Form übertrage … die Realität sieht eher so aus, dass ich nach einer Initial-Idee vier bis fünf Buchstaben in einem Notizbuch skizziere, mich etwas über mein handwerkliches Unvermögen ärgere und dann das Vorhaben recht schnell auf den Computer übertrage, wo ich an den Details herumtüfteln kann, bis sie genau meinen Vorstellungen entsprechen. Die analoge Skizze ist dabei »nur« eine wichtige Gedankenstütze, um meine erste Vorstellung in Erinnerung zu halten.
Nach dem Entwurf eines Basis-Alphabets im Fonteditor ist – parallel zum weiteren Ausbau – die erste Testumgebung ein typografisches Anwendungsprogramm, wo ich ein erstes Schriftmusterbuch mit Testtexten und Zeichensammlungen erstelle, um die Schrift im Einsatz zu erproben. Selbst wenn eine Schrift am Ende gedruckt auf Papier erscheint, beschäftigt sich ein Setzer zuvor schon lange und intensiv mit ihr in seiner Setzerei (die heute eben digital ist). Als Typograf weiß ich aus meinem täglichen Umgang mit anderen Schriften, wie sich diese in der Anwendung »anfühlen« – sowohl optisch als auch programmiertechnisch (Opentype betreffend). Grobe Ungereimtheiten fallen in dieser Umgebung meist schon deutlich auf und können in der nächsten Version des Fonts korrigiert und gleich wieder getestet werden.
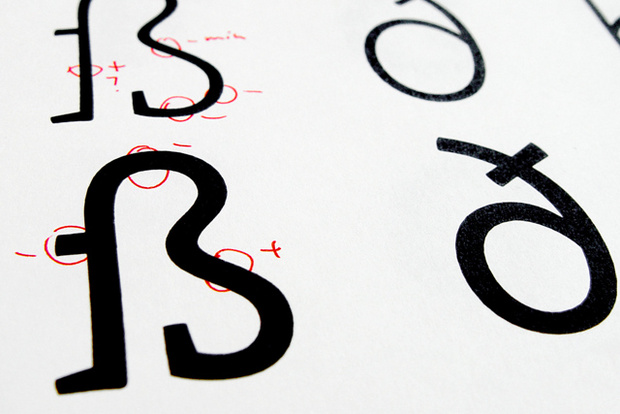
Nach größeren Korrekturgängen mache ich auch immer wieder Testdrucke, teilweise in Lesetextgröße, oft aber auch deutlich größer. Die eigentliche Begutachtung und jeder Detail-Korrekturvermerk erfolgt dann analog auf Papier. Auf diese Weise finde ich deutlich mehr Detailfehler und kann Proportionen, Strichstärkenunterschiede, Winkel, etc. deutlich besser einschätzen als am Bildschirm selbst.
Wird eine Schrift langsam praxistauglich, versuche ich, sie in einem realen Projekt einzusetzen und möglichst auch hochwertig zu drucken. Das gibt mir die Möglichkeit, die Schrift auch auf richtigen Druckmaschinen und entsprechendem Papier testen zu können.
Vor der eigentlichen Veröffentlichung gestalte ich dann das im Prozess angelegte Schriftmusterbuch noch einmal von Grund auf neu. Dabei versuche ich, die Schrift konsequent genau so zu verwenden, wie sie im Font abgelegt ist – also ohne durch Setzer-Korrekturen nachträglich zu »optimieren«. Was im Schriftmuster zur Schrift zu sehen ist, ist bis auf ganz wenige notwendige Details genau das, was auch im Font enthalten ist.
Die Iwan Reschniev entstand direkt aus Diskussionen aus der Typografie.info-Community und Du hast Deine Schriften meist auch schon in Entwurfsstadium auf Seiten wie Typophile.com oder Typografie.info präsentiert. Welche Rolle spielt dieses Feedback für Dich? Kann das Internet heute den persönlichen Lehrmeister ersetzen?
Als Einsteiger, der sich in diesem Bereich einfach aus Interesse einarbeiten wollte, war das Internet eine großartige Möglichkeit, ohne demotivierend großen Aufwand Rückmeldungen zu Entwürfen zu erhalten, Detailfragen beantwortet zu bekommen und sich vor allem auch Projekte anderer Gestalter in allen Entwicklungsstadien und Qualitätsstufen anzusehen.
Eine besonders effiziente Lernmethode und -hilfe ist das Internet aber nicht – die Rückmeldungen sind naturgemäß alle auf freiwilliger Basis, haben unterschiedliche Qualitäten und Motivationen, und es sprechen sehr viele Stimmen mit unterschiedlichen Meinungen zu einem.
Was mir allerdings weiterhin sehr viel nützt ist, in den Experten-Foren auftauchende Detail-Fragestellungen aktiv mitzudiskutieren (zum Beispiel die vor kurzem entstandene Diskussion auf Typografie.info über die »richtige« Ausrichtung des @ zur Grundlinie). Die Beschäftigung mit solchen Details schärft laufend mein Bewusstsein – und beim nächsten @-Zeichen das ich gestalte, habe ich wieder in Erinnerung, was Anwendern in der Praxis wichtig ist, was Konsens findet, was abgelehnt wird …
Im Forum diskutierten wir kürzlich heftig den Sinn oder Unsinn des Erlernens klassischer Satztechniken (z.B. Bleisatz) in der Ausbildung in Designberufen. Wie ist Deine Meinung dazu?
Ich halte das Sammeln, Erforschen, Begreifen und auch Pflegen von historischen Methoden und Ansichten für wertvoll und inspirierend, sowohl für Studenten, als auch für erfahrene Schriftsetzer von heute – Grafik, Typografie und Schrift als Teil menschlicher Kultur und unser derzeitiger Stand des Wissens und Methodik ist das Produkt dessen, was bisher als richtig oder nützlich erkannt wurde.
Unsere Aufgabe ist es aber eigentlich, den bisherigen Erfahrungsschatz auf die heutigen Erfordernisse anzuwenden und überall dort, wo er nicht mehr adäquat ist, nach neuen Lösungen zu suchen. Das bloße Bewahren von Gewesenem wäre eine Sackgasse ohne weiteres Fortkommen, und das übermäßige Beschäftigen damit kann auch ein Klotz am Bein sein – statt ein solides Fundament.
Ein Grafiker bzw. Typograf in Ausbildung kann im praktischen Vergleich zwischen damaliger und heutiger Technik reflektierend allgemeine Gestaltungsprinzipien erlernen und begreifen, die jenseits von Technik und Methodik Gültigkeit haben – also Prinzipien der Wahrnehmungspsychologie und Kommunikationskultur. Das ist ein gutes Fundament.
Aber jemandem, der im 21. Jahrhundert gelernt hat Schrift einzusetzen, kann nicht vorgeworfen werden, er habe nie in Blei gesetzt, Schrift nie »begriffen«, oder stehe nicht in irgendeiner (von einer eingeschworenen Gemeinschaft besetzten) »Tradition der Schwarzen Kunst« und habe somit eigentlich keine Berechtigung, sich Typograf oder Setzer zu nennen. Spezifischer Technik- und Branchen-Jargon aus dieser Zeit hat heute oft keinen praktischen alltäglichen Bezug mehr und verschwindet somit – wie schon die Technik selbst zuvor – aus dem aktuellen Schaffen und der gelebten Kultur. Das ist aber ein natürlicher Vorgang und weder herbeizuwünschen noch zu bedauern.
Dein bislang aufwendigstes Schriftprojekt war die Tierra-Nueva-Schriftfamilie. Was hat Dich daran besonders fasziniert?
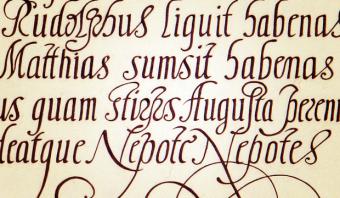
Ich liebe alte Landkarten – Für mich sind sie ein Zeugnis dafür, wie sich Menschen ihre Welt vorstellen, teils auch über den aktuellen Horizont hinaus. Als ich die Amerika-Karte von Diego Gutierrez aus dem Jahr 1562 auf der Webseite einer amerikanischen Bibliothek entdeckte, war ich vom Detailreichtum und der Art der Darstellung fasziniert. Speziell fielen mir die Schriftzüge auf, die wie die ganze Karte in Kupfer gestochen waren. Es fanden sich mindestens drei nahezu vollständige Alphabete auf der Karte – eine aufrechte Antiqua, ein Titelsatz-Alphabet, und eine filigrane Schreibschrift.
Da ich nach meiner Diplomarbeit zum Thema Schriftgestaltung und Schriftcharakter den Versuch wagen wollte, eine eigene Schrift zu entwerfen (es war das ursprüngliche, aber verworfene Vorhaben für diese Arbeit gewesen), war diese Karte ein guter Ausgangspunkt für mein »Abenteuer«. Ich musste als Anfänger nicht auf einem weißen Blatt und ohne klare Zielvorgabe beginnen, sondern hatte eine Vorlage und ein Ziel: diese Schriften für heutige Anwendungszwecke praktisch nutzbar zu machen.
[headline=3]Was sind die Besonderheiten und was ist typisch für die Schriften auf der Landkarte?[/headline]Die Formensprache der Schriftzeichen auf der Karte sind stark vom verwendeten Werkzeug geprägt: Mit einem Stichel wurden sowohl die kartographischen Informationen, als auch Illustrationen und die Schriftzeichen (spiegelverkehrt!) in Kupfer geschnitten. Dabei ist im Gegensatz zum Schreiben mit einer Feder pro Linie nur eine Bewegung weg vom Körper möglich – das Schieben des Stichels durch Metall ist mit Kraftaufwand verbunden, und Richtungswechsel sind schwer kontrollierbar. Die Linienform beginnt meist mit einem schmalen Ansatz, schwillt dann an und endet recht abrupt.
Diese Ausformung ist speziell bei den illustrativen Schraffuren deutlich ausgeprägt, aber auch in den Schriftzeichen ist der Duktus deutlich erkennbar: Die Buchstabenformen sind nicht besonders schwungvoll oder elegant, sondern – entfernt erinnernd an die Keilschrift – aus einzelnen Zügen zusammengesetzt. Die dargestellten Serifen, An- und Abstriche resultieren dabei nicht aus der Schreibbewegung oder dem Ansetzen des Werkzeuges selbst, sondern wurden bewusst als eigene Linie an Strichenden angefügt. Das Resultat sind recht kantige Formen mit spitzen, harten Winkeln.
Wie bist Du bei der Digitalisierung vorgegangen und welche Schwierigkeiten ergaben sich dabei, den handschriftlichen Charakter der Kupferstichvorlage in eine digitale Satzschrift zu übertragen?
Als Ausgangsbasis für mein Vorhaben hatte ich einen hochaufgelösten Scan der Originalkarte vorliegen. In einem ersten Schritt sammelte ich möglichst vollständige Alphabete, wählte also für jeden Buchstaben ein repräsentatives Exemplar der Karte aus und übertrug es – möglichst nahe am Original – in Vektorkurven.
Dabei zeigte sich schnell die Problematik, dass der Ersteller der Karte naturgemäß nicht Typografie betrieben hatte, sondern ganze Schriftzüge gestaltete, diesen also angepasst an den jeweiligen Kontext auf der Karte als Ganzes formte. So entstanden abhängig vom Platzangebot verschiedene Größen, Weiten, Höhen und Neigungswinkel. Was auf einem manuell gefertigten Kupferstich konsistent aussah, entpuppte sich bei der Übertragung in eine erste Vorversion einer Satzschrift als sehr unregelmäßig.
Deshalb glich ich in Folge insbesondere die Neigungswinkel und Rhythmusabfolgen der Senkrechten, Strichstärken, Serifenformen und Auf- und Abschwünge aneinander an – immer darauf bedacht, gewisse Variationen zu erhalten, um den handgemachten und vom Zufall bestimmten Grundduktus nicht zu zerstören, sondern eine grundsätzliche Ruhe einzubringen und wiederkehrende Auffälligkeiten zu neutralisieren.
Nachdem die Grundformen grundsätzlich ein harmonisches Gesamtbild ergaben, begann ich, den Zeichensatz der Schrift um viele weitere Zeichen zu ergänzen, um die Flexibilität im Einsatz der Schrift zu erhöhen. So entstanden neben Kapitälchen und Titelsatz-Versalien eine Vielzahl von mathematischen Zeichen, acht Sätze von Ziffern, Römische Zahlen, Ordinalien und Brüche, Zeichen für Astronomie, Astrologie, Wegweiser, viele illustrative Zierlemente, historische Zeichen und eine große Zahl an Zweck- und Schmuckligaturen. Die unterstützten Sprachen wurden auf ganz West- und Zentraleuropa erweitert. Insgesamt wuchs die Anzahl der die Antiqua-Glyphen auf über 1050 Zeichen.
Zu erwähnen ist auch, dass die gesamte Familie mit klassischer Font-Technik eigentlich mindestens 13 Mitglieder hätte, würde man neben den Basis-Alphabeten die Kapitälchen-, Versal- und Ordinalvarianten jeweils als eigenen Font ausführen. Jeder Norte-Schnitt müsste dann mindestens auf 4 Fonts aufgesplittet werden, dazu kommt dann noch der Sur-Schnitt. Sowohl der Erstellungsaufwand, als auch die Benutzbarkeit für den Setzer wäre dann allerdings um einiges mühsamer. Deshalb habe ich alles in Opentype-Fonts zusammengefasst.
Verschiedene Sonderzeichen (wie z.B. Wegweiser) sind über Zeichenkombinationen automatisiert darstellbar. Weitere Elemente wie Schraffuren von Schiffen, Fabelweisen, Windrosen, Zier- und Trennzeichen sowie astronomische und astrologische Zeichen sind via Glyphenpalette verfügbar.
Besonders aufwendige Schraffuren, die sich technisch nicht innerhalb der Font-Datei realisieren ließen, sind dem Gesamtpaket als EPS-Vektordateien beigelegt.
Alle Details zu Zeichenvielfalt und Technik finden sich im ausführlichen Schriftmusterbuch.
Die Entwicklung der Tierra Nueva bleibt für mich persönlich ein Sinnbild für mein Forschen und Entdecken in Sachen Schriftgestaltung, und letzlich auch für mein Durchhaltevermögen. Bedingt durch meine unbedarfte Herangehensweise war die Entstehung natürlich geprägt von Irrfahrten und erforderte nach erneuter Orientierung auch das eine oder andere Zurückrudern …
Im Nachhinein bin ich aber froh, diese zusätzlichen Seemeilen zurückgelegt zu haben – sie haben dem Ergebnis gut getan, und ich bin mit dem erreichten Ergebnis einer zwar speziellen und eigenwilligen, aber doch praktisch anwendbaren Schriftfamilie auch fast zwei Jahre nach der Veröffentlichung noch sehr zufrieden, und setze sie – wenn es zum jeweiligen Projekt passt – auch gerne selbst ein.
Wie beeinflusst Deine Schriftgestalter-Tätigkeit Deine regulären Design-Arbeiten? Arbeitest Du lieber an konkreten Kundenaufträgen oder lieber an freien Schriftentwürfen?
Das hält sich die Waage. Manchmal bin ich voll und ganz in ein Buch- oder Informationsgrafik-Projekt vertieft, dann arbeite ich wieder intensiv an Schriften. Da ich mein Geld hauptsächlich mit Grafik verdiene, besteht auch manchmal ein Sachzwang in diese Richtung. Ich mache beides gerne, und beide Bereiche zu kennen hilft mir sehr oft weiter – ich weiß als Grafiker, was Schriften und Fonts heute leisten können, und ich weiß als Schriftgestalter, was heute im Grafikdesign für Anforderungen bestehen … und der inoffizielle »Type-Director« in unserer Agentur zu sein, ist auch nicht schlecht – oft kann ich durch meine aktive Beschäftigung mit dem aktuellen Geschehen in der Schriftgestaltung, Typografie und Font-Technik auch Lösungen anbieten, die sonst nicht gefunden würden.
An welchen Schriftprojekten arbeitest Du außerdem noch?
Aktiv bereite ich mein bisher größtes Projekt, die humanistisch geprägte, »gemütlich« anmutende Canapé-Sippe für die Veröffentlichung vor. Sie beinhaltet derzeit eine Slabserif und eine Serifenlose mit jeweils vier Mitgliedern. Spezialitäten sind neben dem großen Zeichenumfang und einer Vielzahl von Opentype-Features vor allem zwei unterschiedliche Formen der Kursive.
Über das Skizzen-Stadium hinausgewachsene Nebenprojekte sind die Familien »Skriptum« – eine recht dunkle Buchschrift mit Schmuckversalien – und »Malz« – eine Mischform aus Antiqua und gebrochener Schrift für Displayzwecke.
In Skizzenform liegen im Projekt-Ordner noch »Gulasch« – eine altmodische, feine Script, die vermutlich noch viel Arbeit erfordert – und »Flora« – eine blumige Antiqua, die bisher noch nicht so recht weiß, ob sie Display- oder Leseschrift sein soll) … Wann und wie ich diese weiterentwickeln werde, steht noch in den Sternen.
Die Schriften von Sebastian Nagel gibt es unter http://de.fonts.info