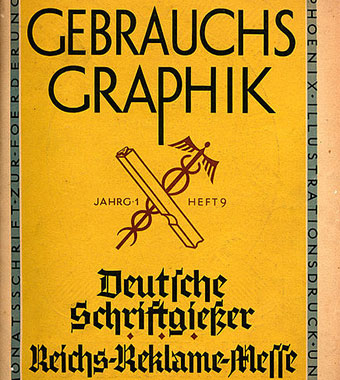
Unter design.illustrierte-presse.de sind nun hochwertige Digitalisate von Ausgaben zwischen 1924 und 1943 verfügbar. Die Digitalisierung erfolgte anlässlich des 90-jährigen Bestehens des Heftes durch die Sächsische Landesbibliothek – Staats- und Universitätsbibliothek Dresden (SLUB) in Zusammenarbeit mit der Universität Erfurt und dem Münchner Stiebner Verlag. Teil des Projektes sind nicht nur die vollständige Zurverfügungstellung der Digitalisate, sondern auch eine Volltexterschließung und Verschlagwortung, um die Recherche zu vereinfachen.
http://design.illustrierte-presse.de