Die Ausstellung kann vom 1. Februar bis zum 31. März in der Schliemannstraße 34 in Berlin besucht werden.
Typografie-Artikel
Neuigkeiten und Fachartikel zu Schrift und Typografie
Die Ausstellung kann vom 1. Februar bis zum 31. März in der Schliemannstraße 34 in Berlin besucht werden.
Trick № 1: WhatTheFont
Ein bekannter und beliebter Dienst zum Erkennen von kommerziellen Schriften ist WhatTheFont von MyFonts. Laden Sie eine Grafik mit dem Schriftmuster hoch und das System ermittelt aus dem riesigen MyFonts-Katalog mit derzeit circa 900 Schriftanbietern die passenden Schriften.
Der Dienst funktioniert dann am besten, wenn die Schriftmuster kontrastreich und unverzerrt sind und sich Buchstaben nicht miteinander oder mit Hintergrundbildern überlagern. Oft lohnt es sich deshalb, das Bild vorher in einem Bildbearbeitungsprogramm kurz entsprechend zu bereinigen.
Trick № 2: What Font is
Ein ganz ähnlicher Dienst wie WhatTheFont ist What Font is. Im Gegensatz zu ersterem liegt der Fokus hier auf kostenlosen Schriften. War man bei WhatTheFont nicht erfolgreich, lohnt daher oft ein zweiter Versuch bei What Font is.
Trick № 3: Der PDF-Trick
Sie wüssten gern, welche Hausschrift ein bestimmtes Unternehmen benutzt? Eine sehr sichere Methode, verwendete Schriften zweifelsfrei zu bestimmten, ist das Nachschauen in PDF-Dateien. Die Schriften sind hier in der Regel eingebettet und Anzeige-Programme wie der Adobe Reader gestatten eine Übersicht, welche Schriften in einem PDF verwendet werden.
Falls Sie noch kein PDF vorliegen haben, empfiehlt es sich, die Homepage des Herstellers nach PDFs zu durchsuchen. Bei Aktiengesellschaften sind zum Beispiel fast immer die Jahresberichte als PDFs hinterlegt.
Für eine gezielte Suche bei Google geben Sie zum Beispiel folgendes ein:
site:deutsche-bank.de .pdf Noch genauer wird die Suche, wenn Sie für die Ergebnisse lediglich den Datei-Typ PDF zulassen:
site:deutsche-bank.de filetype:pdf Laden Sie anschließend das PDF auf Ihren Rechner und öffnen Sie es im Adobe Reader. Öffnen Sie die Dokumenteigenschaften über cmd + D bzw. STRG + D und schauen Sie unter dem Reiter »Schriften« nach, welche Fonts in diesem PDF eingesetzt wurden. So lassen sich gegebenenfalls auch die Namen von Hausschriften zielsicher bestimmen, die von bestehenden Schriften abgeleitet wurden.
Trick № 4: Identifont – So ähnlich wie …
Nicht selten weiß man den Namen einer Schrift nicht, aber man kennt andere Schriften, die ganz ähnlich aussehen. Hier hilft die Identifont-Webseite. Einfach den Namen der bekannten Schrift eingeben und anschließend in der Seitenleiste die Vorschläge zu ähnlichen Schriften durchsuchen. Diese Auswahl wird von den Betreibern der Seite manuell gepflegt und ist dementsprechend treffsicher.
Trick № 5: Fragenkatalog
Identifont bieten noch eine weitere Möglichkeit, Schriften zu bestimmen. Über eine Serie von Fragen wie »Hat die Schrift Serifen?« oder »Ragt das J über die Grundlinie« wird die Schriftsuche immer weiter eingegrenzt, bis nur noch eine kleine Anzahl von Schriften infrage kommt. http://www.identifont.com/identify.html
Trick № 6: In meinen Schriften suchen …
Wenn man Schriften anhand einer Mustergrafik lediglich auf seinem eigenen Rechner suchen möchte, kann man dafür Programme wie Find my Font benutzen. Sie arbeiten nach dem gleichen Prinzip wie WhatTheFont und What Font is, aber durchsuchen dabei nur die Fonts auf der eigenen Festplatte. Wenn man nur mal schnell eine ähnliche Schrift zu einem Schriftmuster finden will, ohne dafür Geld auszugeben, findet man auf diese Weise leicht ein passende Schrift aus dem eigenen Schriftenbestand.
Trick № 7: Im Wiki nachschauen
Im Wiki von Typografie.info gibt es eine der größten Listen von Unternehmens-Hausschriften aus aller Welt. Die Liste kann von allen Typografie.info-Mitgliedern ergänzt oder abgeändert werden. Wir freuen uns über Deine Mithilfe, diese Liste aktuell und korrekt zu halten!
Trick № 8: »Wahrscheinlich isses Rotis!«
Auch wenn man heute theoretisch auf über 20.000 Schriftfamilien zurückgreifen kann – der Großteil der Schrifterkennungsanfragen in unserem Forum geht auf nur eine Handvoll Klassiker-Schriften zurück. Es lohnt sich also immer, diese zu kennen bzw. zuerst zu prüfen. Eine gute Übersicht dazu bietet zum Beispiel die Liste von FontShops 100 Besten Schriften.
Trick № 9: Plausibilitätsprüfung
Oft werden uns im Forum Schriftmuster zur Identifizierung vorgelegt, bei denen es sich gar nicht um gesetzte Schriften, sondern um eigenes gestaltete Schriftzüge (z.B. für Logos) handelt. Bevor man sich also auf die mühselige Suche nach der passenden Schrift macht, sollte man sich sicher sein, dass die Vorlage überhaupt aus einer heute verfügbaren Satzschrift besteht. Dazu ein paar Tipps:
Gleiche Buchstaben vergleichen: Prüfen Sie, ob gleiche Buchstaben wirklich jedes Mal identisch aussehen. Sehen Sie jedes Mal unterschiedlich aus, haben Sie es entweder mit einer seltenen, ausgefeilten OpenType-Schrift mit Alternativzeichen zu tun, oder aber mit einem geschriebenen Schriftzug, der auf keiner Satzschrift beruht. Verbindungen inspizieren: Schreibschriften als Satzschriften haben in der Regel sehr strenge, gleichförmige Verbindungen, damit beliebige Buchstaben aneinander passen. Oft hat selbst der letzte Buchstabe in einem Wort so eine Verbindung, die ins Leere läuft. Das sind typische Merkmale einer Satzschrift. Wirken die Verbindungen dagegen tatsächlich »wie geschrieben« mit schwungvollen An- und Abstrichen am Wortende, dann ist es wahrscheinlich auch geschrieben. Tanzende Grundlinie: Satzschriften stehen normalerweise streng auf einer Grundlinie. Wenn im Schriftmuster die Grundlinie schwankt oder gar schräg verläuft, dann war sicherlich auch hier ein Kalligraf am Werk. Abrundungen, Verlängerungen, Auslassungen: Logo-Gestaltungen werden heute oft auf Basis von Satzschriften gemacht, wobei diese stark modifiziert werden. Ecken werden abgerundet, Teile aus Buchtaben ausgeschnitten, Buchstabenteile verlängert und mehrere Buchstaben verbunden usw.
Jegliche Modifikationen dieser Art deuten darauf hin, dass es sich um ein Logo, nicht um eine direkt benutzte Satzschrift handelt. Alter und Herstellungsart prüfen: Nur was gedruckt wurde, kann auch aus einer »Druckschrift« sein. Die meisten größeren Beschilderungen an Geschäften, Bahnhöfen, Gaststätten usw. sind, wenn sie aus der vordigitalen Zeit stammen, meist Handarbeit und es liegt keine bestimmte Druckschrift zugrunde.
Trick № 10: Die Profis fragen …
Wenn alle Stricke reißen, fragen Sie die Experten von Typografie.info. In unserem Forum Welche Schrift ist das? können Sie Schriftmuster hochladen und die Community-Mitglieder helfen – oft innerhalb von wenigen Minuten – bei der Erkennung der Schriftart.
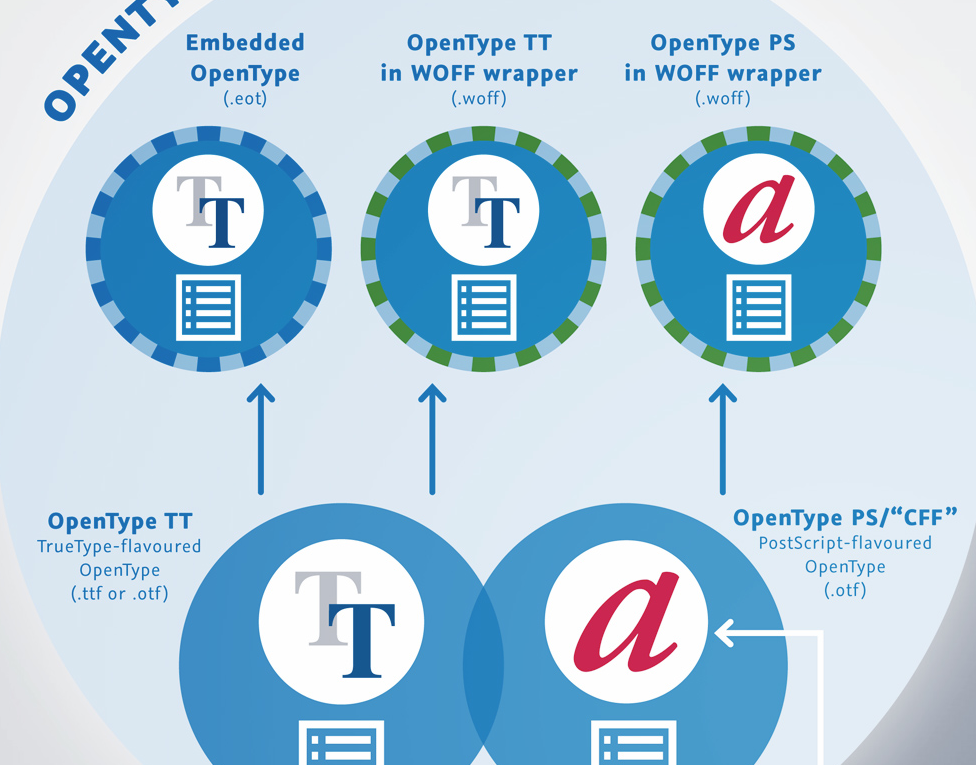
Folgende Infografik zeigt die Entwicklung der wichtigsten Umriss-Fontformate auf übersichtliche Weise. Als begleitender Artikel sei dieser Blog-Beitrag empfohlen.
Die Grafik kann in voller Auflösung (2000 × 2000 Pixel) bei fonts.info betrachtet und heruntergeladen werden: http://www.fonts.info/pub/download/fontformats.png
Das Bild kann unter der Creative-Commons-Lizenz CC BY-ND 3.0 weiterverwendet werden.
Man kann sich die Schriften wahlweise für einen Zeitraum von 5 Jahren oder für eine beliebig lange Laufzeit lizenzieren lassen. So kostet zum Beispiel ein Schnitt der Mrs. Eaves als Webfont in der Grundversion für 5 Jahren 39,- US-Dollar – was exakt dem Preis der normalen Druckschrift ohne OpenType-Funktionen entspricht. Dieser Preis ist gültig für bis zu 10.000 Seitenabrufe pro Monat. Die Lizenz ohne Laufzeitbegrenzung kostet jeweils 2,5 Mal so viel wie die auf 5 Jahre beschränkte Lizenz.
Die Schriften wurde laut Emigre bildschirmoptimiert. Für besonders gute Ergebnisse empfiehlt der Hersteller vor allem seine Type Director’s Picks. Weitere Infos bietet der aktuelle Emigre-Newsletter.
Tipp № 1: Zugriff auf diakritische Zeichen (seit 10.7)
Drückt man in Programmen wie TextEdit, Mail, Safari usw. die Taste »a« und hält diese gerdrückt, erscheint am Buchstaben ein Auswahlmenü, das die direkte Eingabe von ä, â, à, á, æ, ã, å oder ā ermöglicht. Das Zeichen kann dann über die unter dem Buchstaben angegeben Zahl oder durch die Maus eigegeben werden. Bei einer deutschen Tastaturbelegung können so sehr einfach diakritische Zeichen mit allen Vokalen sowie n, s und y in Minuskel- oder Versalform gebildet werden.
Tipp № 2: Textersetzung benutzen (seit 10.6)
Seit 10.6 in den Tiefen der Systemsteuerung versteckt, ist diese Funktionen nützlicher, als es auf den ersten Blick scheint. Sie finden die Funktion unter Sprache & Text → Text. Nutzen Sie diese Funktion nicht nur mit den Standardvorgaben die © in © verwandeln etc.!
Definieren Sie alle typografischen Zeichen, die Sie regelmäßig verwenden möchten und auf die kein direkter Zugriff über ein Tastaturkürzel möglich ist! Definieren Sie ein langes s (ſ) einfach als #langs. Das Multiplikationszeichen (×) hat ebenfalls kein Tastaturkürzel am Mac. Geben Sie es zukünftig einfach als #mal ein. Wir wäre es mit #ß für das Versal-Eszett?
Sie lieben die neuen farbigen Emoji von Mac OS X und möchten sie möglichst oft in Chatnachrichten einsetzen? Definieren Sie einfach Ersetzungen wie #herz, #lächeln, #winken und so weiter. Die Kürzel lassen sich schnell tippen, leicht merken und das vorangestellte Doppelkreuz verhindert, dass die Ersetzung ungewollt – z.B. in einem normalen Fließtext – durchgeführt wird.
Tipp № 3: Schluss mit der Caps-Lock-Taste
Ein Relikt aus der Schreibmaschinen-Ära und dem frühen Computer-Einsatz: die Feststelltaste wird heute praktisch immer aus Versehen gedrückt. uND dAS vERÄRGERT iN dER rEGEL. Schalten Sie die Taste doch einfach ab!
Öffnen Sie in der Systemsteuerung die Einstellungen für Tastatur (und Maus). Über den Button Sondertasten (im Reiter Tastatur) kann die Funktion der Feststelltaste einfach auf Keine Aktion gestellt werden.
Tipp № 4: Die Sache beim richtigen Namen nennen
Drück doch mal Propeller! Wie bitte? Na die Apfel-Taste! Da ist kein Apfel auf meinen Tasten?!
Benutzen Sie lieber die offiziellen deutschen Bezeichnungen der Steuerungstasten, um Verständigungsprobleme zukünftig zu vermeiden. Die wichtigsten lauten: Befehlstaste (⌘), Wahltaste (⌥), Umschalttaste (⇧), Feststelltaste (⇪), Control-Taste (ctrl), Leertaste, Tabulator (⇥), Rückschritt (←), Entfernen (⌦), Zeilenschalter (↩), und Eingabe (⌅).
Tipp № 5: Typografische Feinheiten in Apple-Programmen
Geradezu verdächtig gut versteckt hat Apple die erweiterten typografischen Funktionen (OpenType/AAT) in den eigenen Programmen oder jenen, die Apples Textformatierungspaletten direkt benutzen.
Unter dem Zahnrad in der Schriftenpalette verbirgt sich der Punkt Typografie. Hier lassen sich, je nach gerade gewählten Schriftart, die erweiterten typografischen Funktionen wie Ligaturen, Ziffernsets, Bruchziffern usw. aktivieren.
Tipp № 6: Die Entfernen-Taste: es gibt sie doch noch!
Auf Tastaturen mit Nummernblock hatte man noch die Wahlmöglichkeit, ob man das Zeichen links oder rechts vom Cursor löschen wollte. Auf Tastaturen der Laptop-Rechner (z.B. MacBook Pro) gibt es aber nur noch die Rückschritt-Taste ← . Was nur wenige wissen: Drücken Sie einfach zusätzlich fn und Sie können Sie auch das Zeichen rechts vom Curson löschen.
Tipp № 7: Warum haben meine Fonts Null Kilobyte?
Kommen Fonts von außen auf den Mac (E-Mail, CD-ROM, USB-Stick, FTP-Transfer etc.) versagen sie nicht selten den Dienst und zeigen im Finder lediglich eine Dateigröße von 0 KB an. Es handelt sich in diesem Fall um Fonts für die Classic-Umgebung, die zerstört werden, sobald sie die Mac-Umgebung verlassen. Dies lässt sich im Nachhinein auch nicht reparieren. Die Font müssen auf dem Originalrechner zunächst gepackt werden (z.B. als ZIP-Archiv), dann bleibt die Datenstruktur auch beim Kopieren erhalten.
Tipp № 8: Text-Dienste benutzen
Eine kaum bekannte und benutzte Funktion in Mac OS X. Das System stellt allen Programmen so genannte »Dienste« zur Verfügung, mit denen Inhalte bearbeitet oder an andere Programme weitergereicht werden können. Unter den Diensten finden sich auch viel textspezifische Funktionen. Aktivieren Sie die gewünschten Dienste einfach in der Systemsteuerung unter Tastatur → Tastaturkurzbefehle → Dienste → Text. Anschließend kann ein markierter Text in einem Programm über das Programm-Menü und den Auswahlpunkt Dienste bearbeitet werden. Hier einige Beispiel:
Zwischen Zollzeichen (»Geraden Anführungszeichen«) und korrekten deutschen Anführungszeichen (»Runde Anführungszeichen«) wechseln Merfache Leerzeichen oder Zeilenumbrüche entfernen Zeilen aufsteigend/absteigend sortieren Zusammenfassen: kürzt Texte automatisch per Schieberegler und entfernt gegebenenfalls unnötige Formierungen, Umbrüche, Bilder etc. (Nur mit installierten Developer Tools verfügbar) Statistik: Zählt Buchtaben, Leerzeichen, Wörter und Zeilen
Tipp № 9: Tastatur- und Zeichenübersicht in die Menü-Leiste!
Was nützen die besten Helferprogramme, wenn man keinen einfachen Zugang zu ihnen hat. Die seit langem im Mac OS enthaltene Tastaturübersicht zeigt, hinter welchen Tasten sich im gerade benutzten Tastaturlayout Sonderzeichen beim Drücken von Wahl- und Umschalttaste verbergen.
Die in 10.7 gerade vollständig überarbeitete Zeichenübersicht bietet den Zugriff den kompletten Unicode-Zeichenvorrat – übersichtlich nach Kategorien angezeigt und mit einer Suchfunktion nach Unicode-Name.
Um die Tastatur- und Zeichenübersicht von Mac OS X schnell erreichen zu können, sollte man sie einfach in die Menüleiste legen. Dazu unter Systemeinstellungen → Sprache & Text → Eingabequellen den Punkt aktivieren: Eingabequellen in der Menüleiste anzeigen.
Anschließend in den Systemeinstellungen unter Tastatur → Tastatur den Punkt Tastatur- und Zeichenübersicht in der Menüleiste anzeigen aktivieren.
Tipp № 10: Font-Cache löschen
Schriftzeichen erscheinen durcheinander in einem Dokument; das Schriftmenü spielt verrückt oder zeigt bestimmte Fonts nicht an; Dokumente lassen sich nicht Drucken oder dabei werden Schriften ungewollt ersetzt etc.
Viele dieser Probleme lassen sich lösen, wenn man immer mal wieder den Zwischenspeicher (»Font Cache«) löscht und dadurch neu aufbauen lässt. Die einfachste Möglichkeit, den Font Cache von Mac OS X zu löschen, ist das Starten im abgesicherten Modus: Rechner starten Auf den Startton warten Umschalt-Taste drücken Taste loslassen, wenn das Apple-Logo erscheint Rechner hochfahren lassen und danach erneut starten Aber Achtung: Das Löschen des Font Cache entfernt auch die gegebenenfalls getätigten Aktivierungen und Deaktivierungen von Systemschriften über die Schriftsammlung.
TypeTool
Studentenlizenz für 1 Jahr: 23,- US-Dollar
Regulärer Preis: 99,- US-Dollar
Fontographer
Studentenlizenz für 1 Jahr: 79,- US-Dollar
Regulärer Preis: 399,- US-Dollar
FontLab Studio
Studentenlizenz für 1 Jahr: 119,- US-Dollar
Regulärer Preis: 649 US-Dollar
Zur Bestellung muss dieses Formular ausgefüllt werden. Weitere Informationen gibt es auf der FontLab-Homepage* unter dem Punkt »Academic«.
*) Partnerlink
Denn auf dem Rechner des Webseiten-Besuchers muss zumindest eine Schrift mit großem Eszett installiert sein. Im schlimmsten Fall wird also ein großes Eszett aus einer anderen Schrift benutzt oder gar nur das sogenannte Nicht-definiert-Zeichen (.notdef) angezeigt – in der Regel ein nicht gefülltes Rechteck. Dies ist natürlich nicht gerade eine optimale Lösung!
Doch mit der Webfont-Technik lässt sich dieses Problem lösen. Das große Eszett kann zusammen mit der Webseite als Einzelzeichen-Font ausgeliefert werden und der Browser greift dann notfalls auf dieses Zeichen zurück, wenn es in der gerade benutzten Schriftart noch fehlen sollte. Diese Technik ist zum Beispiel seit kurzem im Forum von Typografie.info im Einsatz, wie nachfolgendes Browser-Bildschirmfoto zeigt.
Um den Einsatz des großen Eszett auch auf anderen Webseiten zu fördern, veröffentlich fonts.info ein Set von Einzelzeichen-Webfonts, die gängige Systemschriften um ein großes Eszett erweitern, falls dieses in der benutzten Schrift auf dem Rechner des Webseitenbesuchers noch nicht vorhanden sein sollte. Unser Paket umfasst ganze 28 Versal-Eszett passend zu folgenden Schriften:
Arial, Comic Sans, Courier New, Georgia, Lucida Sans Unicode bzw. Lucida Grande, Times New Roman, Trebuchet MS, Verdana
Eine visuelle Übersicht der Versal-Eszett bietet dieses PDF.
Das Eszett-Set steht unter Creative-Commons-Lizenz und kann hier heruntergeladen werden:
http://www.fonts.info/store/index.php/de/blog/webfont-versal-eszett/
Reina von Lián Types
Calluna Sans von Exljbris
Alana von Laura Worthington
Sánchez von Latinotype
Belluccia von Correspondence Ink
Hera Big von Lucas Sharp
Centrale Sans von Typedepot
Borgues Script von Sudtipos
Cassia von Hoftype
Melany Lane von Yellow Design Studio
Code Pro von Fontfabric
Mishka von Fenotype
Populaire von PintassilgoPrints
Gelato Script von Schizotype
Pluto und Pluto Italics
Siehe auch:
Typefacts: Die besten Fonts 2011 Fontwerk: Die besten Schriften 2011 FontShop’s Best Typefaces of 2011
Die Bree (Sans) von José Scaglione und Veronika Burian wurde ursprünglich 2008 veröffentlicht und vielfach ausgezeichnet. Mit der Bree Serif bekommt die »aufrechte Kursive« bald eine passende Schwester, die sich im Regular-Schnitt nun schon einmal testen lässt.
Doch wie soll man Schriften dieser Art eigentlich im Deutschen bezeichnen? Dies fragte sich auch Jürgen Siebert von FontShop Deutschland. Die FontBook App ist mehrsprachig angelegt, aber eine Übersetzung für Unicase innerhalb dieser Anwendung fehlte bislang. Siebert fragte daher auf Twitter nach einer Übersetzung. Einen etablierten Begriff scheint es nicht zu geben, aber schnell wurden von verschiedenen Seiten neue Kunstwörter als Vorschlag unterbreitet; zum Beispiel Miscuskel/Mixuskel, Mononuskel/Monuskel oder Binuskel.
Den bislang überzeugendsten Vorschlag lieferte schließlich Florian Hardwig:
HEIM bzw. heim -> monokameral
Heim -> bikameral
HҼУM -> unikameral
Im Gegensatz zu den anderen Vorschlägen wird hier kein völlig neues Wort erfunden, da der sprachliche Bezug auf die zwei »Kammern« der lateinischen Schrift so bereits in anderen Sprachen im Einsatz ist. So findet sich bicameral/bicamérale zum Beispiel im Englischen und im Französischen.
Wir möchten diesen Vorschlag zur Etablierung von unikameral als deutsche Übersetzung für Unicase gern unterstützen und einen entsprechenden Artikel im Wiki von Typografie.info anlegen. Zuvor möchten wir jedoch der Community von Typografie.info noch einmal die Chance geben, über diesen Vorschlag zu diskutieren.
(Alle gezeigten Schriftmuster: Parity von Nick Shinn)
Schrift, Sprache und Design sind einem fortwährenden Wandel unterworfen. Doch wie lange und aus welchen Gründen müssen Traditionen gepflegt werden? Müssen gebrochene Schriften nach 100 Jahre alten Satzregeln gesetzt werden? Sind Anglizismen ein Zeichen für den Verfall der deutschen Sprache? Welche Rolle spielen Handschrift, Bleisatz und Buchdruck noch in der digitalen Gesellschaft des 21. Jahrhunderts? Sollte man die deutsche Rechtschreibung einfach so von heute auf morgen ändern und kann man einfach einen neuen Buchstaben wie das große Eszett einführen und durchsetzen?
Dies sind keine einfachen Fragen und im dritten TypoJournal setzen wir uns daher ausführlich mit diesen und weiteren spannenden Themen rund um den Wandel in Schrift, Sprache und Design auseinander. Wir wünschen viel Spaß beim Lesen!
Die Artikel der Ausgabe
Ist die deutsche Sprache vom Verfall bedroht? Prof. Dr. Rudi Keller Schriftmuster im Wandel. Henning Krause Bleisatz und Buchdruck im 21. Jahrhundert. Martin Z. Schröder Der Antiqua-Fraktur-Streit im 21. Jahrhundert. Ralf Herrmann Eine Kursive für die Fraktur. Joshua Krämer Die Berliner Verkehrsbetriebe im Wandel der Zeit. Lars Krüger Das Eszett, eine scharfe Type. Nadine Roßa Das Eszett kommt endlich groß heraus. Ralf Herrmann Corporate Design im Umbruch. Kathrin van der Merwe Papiernormen: Raumnot und Weltformat. Thomas Maier Das typografische Manifest. Emanuelle Typographique Sie haben Ihr Ziel erreicht. Das Ende des Kartenlesens. Ralf Herrmann Fingerübungen bei marke.6 in Weimar. Severin Wucher Umfang: 112 Seiten, durchgehend farbig
Format: A4
Preis: 9,90 Euro (inkl. 7% MwSt. und zzgl. Versandkosten)
Online bestellen im Shop von fonts.info: http://de.fonts.info
Stimmen zum Magazin
»Das TypoJournal ist das zur Zeit beste deutsche Typografie-Magazin.« (Fontblog) »Hintergründige Lektüre, in wissenschaftlicher Genauigkeit dargestellt, aber mit einem Schuss Eleganz und optischem Pfiff, sodass das Lesen zum Vergnügen wird.« (Christian Gutschi, Graphischen Revue) »Das Magazin hat einen sehr hohen Anspruch und in der Tat ist es eher Fachpublikation/-buch als Magazin. Für Typografie-, Sprachliebhaber und Designstudenten ein absolutes Muss.« Design Made in Germany »Leider habe ich das TypoJournal 1 verpasst und demnach nicht in meinem Regal stehen! Das ist äußerst bedauerlich, da – meiner Meinung nach – das Typojournal mit Abstand das beste – mir bekannte – deutschsprachige Typo- und/oder Grafikdesign-Magazin auf dem Markt ist.« L. Krüger, Berlin
Vortrag mit Nadine Roßa und Ralf Herrmann
im Buchstabenmuseum Berlin
Eszett, scharfes S, Buckel-S, Rucksack-S, Dreierles-S – ein ganz besonderer Buchstabe, der nicht nur viele Namen trägt, sondern auch so manche Besonderheit aufweist. Seine gestalterische und funktionale Herkunft ist bis heute nicht restlos geklärt und die Tatsache, dass er in der Orthografie von Deutschland und Österreich benutzt wird, aber bislang keinen offiziellen Großbuchstaben besitzt, macht ihn einzigartig innerhalb der gesamten lateinischen Schrift. Dabei kommt das Eszett selbst im Deutschen nur selten vor – nach der Rechtschreibreform sogar noch weniger. Doch es behauptet sich weiter hartnäckig und kämpft nun sogar wieder verstärkt um eine eigene Versalform.
Nadine Roßa und Ralf Herrmann, der in der Stadt Pößneck geboren wurde, schlagen sich mit den Irrungen und Wirrungen um diesen Buchstaben schon ihr ganzes Leben herum. Nadine Roßa trägt diesen Buchstaben heute sogar mit Stolz und widmete ihre Diplomarbeit an der HTW Berlin dem Eszett. Aus dieser Arbeit und ihrem Leben mit dem Eszett im Namen wird sie in diesem Vortrag berichten.
Ralf Herrmann führt anschließend in die derzeitige Debatte um Sinn oder Unsinn eines Versal-Eszett ein. Wie konnte es dazu kommen, dass lediglich ein Buchstabe der lateinischen Schrift nicht über eine Versalform verfügt? Und wie ist dieser Umstand im Jahr 2011 zu bewerten? Ist dies eine geschichtlich bedingte Eigenheit oder ein Grund zu handeln? Welche Gründe sprechen heute für oder gegen die Etablierung eines großen Eszett?
Termin: 17. Dezember 2011, 14:00 Uhr
Dauer: ca. 40 Minuten
Eintritt: 2,50 Euro
Schaudepot, Karl-Liebknecht-Straße 13, 10178 Berlin (Berlin Carré, Alexanderplatz)
Facebook-Veranstaltungsseite: http://www.facebook.com/events/329321430427287/
Ein komplettes PDF-Schriftmuster kann hier heruntergeladen werden. Die Schrift ist soeben bei Rosette Type erschienen und derzeit zu einem Einführungspreis mit 25 % Rabatt erhältlich: http://www.rosettatype.com/Sutturah
Mit dem eigenen Webshop unter fonts.com hatte Monotype das Online-Geschäft eher verschlafen, während MyFonts mit seinem rasch wachsenden und leicht bedienbaren Shop nicht mehr nur klassische Design-Agenturen bediente, sondern das Lizenzieren von Schriften auch für private Nutzer attraktiv machte. Genau zu diesem Zweck ging MyFonts.com im Jahr 2000 an den Start und wurde rasch immer beliebter. Heute bezeichnet man sich stolz als »weltgrößte Schriftenkollektion« und bieten cira 89.000 Schriftfamilien von über 900 einzelnen Schriftanbietern an.
Die Pressemitteilung:
http://www.businesswire.com/news/home/20111110006831/en/Monotype-Imaging-Acquire-Font-Business-Bitstream
An den Pro-Versionen hat Matthew Carter nun gemeinsam mit David Berlow (Font Bureau), Steve Matteson und Tom Rickner (Monotype Imaging) gearbeitet. Dabei wurden die Schriftfamilien um weitere Strichstärken erweitert: Light, Semibold und Black ergänzen die bisherigen Regular- und Bold-Schnitte, und beide Schriften verfügen nun über insgesamt fünf Strichstärken, jeweils auch in Kursivvarianten. Neu hinzugekommen sind die für alle Strichstärken passenden Condensed-Schnitte.
Georgia Pro und Verdana Pro enthalten Kursive, Kapitälchen, Standardligaturen sowie Mediäval- und Versalziffern.
Nicht nur bei den Strichstärken, sondern auch bei der Zeichenausstattung hat das Designteam massiv Hand angelegt. Als OpenType-Features ansprechbar enthalten Georgia Pro und Verdana Pro echte Kapitälchen und verschiedene Ziffernsets. Letztere bieten Mediäval- und Versalziffern sowohl proportional als auch für den Tabellensatz zugerichtet. Neu hinzugekommen sind Standardligaturen in beiden Schriften.
Neben der typografischen Ausstattung wird auch der Sprachausbau massiv erweitert. Beide Schriften decken nun den kompletten pan-europäischen Sprachraum ab. Sie verfügen also neben den Zeichen für den osteuropäischen Sprachraum auch über griechische und kyrillische Zeichen.
Die Schriften kann man sich hierzulande über Linotype lizenzieren lassen. Neben den Druckschriften sind alle Fonts der Georgia und Verdana Pro auch als Webfonts verfügbar: einerseits über den Webfont-Dienst von Monotype/Linotype und andererseits über Webtype, den Webfontdienst von Font Bureau. Letztere haben unter georgiaverdana.com eigens eine Schriftmuster-Seite eingerichtet, auf der die Fonts direkt als Webfont betrachtet werden können.
Denn die von Jay Rutherford, Gaby Kosa, Andrea Dreyer und Ines Escherich organisierte Konferenz an der Bauhaus-Universität Weimar war alles andere als eine klassische Design-Konferenz. Unter dem Motto »Schrift in Bildung und Vermittlung« wagte man den Spagat, zwei völlig unterschiedliche Lager auf einer Konferenz zusammenzuführen: die Typografie und die Grundschul-Pädagogik. Und ich möchte sagen: das Experiment ist voll und ganz geglückt.
Der Veranstaltungsort war von historischer Relevanz und passend gewählt. Im Van-de-Velde-Gebäude der Bauhaus-Universität Weimar wurden 1919 die alten Lehrstrukturen aufgebrochen und die Studenten zu fakultätsübergreifendem Arbeiten ermutigt. Das Konzept und die Ergebnisse dieser neuen Arbeitsweise wurden legendär und machten weltweit Schule.
Mit der Pädagogik und der Typografie trafen nun hier zwei Disziplinen aufeinander, die zwar vieles miteinander gemein haben, aber doch selten in einen tatsächlichen Dialog treten. Und ich hatte Zweifel, ob man überhaupt in der Lage sein würde, eine gemeinsame Sprache zu sprechen und zu einem Dialog zu finden. Doch diese Zweifel wurden rasch zerstreut. Alle Vorträge und Diskussionen waren durch die Bank weg hoch interessant, konstruktiv und tiefgründig.
Beide Lager erklärten ihren Zugang und ihre Ideen zum Thema (Hand-)Schrift, deren Design und Vermittlung in der Schule. Schriftgestalter Friedrich Althausen berichtete über die Anforderungen an modernes Type Design; Jörg Petri schätze die medienphilosophische Rolle der Schrift ein; Ann Bessemans aus Belgien erklärte die neurowissenschaftliche Bedeutung des Erwerbs der Schreibfähigkeit, Indra Kupferschmid fasste die Forschungen von Gerrit Noordzij zur Handschrift zusammen; Florian Hardwig präsentierte seine Sammlung internationaler Schulschriften und Sebastian Böhmer von der Klassik-Stiftung Weimar führte in den gesellschaftspolitischen Schriften-Kampf zwischen Fraktur und Antiqua ein und erklärte, wie Verleger in der Vergangenheit durch die Wahl ihrer Schriften ihr Publikum bestimmen und konditionieren konnten.
Die weiteren Vorträge wurden dann aus Sicht der Pädagogik gehalten. Gundel Mattenklott betonte neben der reinen Funktionalität auch den ästhetischen Wert der Handschrift; Eva Maria Kohl und Michael Ritter führten in die Didaktik des Schrifterwerbs von Kindern ein und Thomas Heyl präsentierte interessante und nicht selten überraschende Forschungsergebnisse zu der Frage, ob Kinder beim Lernen des Lesens eine eigene Typografie benötigen.
Die meisten Themen führten zu intensiven Diskussionen. Welche Schriften sollen in Schulbüchern verwendet werden? Müssen die Doppelseiten eines Buches für Leseanfänger tatsächlich so überladen und durcheinander aussehen, wie es derzeit der Fall ist? Über mögliche Verbesserungsmöglichkeiten war man sich schnell einig, doch stehen denen nicht selten die zuständigen Gremien, Ministerien und die ökonomischen Zwänge der Schulbuchverlage im Weg. Ebenfalls heftig diskutiert wurde auch über die Rolle der Handschrift im 21. Jahrhundert selbst. Müssen Kinder im digitalen Zeitalter noch Blockschrift und Schreibschrift gleichermaßen beherrschen und in welcher Reihenfolge sollte man sie gegebenenfalls lehren? Welche der vielen Modelle der Schreibschrift sind die besten?
Natürlich wurde auch die neue Grundschrift heftig diskutiert. Die in den Medien gestreuten Schlagzeilen von der »Abschaffung der Schreibschrift« konnten rasch widerlegt werden. Doch ist diese »Kompromiss-Schrift« zwischen Block- und Schreibschrift tatsächlich der Weisheit letzter Schluss? Viele ähnliche Ansätze existieren in anderen Ländern bereits – allen voran Hans Eduard Meiers ABC-Schrift, die von vielen Seiten Lob erfahren hat.
Das Experiment, Design und Pädagogik in dieser Konferenz zusammenzubringen, ist geglückt. Natürlich konnte diese Konferenz nur ein erster Austausch sein. Es bleibt zu hoffen, dass diese Konferenz eine Fortsetzung findet oder zumindest die neu geknüpften Kontakte der Teilnehmer sich in der Zukunft in weiteren Kooperationen und schließlich auch positiv in der Praxis niederschlagen werden.
Entworfen und gezeichnet wurde der Schriftzug »Zierfische« von Manfred Gensicke (*1934). Als gelernter Schrift- und Reklamemaler arbeitete er zwischen 1960 und 1995 in Berlin und ist für viele Beschilderungen im öffentlichen Raum verantwortlich. Der Zierfische-Schriftzug beruht auf seiner persönlichen Handschrift und wurde Anfang der 1980er Jahre neu gezeichnet und angefertigt.
Im Zuge der Sanierung der Karl-Marx-Allee wurde nicht nur die komplette Fassade des Gebäudes sandgestrahlt, sondern auch der Schriftzug mit den Fischen und Gräsern nachgebaut. Über 35 Meter gelbe Glasröhren wurden allein bei dem Schriftzuge »Zierfische« verarbeitet.
Mit einer Spendenaktion konnte das Berliner Buchstabenmuseum den Schriftzug im Jahr 2009 übernehmen und somit vor dem Verfall oder der Entsorgung retten. Dabei wäre die Übernahme um ein Haar gescheitert, da sich kurz vor der Demontage Diebe daran versuchten, die Leuchtreklame ihrerseits abzumontieren. Passanten beklagten nach der offiziellen Demontage sofort, dass dieses Wahrzeichens nun nicht mehr am gewohnten Platz sichtbar war. Nach der Rettung und Zwischenlagerung der Zierfische war es deshalb das Ziel des Buchstabenmuseums, diesen außergewöhnlichen Schriftzug mit seiner Geschichte der Öffentlichkeit zu präsentieren. Anfang 2011 konnte der Schriftzug dann schließlich in neuem Glanz im Rahmen einer Ausstellung in der Karl-Marx-Allee für zwei Monate präsentiert werden.
Manfred Gensicke mit Barbara Dechant und Anja Schulze vom Buchstabenmuseum bei der Vernissage:
Doch nicht nur der Schriftzug wurde gerettet. Der charakteristische Schildermaler-Schreibstil von Manfred Gensicke wurde mit dessen Unterstützung vom Designer Dirk Heider als komplette Schrift namens Gensicke ZF ausgebaut.
Eine besondere Herausforderung stellten die Buchstabenverbindungen statt. Durch unzählige Ligaturen, die sich per OpenType automatisch aktivieren lassen, spiegelt sich der lockere, handschriftliche Charakter auch in der Umsetzung als Font sehr gut wieder. Die Gensicke ZF kann man sich über Veer lizenzieren lassen. Der Lizenzgebühr beträgt 26 Euro. Außerdem ist die Schrift auf CD im Schaudepot des Buchstabenmuseums in Berlin erhältlich.
Zugehörige Links:
Schrift bei Veer lizenzieren lassen das Buchstabenmuseum in Berlin
Typografie nicht in einem trockenen Fachbuch studieren, sondern bequem als Video vom Sessel aus – das klingt natürlich verlockend. Der DVD-Kurs von Manfred Siemoneit kommt auf zwei DVDs daher und hat eine Gesamtlaufzeit von circa vier Stunden.
Der Kurs richtet sich an Anfänger und vermittelt typografisches Grundwissen sozusagen im Schnelldurchlauf: Papiere und deren Formate, Falzungen, Schriftklassifikation, Satzspiegel, Satzarten, Empfehlungen zur Mikro- und Makrotypografie, Bilder, Farben, Linien, Tabellensatz, Corporate Design und vieles weitere mehr. Die vollständige Übersicht der einzelnen Kapitel kann hier eingesehen werden.
Der mit iDVD erstellte Kurs ist ordentlich produziert. Der Autor hält mit klarer und gut verständlicher Stimme seine Plädoyers für gute Typografie in bester Schriftsetzer-Tradition. Auch das begleitende Bildmaterial scheint mit sehr viel Mühe und Liebe zum Detail aufbereitet zu sein.
Von der Machart ist der Kurs jedoch im wahrsten Sinne des Wortes eine Vorlesung. Der Autor spricht einen vorbereiteten Text und dazu passend werden statische Folien eingeblendet. Dies finde ich etwas schade, da doch gerade das Medium Video hier mehr Möglichkeiten bietet. Der Vorteil von typischen Video-Workshops ist ja gerade, dass man dem Präsentierenden direkt bei der Arbeit über die Schulter schauen und so Abläufe lernen kann, die in Textform nur schwer zu beschreiben wären. Die hier vorliegenden DVDs funktionieren aber exakt wie ein typografisches Fachbuch mit einem fortlaufenden Text und begleitendem Bildmaterial.
Die Zielgruppe beschreibt der Autor folgendermaßen: Mitarbeiter in Unternehmen, die für den Print- und Screenbereich gestalten, Studenten der Fachbereiche Kommunikationsdesign, Mediengestaltung und verwandter Studiengänge, Verlagshersteller, Redakteure, speziell im Bereich Technische Dokumentation, Ausbilder und Auszubildende in Medienunternehmen und Agenturen sowie alle Interessierten, die entweder in die Typographie quer einsteigen oder ihr Wissen über Typographie ergänzen wollen.
Ich würde vor allem die Quereinsteiger herausstellen wollen, die aus privaten Interesse oder beruflicher Notwendigkeit mit der Gestaltung von Drucksachen in Berührung kommen. Als Kurs für junge, angehende Designstudenten kann ich mir dieses DVD-Seminar nur schwer vorstellen. Der Autor hat im Jahr 1960 seinen Abschluss gemacht und so prallen in diesem Fall naturgemäß unterschiedliche Welten bzw. Generationen aufeinander. Auch wenn typografische Grundprinzipien natürlich universell gelten, so ist Tempo, Aufbereitung und auch der teilweise noch tief im Bleisatz verwurzelte Inhalt des Kurses nicht unbedingt auf die Sehgewohnheiten und Gestaltungsstile jüngerer, angehender Designer zugeschnitten.
Der DVD-Kurs »Typographisches Gestalten« kann für 39,80 Euro (inkl. Versandkosten) per E-Mail von dieser Seite aus bestellt werden.
Wie bist Du zum Typedesign gekommen?
Eigentlich eher nebenbei. Ich habe zwar im Studium an der FH Potsdam zwei, drei Mal den Schriftgestaltungskurs von Luc(as) de Groot besucht. Aber eigentlich haben mich spontane, analoge Arbeitsweisen wie Illustration und Kalligrafie immer mehr interessiert als das stundenlange Optimieren von Bézierkurven. Im Abschlussprojekt meines Kommunikationsdesign-Studiums habe ich sogar versucht, eine universelle Schrift ohne Buchstaben – nur mit Piktogrammen – zu gestalten. Das hat natürlich nicht so richtig geklappt und ist sowieso mit einem Augenzwinkern zu verstehen. Aus diesen piktogrammartigen, handgezeichneten Illustrationen ist dann auch die Idee entstanden, die Illustrationen in eine Fontdatei zu pressen und bei MyFonts zu verkaufen. Das hat Spaß gemacht und wurde auch ganz gut angenommen, deshalb kamen immer mehr Piktogrammfonts dazu. Irgendwann habe ich dann gemerkt, dass es keine Schrift gab, die hundertprozentig zu meinen Illustrationen und Piktogrammen passte. Deshalb habe ich mich letztes Jahr an meine erste »richtige« Schrift gewagt: LiebeErika.
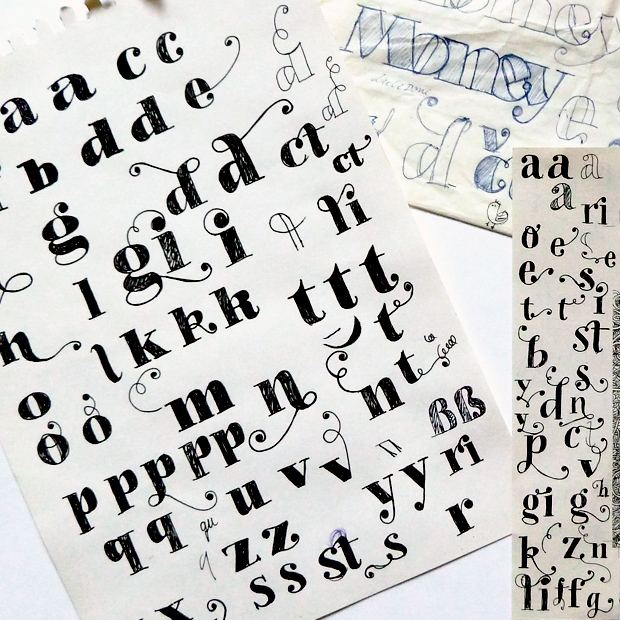
Zeichnest Du per Hand am Computer oder zuerst auf Papier?
Unterschiedlich. Es fängt aber immer analog an. Die ersten Skizzen landen immer auf Papier. Ich arbeite auch gerne mit meinem Zeichentablett in Photoshop, weil ich da sauberer und präziser arbeiten kann als mit gescannten Zeichnungen. Den Schritt zur Vektorgrafik mache ich erst, wenn die wichtigsten formalen Entscheidungen getroffen sind. Ich versuche auch, nicht zu viel Vektorkosmetik zu betreiben. Schließlich leben meine Fonts von den handgemachten Unregelmäßigkeiten. Manchmal mache ich auch nachträglich Abschlüsse noch etwas dicker oder Striche etwas wackeliger, um einen unregelmäßigen Tintenfluß zu simulieren.
In LiebeErika und LiebeDoni gibt es etliche kontextabhängige Alternativformen, so dass zwei aufeinanderfolgende identische Buchstaben nicht genau gleich aussehen. Das hilft in meinen Augen sehr, das »Handgemachte« glaubwürdiger rüberzubringen.
Was hat es mit der »Liebe« im Namen Deiner Fonts auf sich?
Wie ich genau darauf kam, weiß ich gar nicht mehr. Ich finde aber, dass der Name ganz gut zu den liebevoll gezeichneten und irgendwie lieb aussehenden Fonts passt. Es ist auch ziemlich praktisch: Wenn ich eine neue Schrift mache, ist die Hälfte des Namens schon fertig. Mir war es auch wichtig, dass meine Marke ein Stück Herkunft kommuniziert, deshalb kam ein komplett englischer Name nicht in Frage. Und der Name funktioniert international erstaunlich gut.
LiebeDoni – die eigentlich so strenge Bodoni mit handgezeichneter Charakter umgesetzt. Wie kamst Du auf diese Idee?
Ich mochte Bodoni schon immer gerne, besonders in fett und groß. Deshalb hatte ich auch in meinem Font LiebeMenuLettering einige Wörter in einer Art Bodoni gezeichnet. Daraufhin habe ich viele Anfragen bekommen, ob es denn die Buchstaben auch einzeln gebe. LiebeDoni ist auch ein schöner Kontrast zu LiebeErika: Die eine fett, breit und mit Serifen, die andere filigran, schmal und serifenlos.
Schriften wie Deine LiebeDoni haben einen umfangreichen Zeichenausbau. Wie lange dauert die Entwicklung Deiner Schriften von den ersten Skizzen bis zum verkäuflichen OpenType-Font?
Die »richtigen« Schriften sind wesentlich aufwendiger als die Piktogramm-Fonts. An LiebeDoni habe ich alles in allem ungefähr ein halbes Jahr gearbeitet, allerdings nicht Vollzeit. LiebeErika ging etwas schneller, vermutlich weil man bei der geringen Strichstärke und dem fehlenden Kontrast schneller zu harmonischen Wortbildern kommt. Wahrscheinlich würde alles schneller gehen, wenn ich mich nicht so im Detail verlieren würde. Aber ich kann es nicht lassen, mir immer wieder doch noch eine weitere lustige Ligatur oder Alternativformen auszudenken. Ich bin auch sehr geduldig und diszipliniert. Ich glaube, das ist wichtig, wenn man Schriften gestalten will.
Du vertreibst Deine Schrift selbst über MyFonts und bist also neben dem Entwurf auch für das technische Mastering, Marketing, Kundenbetreuung und so weiter zuständig. Betrachtet du diese Arbeitsweise eher als Fluch oder Segen? Wie organisierst Du Deine Arbeit um Dich nicht in diesen vielen Arbeitsbereichen zu verzetteln?
Ich genieße die Freiheit, alles selbst machen zu können. Ich freue mich bei jedem Arbeitsschritt schon auf den nächsten. Ich mache mir beim Zeichnen der Buchstaben immer schon Gedanken darüber, wie die Anwendungsbeispiele aussehen könnten. Und wenn ich später beim Gestalten der Marketing-Materialien noch Probleme finde, kann ich einen Schritt zurückgehen und einzelne Buchstaben noch im Detail korrigieren.
Ich habe außerdem jemanden zu Hause, der von dem Thema Ahnung hat, jede Zeichnung kritisch betrachtet und auch ein gutes Gespür fürs Marketing hat. Und einige Tester im Freundeskreis werden mit Betaversionen versorgt, so dass ich schon vor der Veröffentlichung wertvolles Feedback bekomme.
Hast Du Vorbilder im Bereich Schrift oder Illustration?
Die Schule von Luc(as) de Groot hinterlässt wohl bei jedem seiner Studenten sichtbare Spuren. Hohe Ansprüche an die Lesbarkeit und gewisse humanistische Konstruktion sind dann einfach so drin, dass man gar nicht mehr darüber nachdenkt. Ich schaue mir auch sehr gerne die Arbeiten von Jessica Hische und Seb Lester an.
Deine Fonts enthalten ein Versal-Eszett. Wie ist Deine persönliche Meinung zu diesem derzeit kontrovers diskutierten Thema?
Ich sehe schon, dass das Versal-Eszett bei Eigennamen sehr sinnvoll sein kann. Dass das Versal-Eszett in meinen Schriften vorhanden ist, hat aber weniger etwas mit meiner Haltung zum Thema zu tun. Ich finde es auch sehr schwierig, diesen noch sehr ungewohnten Buchstaben so hinzubekommen, dass es nicht absurd aussieht.
Welche Font-Projekte können wir in Zukunft von Dir erwarten? Weitere Ornamente, Schriften oder etwas ganz anderes?
Momentan arbeite ich intensiv an einem noch geheimen Projekt. Es ist eine Art Touchscreen-Kinderbuch, so viel kann ich verraten. Parallel entwerfe ich auch schon die nächste Schrift, die wieder in eine andere Richtung geht als die ersten beiden: eine geschriebene, verbundene Schwungschrift.
Zugehörige Links:
LiebeFonts bei MyFonts
Der Reichtum der Stadt spiegelt sich auch im Design der Detroiter Automobile wider. Nie waren sie größer und prunkvoller als in der Mitte des 20. Jahrhunderts. Mit den Automobilen wachsen auch die obligatorischen Chrom-Schriftzüge an Cadillac und Co. immer weiter in die Breite und so entwickelt die Automobilindustrie nebenbei auch eine völlig eigenständige Form der Schriftgestaltung. Denn da die schweren Embleme nach wie vor aus einem zusammenhängenden Stück Metall gefertigt werden, müssen die Buchstaben auf der Grundlinie beziehungsweise x-Höhe mit einer stabile Verbindung versehen werden. Die »Streamline-Schriften« sind geboren und entwickeln sich rasch zu einem repräsentativen Designelement der Zeit, das sich später auch auf anderen Produkten wieder findet, etwa auf Plattenspielern, Staubsaugern und Kühlschränken.
Doch auf den raschen Aufstieg der Stadt folgt ein ebenso dramatischer Abstieg. In den 1960er Jahren kommt es durch steigende Arbeitslosigkeit zu schweren Rassenunruhen, die schließlich dazu führen, dass sich der überwiegende Teil der weißen Bevölkerung aus der Stadt in die Vororte flüchtet. Als später auch die Automobilhersteller ihre Fabriken in die Vororte verlegen, verkommt die Innenstadt Detroit fast zu einer Geisterstadt, die nur noch durch Amerikas höchste Mordrate und die jährliche Devil’s Night Schlagzeilen macht, wenn in der Nacht vor Halloween hunderte von Häusern in der Innenstadt in Brand gesetzt werden.
Die Grafikdesigner Franziska Jähnke, Dörte Wächter und Ralf Herrmann verbrachten einige Monate in der Innenstadt von Detroit und erkundeten die noch immer allgegenwärtigen Relikte der Detroiter Glanzzeit. Die verlassenen Fabriken der berühmten Automobilhersteller stehen noch immer – es fehlt schlicht das Geld sie abzureißen oder anderweitig zu nutzen. Auch die alten Autos gehören noch immer zum Straßenbild. Sie werden so lange gefahren, bis sie buchstäblich auseinander fallen. Die Detroiter nennen solche Schrottkarren liebevoll »Hooptie«. Wenn sie dann doch den Geist aufgeben, werden sie einfach am Straßenrand stehen gelassen und rosten dort über Jahrzehnte vor sich hin.
Der ausgefallene Schriftstil der Chromschriftzüge an den Detroiter Autos der 1930er bis 1950er Jahre erweckte sofort das Interesse von Ralf Herrmann, der basierend auf diesem Stil eine Serie von Fonts mit dem Namen Hooptie Script entwickelte.
Schriften dieser Art waren mit den früheren Fontformaten nicht zufriedenstellend umsetzbar, da jeder Buchstabe an passender Stelle mit den jeweiligen Nachbarbuchstaben legiert werden muss. Hat das »o« einen Abstrich auf x-Höhe verbindet es sich perfekt mit einem nachfolgenden »f«, doch nicht mit einem »s«, das eine Verbindung auf der Grundlinie erfordert. So sieht man bei der Anwendung von Retro-Schreibschriften sehr oft, dass Buchtstaben an den falschen Stellen zusammenstoßen oder schlicht gar nicht verbunden sind. Das Problem lässt sich übrigens auch nicht mit Ligaturen lösen. Denn jede eingesetzte Ligatur muss sich ja ihrerseits auf beiden Seiten mit den angrenzenden Buchstaben verbinden …
Mit der OpenType-Technologie war es hier erstmals möglich, einen Streamline-Font zu erstellen, der durch OpenType-Klassen, Alternativzeichen und kontextbedingte Ersetzungen vollautomatisch für jede beliebige Buchstabenkombination die passende Verbindung erzeugt.
Das jeweils nachfolgende Zeichen in einem Buchstabenpaar »kennt« seine optimale Verbindung zu seinem Vorgänger und dieser wird, wenn nötig, automatisch ausgewechselt.
Es ist sogar möglich, die Wörter durch Einsatz des Unterstrichs zu verlängern und noch »stromlinienförmiger« darzustellen. Auch dabei werden vollautomatisch die optimalen Alternativbuchstaben ausgewählt.
Zusätzlich zu den beiden Grundschnitten Hooptie Script und Hooptie Script Star Chief gibt es auch eine Oblique, eine »Rusted« mit rauer Outline sowie einen Schwungbuchstabenschnitt, der einige handgezeichnete Alternativbuchstaben enthält.
Weitere Details finden sich im PDF-Schriftmuster der Hooptie Script. Die Schriften kann man sich über fonts.info und MyFonts lizenzieren lassen. Bis 15. November sind die Fonts zu einem Einführungspreis mit 30 Prozent Rabatt verfügbar.
Doch Detroit und seine Geschichte hinterließen auf die drei Designer eine so nachhaltigen Eindruck, dass schnell die Idee geboren wurde, die Schriften zusammen mit einem Buch herauszubringen, das die eindrucksvolle Geschichte der Motor City als Wiege der Automobilindustrie schildert. Das Buch fungiert dabei auch als Schriftmuster, ist aber weit mehr als nur ein »Verkaufsprospekt«. Schriften und Schriftmuster sind gleichwertige, miteinander verbundene Teile einer Arbeit, die sich gegenseitig befruchten. Die folgende Zeichnung, die als Doppelseite für das Buch angefertigt wurde, stand später für die Entwicklung der Schwungschriftbuchstaben Pate. Einigen Detroiter gefiel dieses Motiv sogar so gut, dass sie es sich tätowieren ließen.
Die üblichen Blindtexte sucht man in diesem Buch also vergeblich. Die Texte erzählen die spannende Geschichte von Cadillac, Pontiac, Chevrolet, Ford und vielen anderen Persönlichkeiten sowie vom Aufstieg und Einbruch der Stadt im Verlauf des 21. Jahrhunderts. Eine gekürzte Fassung des Buches kann nun begleitend zur Schriftveröffentlichung online und im Vollbildmodus betrachtet werden: http://www.hooptie.de
Zugehörige Links:
Hooptie Script bei fonts.info Hooptie Script bei MyFonts Homepage des Motor-City-Buchs anschauen http://vg08.met.vgwort.de/na/e22bdf6205644f998b32270f5c5130f4" width="1" height="1" alt="">